微信小程序商城开发之完成用户收货地址管理页面的代码
时间:2022-10-18作者:未知来源:争怎路由网人气:29
- 微信小程序,简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。小程序是一种不用下载就能使用的应用,也是一项门槛非常高的创新,经过将近两年的发展,已经构造了新的小程序开发环境和开发者生态。本篇文章给大家带来的内容是关于微信小程序商城开发之实现用户收货地址管理页面的代码 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
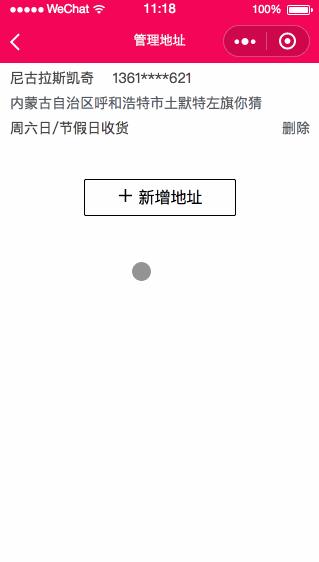
看效果

开发计划
1、布局收货地址列表和新增收货地址页面
2、实现省市县三级联动功能
3、使用缓存管理数据
一、收货地址列表管理
addressList.wxml
<scroll-view class="scroll" scroll-y="true"> <view wx:for="{{addressList}}"> <view class="product-name-wrap"> <view class="ui-list-item-info">{{item.consignee}} <text decode="{{true}}" space="{{true}}"> </text> {{item.mobile}} </view> <view class="ui-list-item-address"> {{item.address}} </view> <view class="ui-list-item-time"> <p>{{item.transportDay}}</p> <p class="ui-list-item-del" data-id="{{index}}" bindtap="delAddress">删除</p> </view> <view class="separate"></view> </view> </view> </scroll-view> <view class="add-address" bindtap="addAddress"> <image class="add-img" src="../../images/add.png"></image>新增地址 </view>addressList.wxss
page{ display: flex; flex-direction: column; height: 100%; } .product-name-wrap{ margin: 0px 10px; font-size: 14px; color: #404040; } .ui-list-item-info{ margin: 5px 0px; } .ui-list-item-address{ color: #585c64; } .ui-list-item-time{ margin: 5px 0px; } .ui-list-item-del{ position: absolute; right: 10px; color: #585c64; } /* 分割线 */ .separate { margin: 5px 0px; height: 2rpx; background-color: #f2f2f2; } .add-address{ margin: 0 auto; margin-top: 30px; width: 150px; height: 35px; border: 1px #000 solid; line-height: 35px; text-align: center; color: #000; border-radius: 5rpx; display: block; } .add-img{ margin-right: 15rpx; width: 15px; height: 15px; }addressList.json
{ "navigationBarTitleText": "管理地址" }addressList.js
Page({ /** * 页面的初始数据 */ data: { addressList:[] }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { var arr = wx.getStorageSync('addressList')关键词:微信小程序商城开发之完成用户收货地址管理页面的代码