
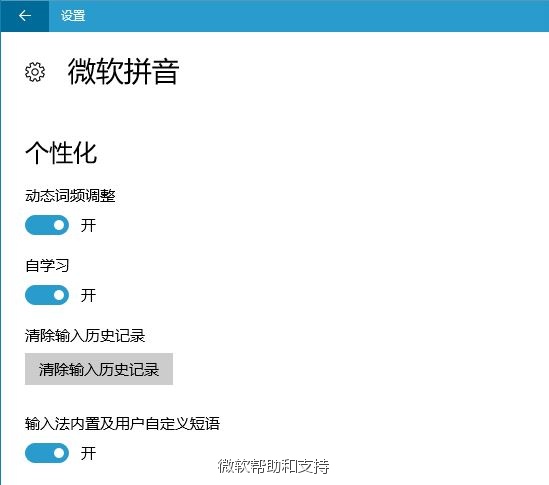
微软全拼输入法无法记忆输入词语处理方法
现在的输入法都有记忆自定义词语的功能,比如我们输入一个在输入法词库中原本没有的人名,在选字全部结束然后上屏后,下次就可以直接打出这个词语而不用重新选择了。同样,微软拼音输入法也有这个功能,不过如果你...

搜狗输入法在qq上打不出汉字如何办 搜狗输入法在qq
搜狗输入法打不出字怎么办?如何修复输入法、平时我们在用搜狗输入法是也会经常遇到过打字时,突然就打不出来字或者是变乱符号了,那么怎么修复输入法呢?小编简单讲讲3种修复的方法: 第一种:我们可以在搜狗...

搜狗输入法全拼与双拼的区别
搜狗输入法全拼和双拼的区别?输入法有着全拼和双拼,这两种输入法有着什么区别呢?它们分别有什么优缺点?一起看看吧。Android版搜狗输入法类型:系统工具粤语输入法输入法语音输入颜文字http://w...

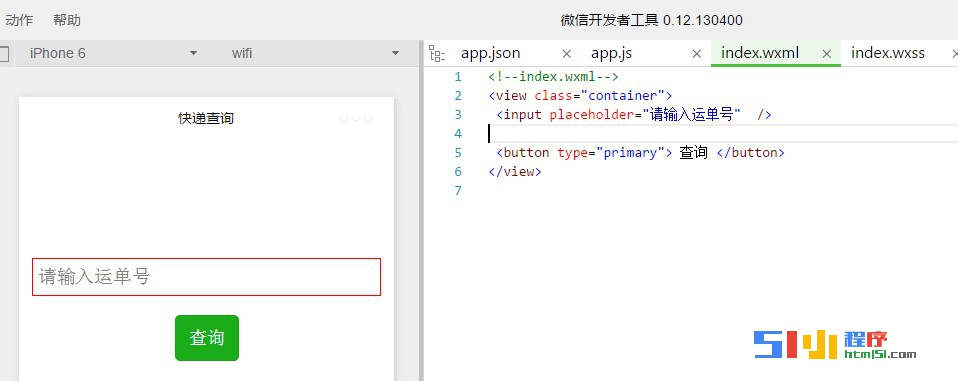
微信小程序开发:快递查询
一直跟着我们手把手系列教程的朋友,对小程序的基础内容应该有一定的了解了。今天我们来实在学习一个综合案例:快递查询。项目要求:1.微信小程序显示一个快递查询的页面2.输入快递订单编号可以查看订单的流程...

微信小程序之wx.showToast(OBJECT)
wx.showToast(OBJECT)这个是微信提供的API,其作用是是显示消息提示框。 下面是官方的文档说明: 注意:其中的图标,只支持”success”、”loading”虽然只有两种图标,但...

微信小程序 支付技巧开发出错
微信小程序 支付功能开发错误总结微信小程序支付终于踩完坑了,发现里面坑挺大的,现在发个贴,希望以后入坑的同学可以看一下 :https://pay.weixin.qq.com/wiki/doc/api...

微信小程序的常用工具类详细说明及案例
微信小程序 常用工具类详解前言:做微信小程序当中,会遇到好多的工具类util.js,这里记载下来以便平常使用 (Ps:建议通过目录查看)-获取日期(格式化)function formatTime(d...

微信小程序 http请求封装
微信小程序 http请求封装示例代码wx.request({url: test.php, //仅为示例,并非真实的接口地址data: {x: ,y: },method:POST,header: ...

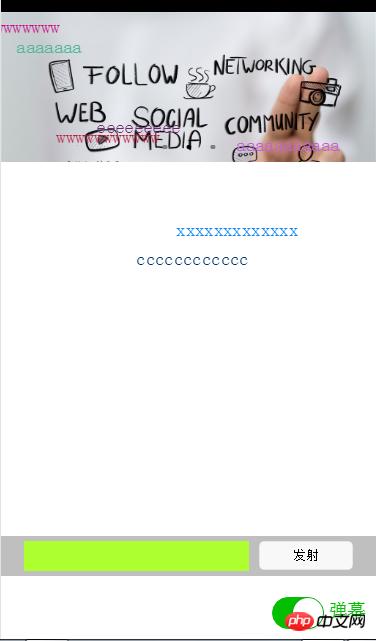
微信小程序 弹幕技巧
1、微信小程序----弹幕的实现(无后台)小程序刚刚出来,现在网上的demo是多,但是要找到一个自己需要的却不容易。今天跟大家分享自己写的一个弹幕功能。效果图: 我的思路是这样的,先用<swi...

微信小程序页面跳转与返回并回传数据
微信小程序 详解页面跳转与返回并回传数据A页面:.wxml文件<view class="flex-wrp"><text style="width: 3...

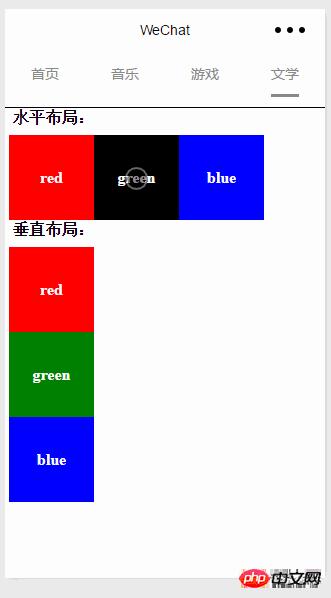
微信小程序基础组件与导航组件
这篇文章主要介绍了微信小程序 基础组件与导航组件详细介绍的相关资料,需要的朋友可以参考下微信小程序 基础组件与导航组件详解: 1.基础组件 1.1 图标 icon 1....

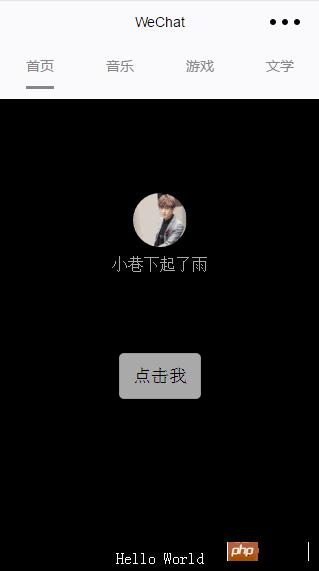
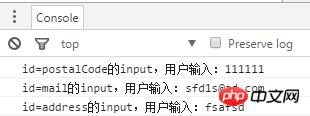
微信小程序-获得用户输入内容
在微信小程序里,如何获得用户输入的内容??js: document.getElementById("Content").valuejq:$("#Content"...
 切换精简版阅读
切换精简版阅读