
微信小程序 css样式media标签
微信小程序 基础知识css样式media标签前言:微信小程序中我遇到了一个对我来说是新的东西,但是对于前端开发来说不算是新知识,html页面中的media标签,在此记录下来以备不时之需在css中我们...

微信小程序完成一对多发消息
微信小程序中实现一对多发消息详解及实例代码微信小程序中各个界面之间的传值和通知比较蛋疼。所以模仿了iOS中的通知中心,在微信小程序中写了一套类似的通知中心。通知中心可以做到:1对多发消息,传递obj...

微信小程序 Nginx环境设置
微信小程序Server环境配置详解主要内容:1. SSL免费证书申请步骤2. Nginx HTTPS 配置3. TLS 1.2 升级过程微信小程序要求使用 https 发送请求,那么Web服务器就要...

微信小程序PHP生成带参数二维码
微信小程序 PHP生成带参数二维码官方获取小程序页面API 由于小程序参数二维码API提供的帮助有限,以下是我对该功能的一些理解我主要是通过thinkphp后台接口实现,代码如下: 1、先获取ACC...

微信小程序开发:设置详细说明
一、全局配置2.回归正题,app.json文件来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。之前文章的简介中,也对app.json文件进行过简单的介...

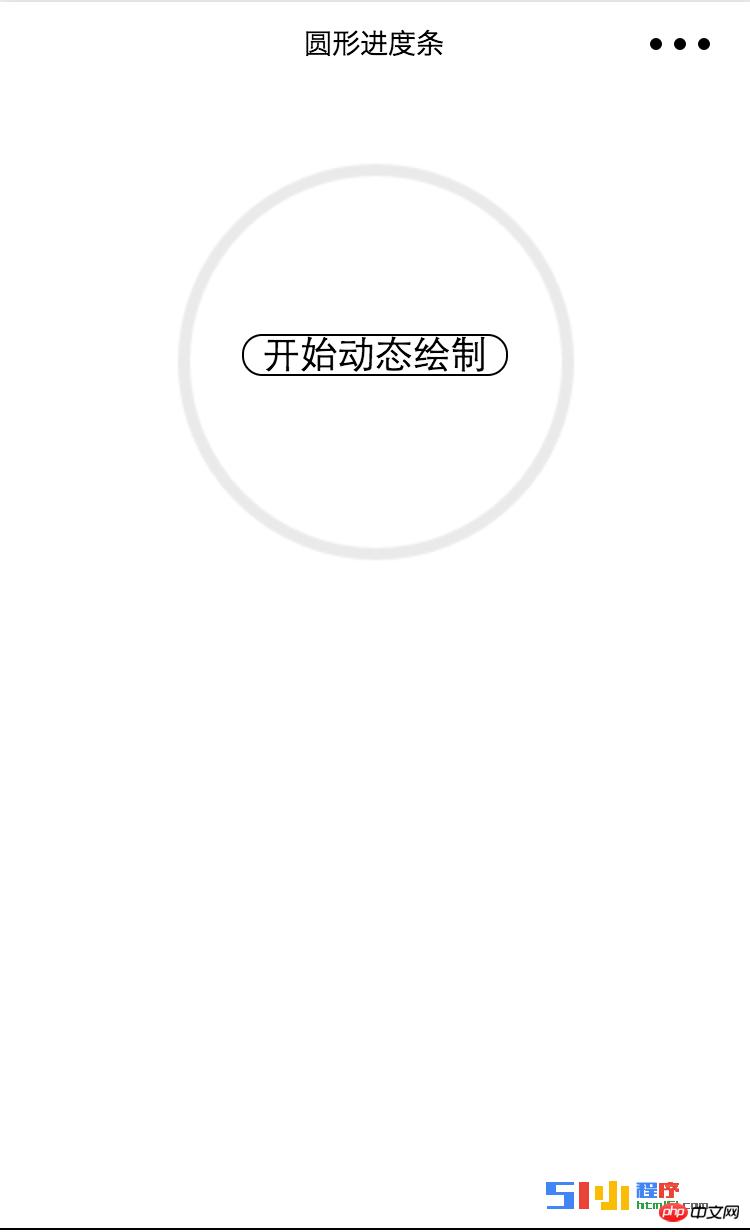
用微信小程序完成一个圆形的进度条
随着小程序的热度下降,更多的人已经开始静下心来开发微信小程序了,最近在开发一款微信小程序的过程中遇到了一个问题:如何用微信小程序实现一个圆形的进度条?整理一番后,记录下来与大家共享。代码实现的思路原...

小程序开发者需要关注HTTPS 协议深度解析
微信小程序接入的困境农历新年将至,微信小程序也如期发布,开发者在接入微信小程序过程中,会遇到以下问题:小程序要求必须通过 HTTPS 完成与服务端通信,若开发者选择自行搭建 HTTPS 服务,那需要...

小程序中完成电商秒杀倒计时的效果
在电商应用中,经常会用到秒杀,那么秒杀会有个倒计时功能,这里我们把上次给大家展示的倒计时功能用到电商应用中去。基本实现功能1,小程序仿电商网站秒杀倒计时2,显示格式为:例如 1天11时11分11秒1...

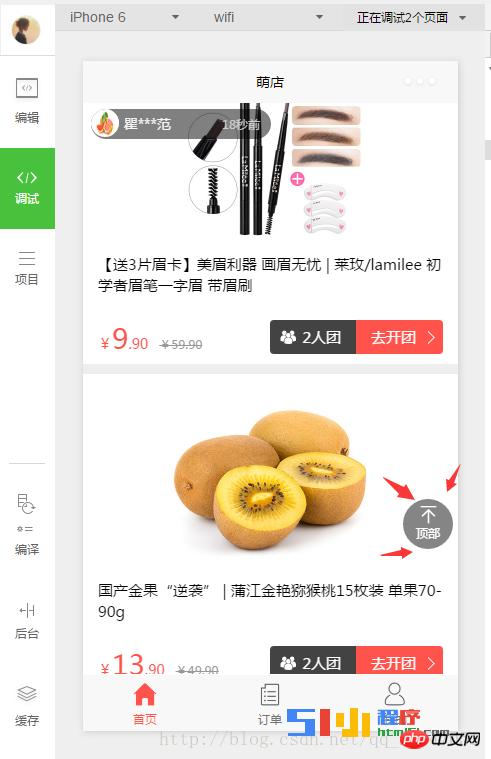
微信小程序完成【回到顶部】的按钮效果
我们在浏览商品或者文章的时候,当一屏不够的时候,会不停的往上拖动看更多的内容,当需要回到顶部的时候,手工再去滑动手指控制页面往上翻动,效率非常低。这个时候就需要用到【回到顶部】的按钮来帮我们快速回到...

微信小程序公共组件的封装制作方式
在开发的过程中,我们经常会把一些公共的功能代码或者效果,封装成一个一个的组件,然后在需要用到的页面中调用就可以了。对于小程序的开发,我们也可以封装一些公共的组件。下面我们讲解一个可以,点击图标展开的...

微信小程序中的5星点评
我们经常会有对服务或者物品的评价,通用的方式就是五星,通过触摸快速达到评级的效果。先看一下实现的效果图:如上图所示,这里我们要添加三个五星点评。第一个[描述符合],第二个[发货速度],第三个[服务态...

微信小程序的局部元素的隐藏
有时候我们希望页面中的某些元素在特定的时候出现,这样就需要用到局部元素的隐藏功能。这里给到大家一种用标志位来实现局部元素隐藏或者切换的效果。下面的代码主要是功能是:单击first第一个view隐藏,...

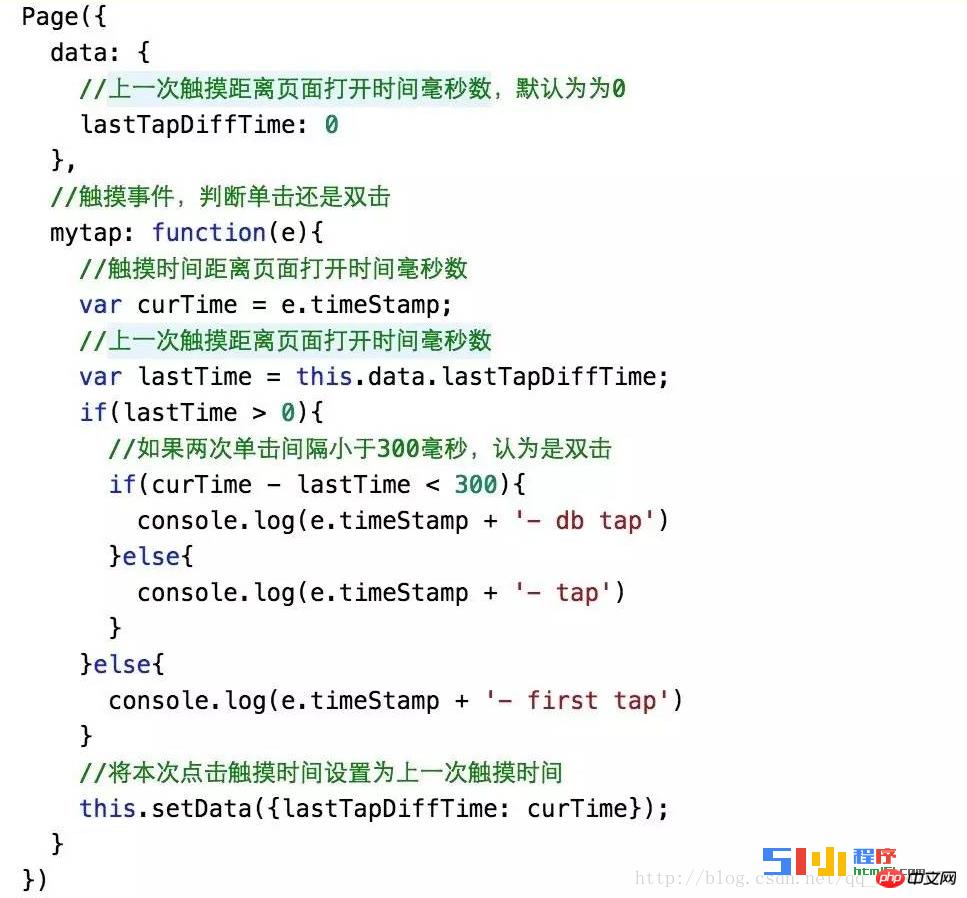
微信小程序的3类事件示例代码
本文主要介绍一下微信小程序中的三类事件,并用代码给出示范。小程序的事件主要有三种类型:1-单击事件2-双击事件3-长按事件单击事件由touchstart、touchend组成,touchend后触发...
 切换精简版阅读
切换精简版阅读