小程序自定义组件的完成(案例解析)
时间:2022-9-4作者:未知来源:争怎路由网人气:
- 微信小程序,简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。小程序是一种不用下载就能使用的应用,也是一项门槛非常高的创新,经过将近两年的发展,已经构造了新的小程序开发环境和开发者生态。
本篇文章给大家带来的内容是关于小程序自定义组件的实现(案例解析),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
本文将结合案例,来阐述自定义组件实现。
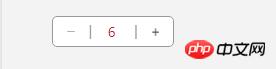
先来上图
这个是一个购物车的数量组件。主要思路:
1、可以手动的输入具体的数量
2、可自定义设置最小值、和最大值。当是最小值时,“-”号置灰,并不可点击。当是最大值时,“+”号置灰,并不可点击。
3、当手动输入“0”开头的数字时,自行过滤,禁止输入,只值输入非0数字。
4、当手动输入数字大于最大值时,输入框失去焦点,默认将输入值置为最大值。或者当手动输入数字小于最小值时,输入框失去焦点,默认将输入值置为最小值
5、如果属性值minNum最小值、或者maxNum最大值设置为NaN,则表示最小值和最大值的大小没有输入的限制
6、默认最小值和最大值是没有限制的,可以随便输入一、使用自定义组件的方式
1、js文件中:
输入框数值变化最终响应的函数 showNumber: function (e) { var num = e.detail.num },2、json文件中:
{ "usingComponents": { /** * key:自定义组件的别名,在使用组件时用到。相当于Android自定义控件在xml文件中的申明的命名空间 * value: 自定义组件的全路径 */ "component-option-num": "/component/optionNumber-component/optionNumber-component" } }3、wxml文件中:
1、这里设置了最小值是0,最大值是20。
2、bindoptionNum:是由bind+"optionNum"自定义组件回调函数的名称组成。当自定义组件的函数回调是,这个属性指定的方法bindoptionNum将被响应。并可以获取传入的值<component-option-num bindoptionNum="showNumber" minNum="0" maxNum="20"></component-option-num>
一、自定义组件的定义
1、 对外提供的自定义属性值
/** * 组件的属性列表 */ properties: { //最小值 minNum:{ type:Number, value: NaN },//最大值 maxNum:{ type:Number, value:NaN }, },2、 组件内部使用的数据
/** * 组件的初始数据 */ data: { num: 0, //输入框显示的数量 disabledMin: false, //"-"是否可点击,true 不能点击 disabledMax:false //"+"是否可点击,true 不能点击 },3、 增加数量方法
_add: function (e) { let num = parseInt(this.data.num) + 1 if (this.checkIsMaxNum(num)) { /** * 大于最大数值,将输入框的值设置为最大值, * 且"+"不能点击、"-"可点击 */ num = this.data.maxNum this.data.disabledMax = true this.data.disabledMin = false }else { this.data.disabledMin = false this.data.disabledMax = false } this.setData({ num: num, disabledMin: this.data.disabledMin, disabledMax: this.data.disabledMax }) //回调optionNum方法,将输入框num值传递给使用该组件的函数 this.triggerEvent('optionNum', { num: num }) },4、减少数量
_reduce: function (e) { let num, disabledMin, disabledMax num = parseInt(this.data.num) - 1 if (this.checkIsMinNum(num)) { //小于最小数 /** * 小于最小数值,将输入框的值设置为最小值, * 且"-"不能点击、"+"可点击 */ num = this.data.minNum disabledMin = true disabledMax = false }else{ disabledMin = false disabledMax = false } this.setData({ num: num, disabledMin: disabledMin, disabledMax: disabledMax }) //回调optionNum方法,将输入框num值传递给使用该组件的函数 this.triggerEvent('optionNum',{num:num}) },5、手动输入数量
_input: function (e) { let val = e.detail.value //1、先用正则校验输入的第一个数字,当手动输入“0”开头的数字时,自行过滤,禁止输入,只值输入非0数字 var num = val.replace(/^[0]+[0-9]*$/gi, "") /** * 大于最大数值,将输入框的值设置为最大值,且"+"不能点击、"-"可点击。反之亦然 */ if (this.checkIsMinNum(num)) { //小于最小数 this.data.disabledMin = true this.data.disabledMax = false } else if (this.checkIsMaxNum(num)) { //大于最大数 this.data.disabledMax = true this.data.disabledMin = false } else { this.data.disabledMin = false this.data.disabledMax = false } this.setData({ num: num, disabledMin: this.data.disabledMin, disabledMax:this.data.disabledMax }) this.triggerEvent('optionNum', { num: num }) },6、失去焦点
_blur:function(e){ let val = e.detail.value let num = val.replace(/^[0]+[0-9]*$/gi, "") let disabledMin, disabledMax if (this.checkIsMinNum(num)) { //输入的数量 小于最小的数,则输入框显示最小值 num = this.data.minNum disabledMin = true disabledMax = false } else if (this.checkIsMaxNum(num)) { //输入的数量 大于最大的数,则输入框显示最大值 this.data.disabledMax = true num = this.data.maxNum disabledMin = false disabledMax = true } else { //输入的数量 大于最小的数,则输入框显示输入值 disabledMin = false disabledMax = false } this.setData({ num: num, disabledMin: disabledMin, disabledMax: disabledMax }) this.triggerEvent('optionNum', { num: num }) },附自定义组件的全部代码
1、js中的代码
// component/optionNumber-component/optionNumber-component.jsComponent({ /** * 组件的属性列表 */ properties: { minNum:{ type:Number, value: NaN }, maxNum:{ type:Number, value:NaN }, }, /** * 组件的初始数据 */ data: { num: 0, disabledMin: false, disabledMax:false }, lifetimes:{ // 初始化数据 attached:function(){ let num, disabledMin, disabledMax if (this.checkIsMinNum(this.data.num)) { //小于最小数 num = this.data.minNum disabledMin = true disabledMax = false } else if (this.checkIsMaxNum(this.data.num)){ //大于最大数 num = this.data.maxNum disabledMax = true disabledMin = false }else { num = this.data.num disabledMin = false disabledMax = false } this.setData({ num: num, disabledMin: disabledMin, disabledMax: disabledMax }) }, }, /** * 组件的方法列表 */ methods: { // 减少数量 _reduce: function (e) { // console.log("_reduce======", this.data.maxNum) let num, disabledMin, disabledMax num = parseInt(this.data.num) - 1 if (this.checkIsMinNum(num)) { //小于最小数 num = this.data.minNum disabledMin = true disabledMax = false }else{ disabledMin = false disabledMax = false } this.setData({ num: num, disabledMin: disabledMin, disabledMax: disabledMax }) // console.log("disabledMin======", this.data.disabledMin) this.triggerEvent('optionNum',{num:num}) }, // 增加数量 _add: function (e) { let num = parseInt(this.data.num) + 1 // console.log("_add======", this.data.maxNum) if (this.checkIsMaxNum(num)) { //大于最大数 num = this.data.maxNum this.data.disabledMax = true this.data.disabledMin = false }else { this.data.disabledMin = false this.data.disabledMax = false } this.setData({ num: num, disabledMin: this.data.disabledMin, disabledMax: this.data.disabledMax }) this.triggerEvent('optionNum', { num: num }) }, // 手动输入数量 _input: function (e) { let val = e.detail.value var num = val.replace(/^[0]+[0-9]*$/gi, "") if (this.checkIsMinNum(num)) { //小于最小数 this.data.disabledMin = true this.data.disabledMax = false } else if (this.checkIsMaxNum(num)) { //大于最大数 this.data.disabledMax = true this.data.disabledMin = false } else { this.data.disabledMin = false this.data.disabledMax = false } this.setData({ num: num, disabledMin: this.data.disabledMin, disabledMax:this.data.disabledMax }) this.triggerEvent('optionNum', { num: num }) }, // 失去焦点 _blur:function(e){ // console.log("_confirm======") let val = e.detail.value let num = val.replace(/^[0]+[0-9]*$/gi, "") let disabledMin, disabledMax if (this.checkIsMinNum(num)) { //输入的数量 小于最小的数,则输入框显示最小值 num = this.data.minNum disabledMin = true disabledMax = false } else if (this.checkIsMaxNum(num)) { //输入的数量 大于最大的数,则输入框显示最大值 this.data.disabledMax = true num = this.data.maxNum disabledMin = false disabledMax = true } else { //输入的数量 大于最小的数,则输入框显示输入值 disabledMin = false disabledMax = false } this.setData({ num: num, disabledMin: disabledMin, disabledMax: disabledMax }) this.triggerEvent('optionNum', { num: num }) }, // 检查是否是最大数 checkIsMaxNum: function (checkNum) { return this.data.maxNum != "NaN" && checkNum >= this.data.maxNum }, // 检查是否是最小数 checkIsMinNum: function (checkNum) { return this.data.minNum != "NaN" && checkNum <= this.data.minNum } } })2、wxml中的代码
<view class='optionView'> <button class="item" bindtap="_reduce" disabled="{{disabledMin}}" style="border:0;background:white" plain='true'> <image class="imgReduce" src="{{disabledMin ? '/images/icon/ic_reduce_grey.png' : '/images/icon/ic_reduce.png'}}"></image> </button> <view class="space">关键词:小程序自定义组件的完成(案例解析)