微信小程序模板消息定时推送(图文)
时间:2022-9-4作者:未知来源:争怎路由网人气:
- 微信小程序,简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。小程序是一种不用下载就能使用的应用,也是一项门槛非常高的创新,经过将近两年的发展,已经构造了新的小程序开发环境和开发者生态。
本篇文章给大家带来的内容是关于微信小程序模板消息定时推送(图文),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
最近更新了创建推送API接口的模块,所以你要是想做一个定时推送微信小程序模板消息的功能,只需要简单的三步就好!
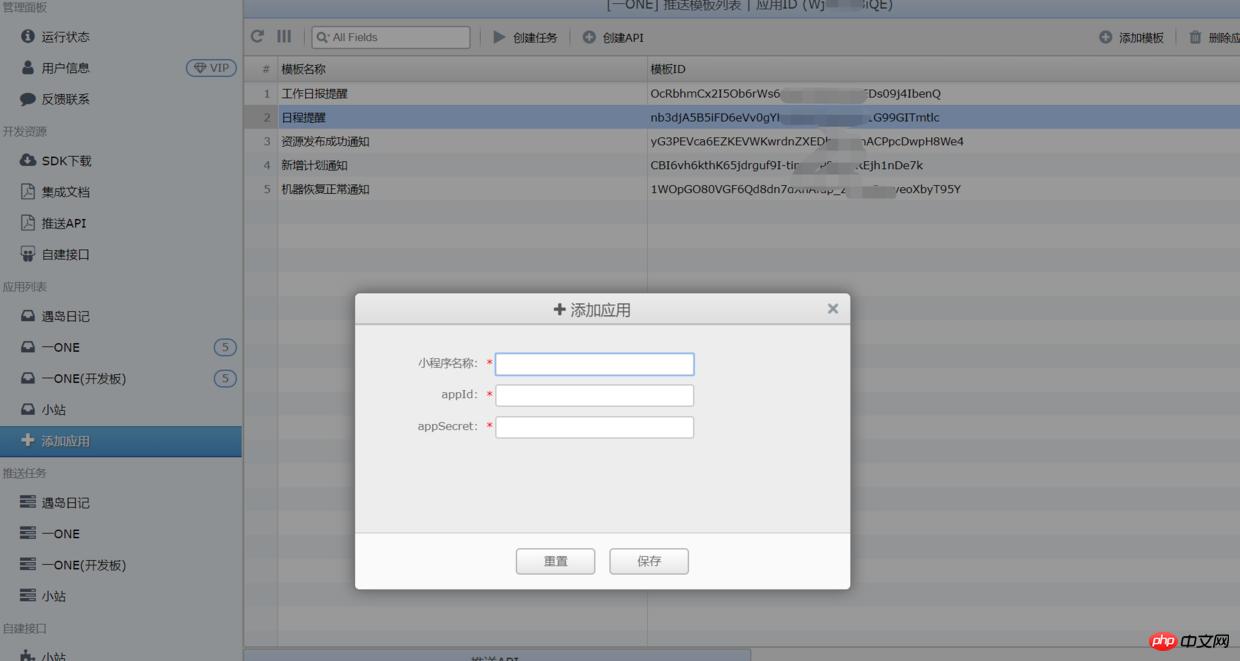
1、 添加应用
首先进入vPush开发者管理控制台:https://dev.vpush.cloud
然后点击添加应用,根据配置添加即可。
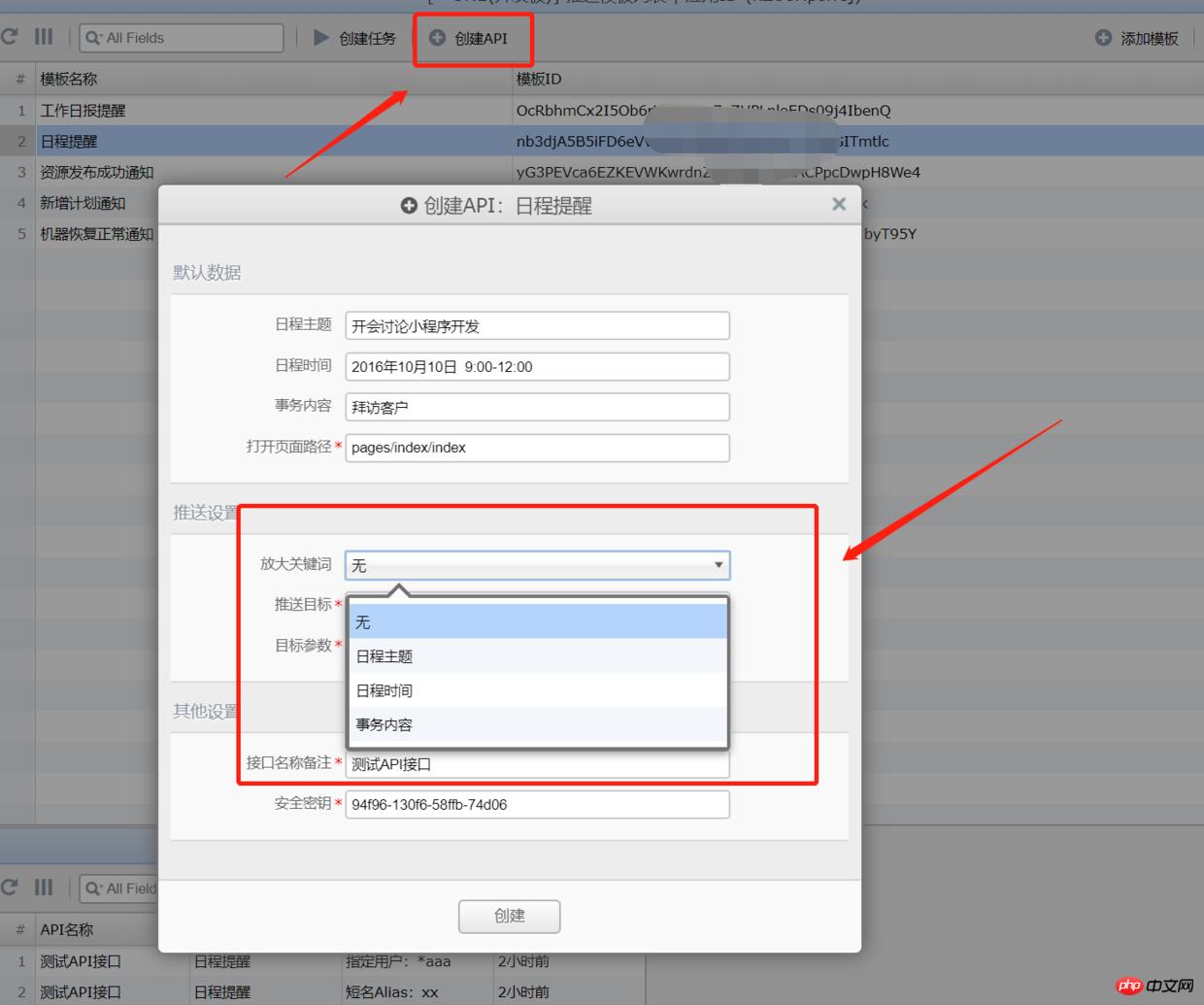
2、创建API
然后选择模板消息,点击【创建API】按钮,进行简单设置即可。
一般不需要默认数据,因为我们再请求推送接口的时候可以传递数据覆盖。
所以我们设置好要放大的关键词即可:
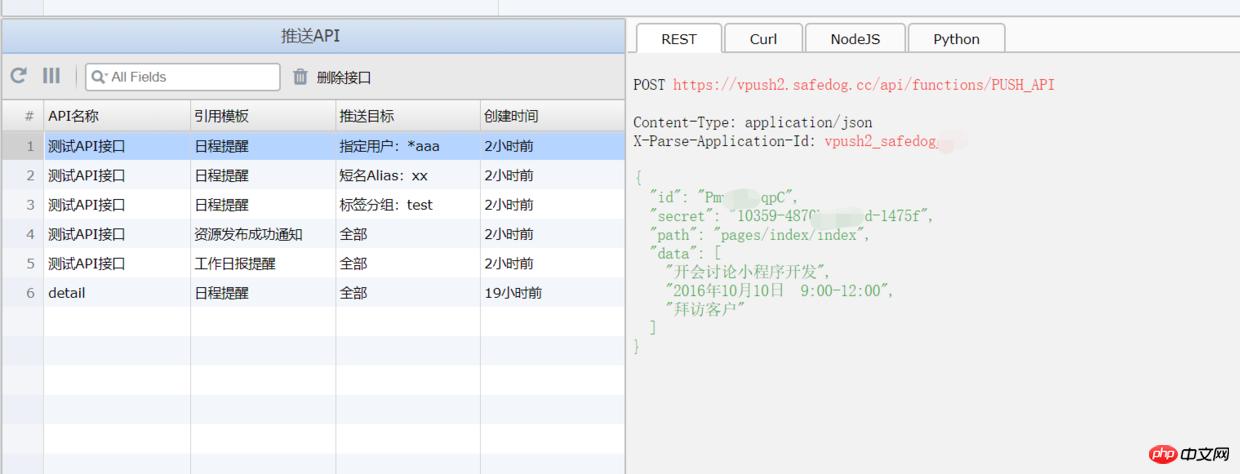
然后点击创建按钮即可创建完毕。3、调用API接口
创建接口后,在下方即可看到接口的信息以及使用的代码示例:

所以我们接下来,就开始创建一个我们自己的推送脚本了!
这里以一ONE小程序为例,我们设定每天早上9:10分获取当天的图文数据,然后调用推送API接口即可创建推送任务,最后推送给所有的用户们。
我用nodejs的superagent模块写了一个简单的脚本:
/** * 一ONE小程序推送模块 * 每天早上09:10获取更新,然后推送 * https://github.com/safe-dog/one * https://vpush.cloud */var request = require('superagent'); // 获取新数据request .post('https://api.hibai.cn/api/index/index') .send({ 'TransCode': '030112', 'OpenId': '123456789', 'Body': '' }) .then(res => { var { Body } = res.body; console.log('bodyL', Body) // 获取第一条数据 var _data = Body[0]; // 解析数据 var data = { id: _data.id, title: _data.vol, img_url: _data.img_url, picture_author: _data.img_kind + '关键词:微信小程序模板消息定时推送(图文)