微信小程序基础组件与导航组件
时间:2024/4/3作者:未知来源:争怎路由网人气:6
- 微信小程序,简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。小程序是一种不用下载就能使用的应用,也是一项门槛非常高的创新,经过将近两年的发展,已经构造了新的小程序开发环境和开发者生态。这篇文章主要介绍了微信小程序 基础组件与导航组件详细介绍的相关资料,需要的朋友可以参考下
微信小程序 基础组件与导航组件详解:
1.基础组件
1.1 图标 icon
1.2 文本 text
1.3 进度条 progress
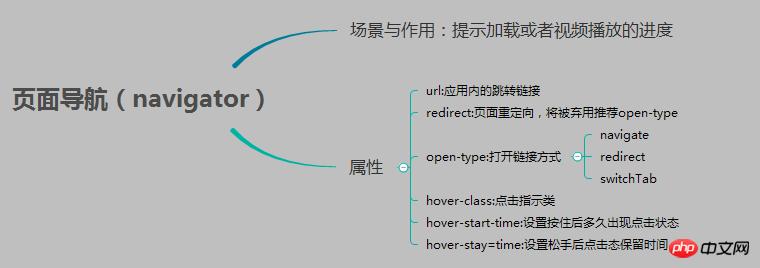
2.导航组件(navigator)
1.基础组件
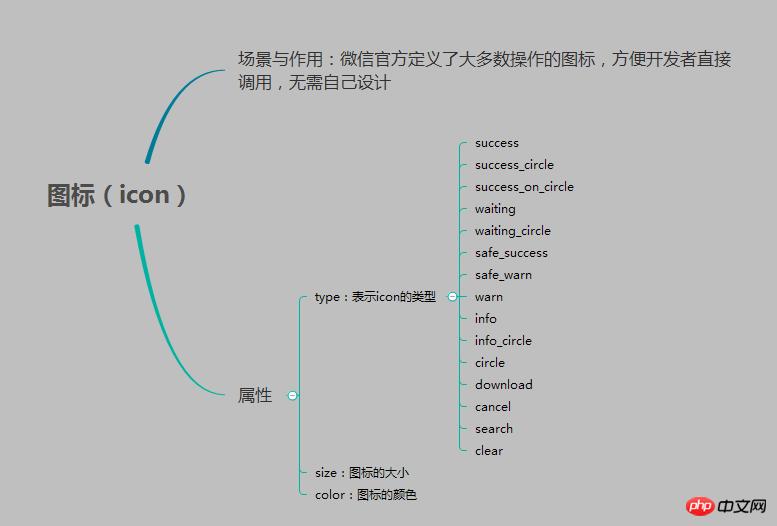
1.1 图标 icon
(1)总结

(2) 案例
效果截图

page.wxml
<view class="type-group"> <block wx:for="{{iconType}}"> <icon type="{{item}}" size="40"/> </block> </view>page.js
//获取应用实例 var app = getApp() Page({ data:{ iconType:[ 'success','success_circle','success_on_circle','waiting','waiting_circle','safe_success','safe_warn','warn','info', 'info_circle','circle','download','cancel','search','clear' ] }, })1.2 文本 text
(1) 案例
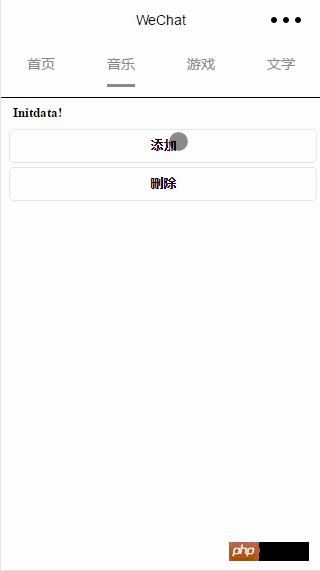
效果图

page.wxml
<view class="main"> <view class="text-view"> <text class="show-text">{{text}}</text> </view> <view class="bt-view"> <button bindtap="addLine" class="show-text">{{add}}</button> <button bindtap="removeLine" class="show-text">{{remove}}</button> </view> </view>page.js
//获取应用实例 var app = getApp() //定义额外的文本内容数组 var extraLine = []; //初始化文本 var init='Initdata! \n' Page({ data:{ text:init, add:'添加', remove:'删除' }, /* *添加一行内容 */ addLine:function(e){ extraLine.push("This line is new add!") this.setData({ text:init+extraLine.join('\n') }) }, /* *删除一行内容 */ removeLine:function(e){ if (extraLine.length > 0) { extraLine.pop() this.setData({ text:init + '\n' + extraLine.join('\n') }) } }, })page.wxss
.show-text{ font-size: 10pt; margin-left: 20rpx; font-family: 'Times New Roman', Times, serif; font-weight: bold; } .text-view{ padding: 10rpx; } button{ margin: 10rpx; }1.3 进度条 progress
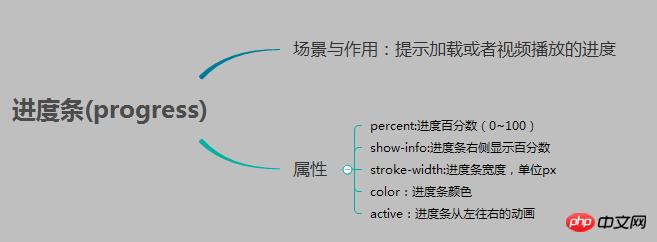
(1)总结

(2)案例
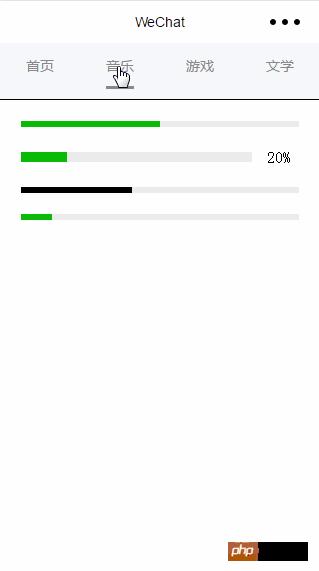
效果图

page.wxml
<view class="progress-view"> <progress percent="50"/> <progress percent="20" stroke-width="10" show-info/> <progress percent="40" color="#000"/> <progress percent="100" active/> </view>
page.wxss
progress{ margin: 50rpx; }2.导航组件(navigator)
(1) 总结

(2) 案例
效果图

main.wxml
<view class="nav-view"> <navigator open-type="navigate" url="../navigator/navigator" class="nav-item" hover-class="nav-hover">导航到新页面</navigator> <navigator open-type="redirect" url="../navigator/navigator" class="nav-item" hover-class="nav-hover">当前页面</navigator> <navigator open-type="switchTab" url="../index/index" class="nav-item" hover-class="nav-hover">切换Tab</navigator> </view>
main.wxss
.nav-hover{ color: white; background-color: black; } .nav-item{ margin: 20rpx; font-family: 'Times New Roman', Times, serif; font-weight: bold; padding: 10rpx; display: inline-flex; }navigator.wxml
<view class="info">导航到的新页面</view>
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
更多微信小程序基础组件与导航组件相关文章请关注PHP中文网!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序基础组件与导航组件