
微信小程序:文件管理 API说明
wx.saveFile(OBJECT)保存文件到本地。OBJECT参数说明:[tr]参数类型必填说明[/tr]tempFilePathString是需要保存的文件的临时路径successFuncti...

微信小程序开发详细介绍
1:Flex布局Flex布局如图1所示图11.1 Flex容器属性 1.2 Flex容器内元素属性align如果定义会覆写掉容器属性中的justify-content,align-items设置的属...

微信小程序开发的详细解释
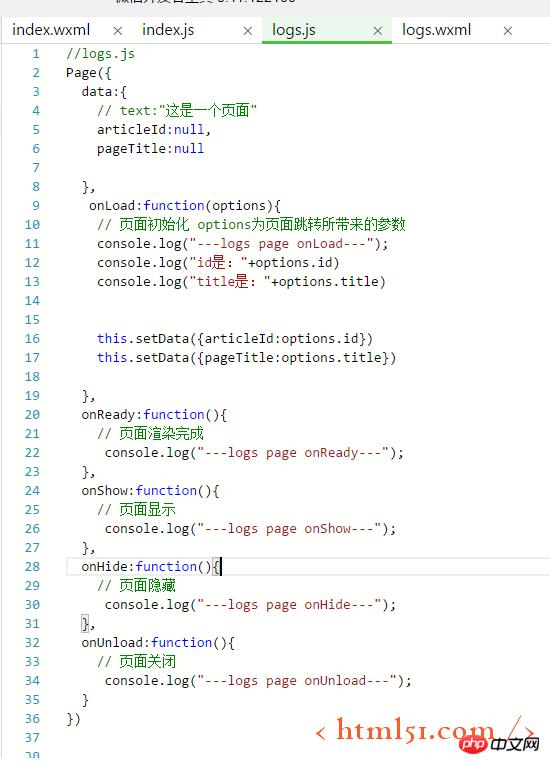
本系列为作者从入门开始进行详解,适合初入门者按照系列逐步观看学习;1:页面的生命周期在初始页面:index.js中增加如图1所示代码图1点击“编译”后,运行这个小程序:日志如图2所示:初始页面ind...

小程序如何完成动态控制switch开关的开与闭示例
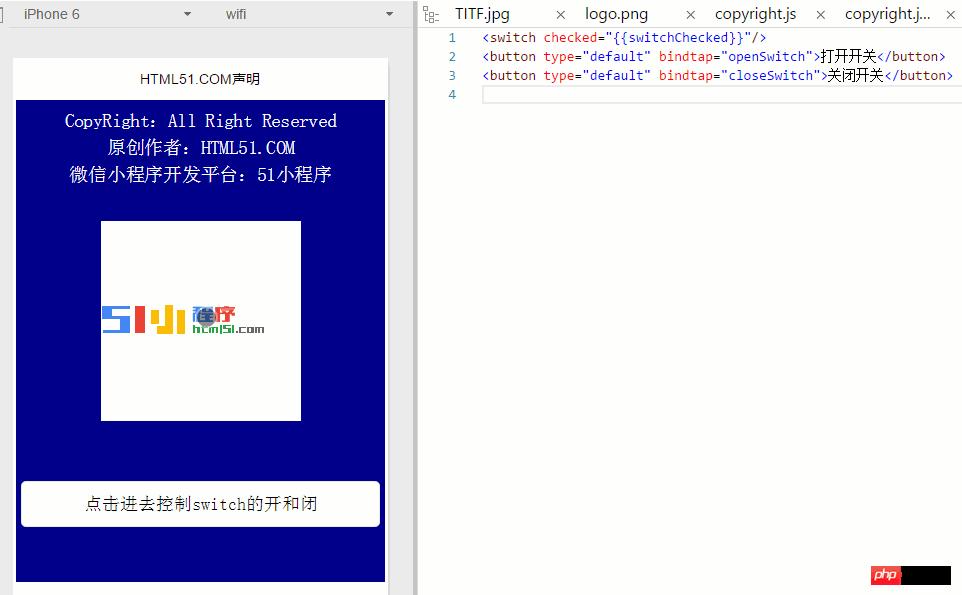
要求:在开发小程序的过程中,我们可能会遇到一些开关控制的功能,比如是否订阅啊,是否开启4G啊。这个时候我们需要去设置一个开关页面,今天我们要介绍的就是小程序如何实现动态控制switch开关的开和闭部...

详细说明打开小程序如何打开微信自带的地图
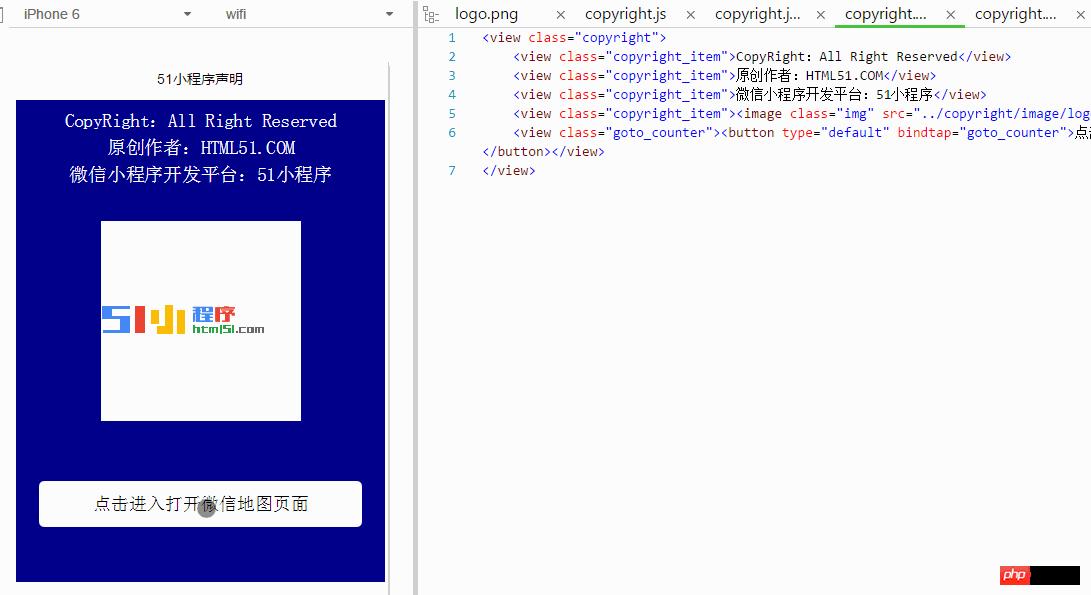
很多微信小程序都需要用到定位的功能,自然就需要调用微信内置的地图。比如外卖,滴滴打车等行业。所以今天我们要介绍的是:如何打开小程序如何打开微信自带的地图。要求:1.点击进入微信地图页面。2.确认进入...

微信小程序:如何完成tabs选项卡效果示例
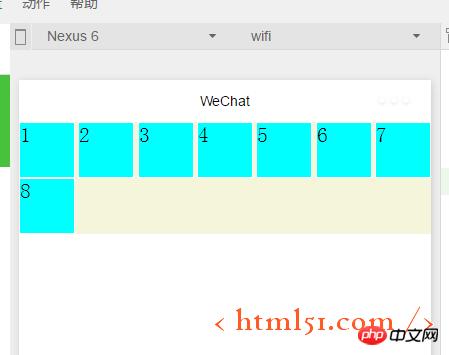
小女子也是刚入门微信小程序不久,发现微信内部很多组件都已经封装好了,但是却没有tab选项卡效果的组件,最近正好需要用到,就研究了一下。整理出来供大家一起探讨学习,哪里有问题或者可以改进的地方,欢迎大...

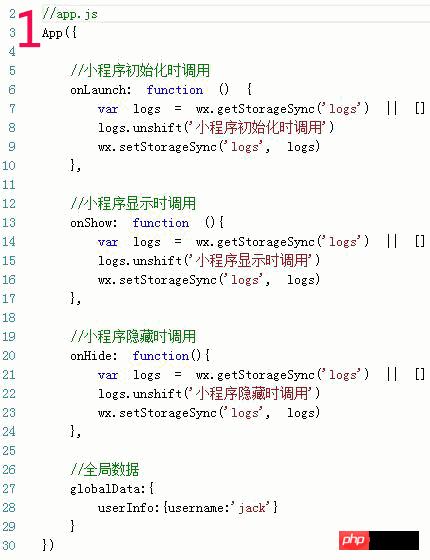
微信小程序开发图文详细教程-App()与Page()
一,App()用来注册一个小程序。在小程序启动的时候调用,并创建小程序,直到销毁。在整个小程序的生命周期过程中,它都是存在的。很显然它是单例的,全局的。所以,1)只能在app.js中注册一次。2)在...

微信小程序开发向导:申请注册与开发流程示例
第一步:AppID申请每一个 AppID 有管理员和开发者的身份。管理员只有一个,并且不能更改;开发者对于未认证的小程序最多为10个,认证的小程序最多为20个。只能具备其一,才能在其微信上预览。第二...

微信小程序开发向导:注意点与常用快捷键
注意点1. 微信小程序官方给出的定义是: 微信小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。其实他更像一个WEB APP,用户可以像打开一...

微信小程序案例详细说明:页面搭建
本文通过一个实际例子,来讲解如何进行微信小程序的页面搭建。首先看一下本文要实现的页面效果:开发工具下载:微信官方有开发者工具,集成了开发调试、代码编辑及程序发布等功能。 微信小程序架构:这个就是程序...

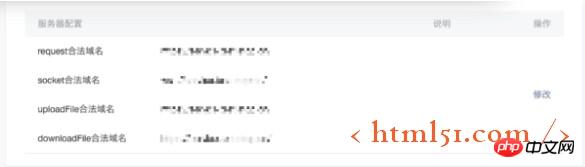
微信小程序开发向导:对于网络请求
1. 当有APPID的情况下,进行网络通信,只能和指定的域名进行通信。如果没有进行配置,编译时会报如下错误:配置方法:设置域名 需要在微信公众平台的小程序中设置域名。在微信小程序的设置界面可以看到设...

微信小程序开发向导:对于Tab分页
1.1 组件 tabBartabBar 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。微信小程序提供了一个组件tabBar用来实现多tab分页功能。如果我们的小程序是一个...

微信小程序开发向导:对于轮播
应用中最常见的应该就是轮图了,本文讲轮播的实现,部分内容来源于官方文档,增加了笔者实际操作中的一些问题与经验。 本文基于微信小程序公测版,IDE:微信开发者工具 0.10.102800组件 swip...
 切换精简版阅读
切换精简版阅读