微信小程序:组件的基本使用
时间:2024/3/30作者:未知来源:争怎路由网人气:
- 微信小程序,简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。小程序是一种不用下载就能使用的应用,也是一项门槛非常高的创新,经过将近两年的发展,已经构造了新的小程序开发环境和开发者生态。今天我们详细给大家介绍的是微信小程序组件的基本使用方法。
首先,创建一个新的page页面,对微信小程序基本目录结构还不清楚的,可以去我们系列教程里查看。1)新建目录(命名为newvip);
2)再项目下添加newvip.js和newvip.wxml.(在之前的教程里我们有介绍过:.js和.wxml是创建页面必不可少的两个文件)。
3)到app.json里面注册我们新增加的页面,如下:"pages":[ "pages/newvip/newvip", "pages/index/index", "pages/logs/logs" ],4)如果这个时候编译,肯定是不成功的。(大家不妨试试,印象会更深刻)。我们还需要到newvip.js页面编写基础page内容,当然我们只需要输入page就会自动弹出,我们就先用默认的page内容就可以了。
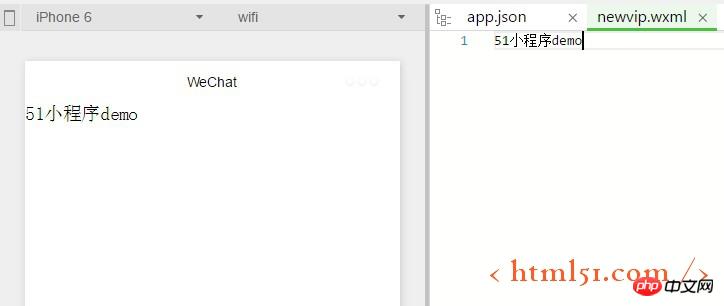
Page({ data:{ String1 }, onLoad:function(options){ // 生命周期函数--监听页面加载 String2 }, onReady:function(){ // 生命周期函数--监听页面初次渲染完成 String3 }, onShow:function(){ // 生命周期函数--监听页面显示 String4 }, onHide:function(){ // 生命周期函数--监听页面隐藏 String5 }, onUnload:function(){ // 生命周期函数--监听页面卸载 String6 }, onPullDownRefresh: function() { // 页面相关事件处理函数--监听用户下拉动作 String7 }, onReachBottom: function() { // 页面上拉触底事件的处理函数 String8 }, onShareAppMessage: function() { // 用户点击右上角分享 return { title: 'title', // 分享标题 desc: 'desc', // 分享描述 path: 'path' // 分享路径 } } })5)此时编辑就会通过。我们在newvip.wxml页面简单输入一些文字查看一下,如下图所示:

其次,我们可以到微信官方网站对微信小程序组件有最基础的了解:https://mp.weixin.qq.com/debug/wxadoc/dev/component/
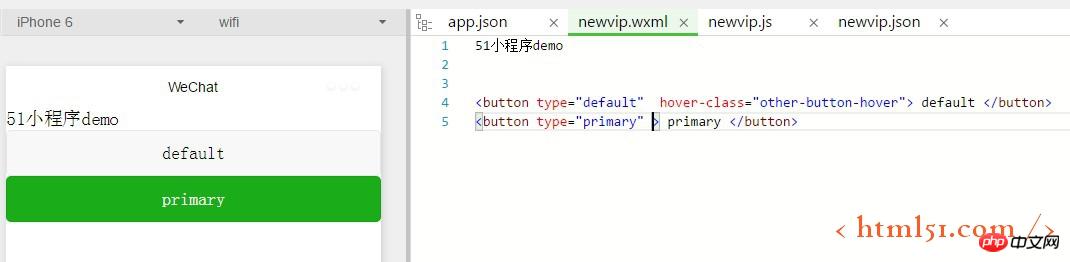
我们可以看到微信有很多组件,在上一篇文章微信小程序:小程序视图容器(view container)中我们也有简单介绍过小程序的组件。实际上在微信小程序组件的官方文档里已经给出了所有组件使用的代码,我们简单复制修改就可以使用,下面我们以按钮button为例。我们从小程序官方文档中复制如下内容:<button type="default" size="{{defaultSize}}" loading="{{loading}}" plain="{{plain}}" disabled="{{disabled}}" bindtap="default" hover-class="other-button-hover"> default </button> <button type="primary" size="{{primarySize}}" loading="{{loading}}" plain="{{plain}}" disabled="{{disabled}}" bindtap="primary"> primary </button>当然其中有一些我们暂时还不方便使用,我们就删除保留最基础的内容,编译后如下图所示:

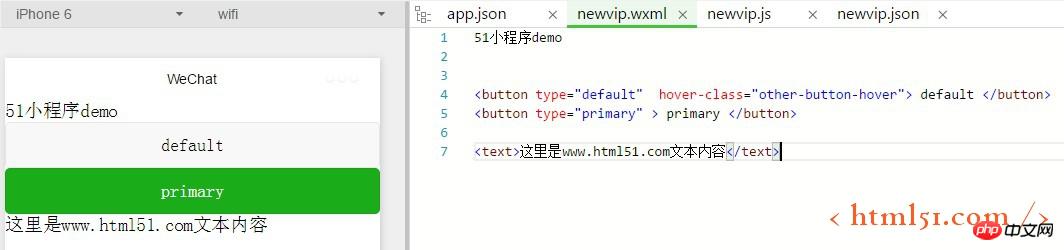
我们以Text文本组件为例。我们从小程序官方文档中复制如下内容:
<text>{{text}}</text>我们编译后的演示效果如下图所示:

更多微信小程序:组件的基本使用相关文章请关注PHP中文网!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序:组件的基本运用