
如何新建一个实线边框为红色盒子
本篇文章给大家带来的内容是关于怎么新建一个实线边框为红色盒子,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。新建一个实线边框为红色盒子,DIV+CSS实例,使用编辑器软件新建一个红色...

loading动画什么意思?几个纯CSS完成的loa
本篇文章给大家带来的内容是关于 loading动画什么意思?几个纯CSS实现的loading动画,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。一: loading动画什么意思很多人...

如何处理margin塌陷问题
本文章分享的是有关margin塌陷的问题以及解决margin塌陷的方法,具有一定的参考价值,希望对大家的学习有所帮助。margin是设置元素的外边距,正常情况下设置margin值时应该是父元素相对于...

div+css页面如何布局?div+css页面布局方
本篇文章给大家带来的内容是关于div+css网页如何布局?div+css网页布局方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。 div+css排版是最新的网页排版理念,完全有别...

DIV+CSS与table有什么区别?
本篇文章给大家带来的内容是关于DIV+CSS与table有什么区别,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。DIV+CSS是网站标准(或称“WEB标准”)中常用的术语之一,通常...

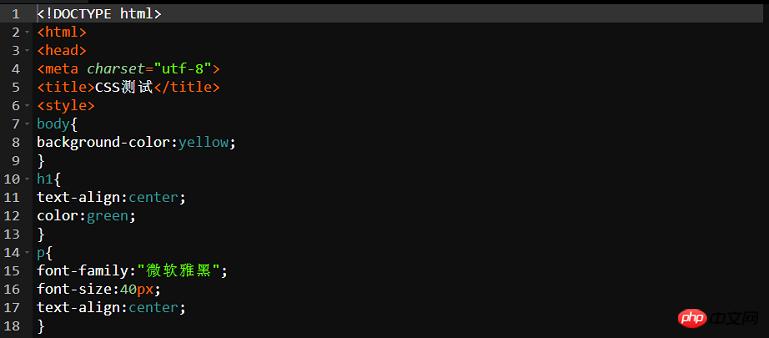
如何使用CSS完成文本左对齐、右对齐与居中对齐
文本的位置在网页布局中是必不可少的,今天的这篇文章就来给大家分享关于使用CSS实现文本左对齐、右对齐和居中对齐的方法,下面我们来看具体的内容。要设置文本对齐(左对齐,右对齐,居中对齐)需要用到的CS...

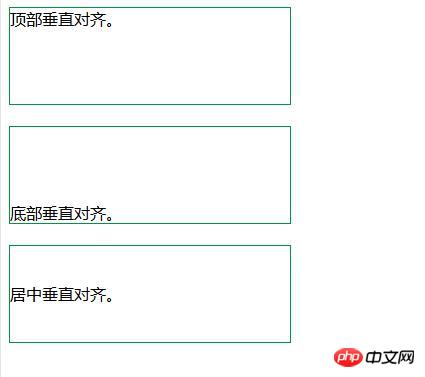
如何使用CSS设置框架内文本的垂直位置
文本垂直在网页布局中是经常需要用到的,所以本篇文章给大家分享关于如何使用CSS指定框架内文本的垂直位置,内容很详细,有需要的朋友可以参考一下。在上一篇文章中介绍了利用CSS的text-align属性...

css是一种语言吗
很多人刚刚接触css的时候,并不了解css属于什么语言?其实不知道css语言也是很正常的,下面我们来讲一下css是一种语言吗?以及 css语言怎么用?一:css是一种语言吗css是一种层叠样式表,用...

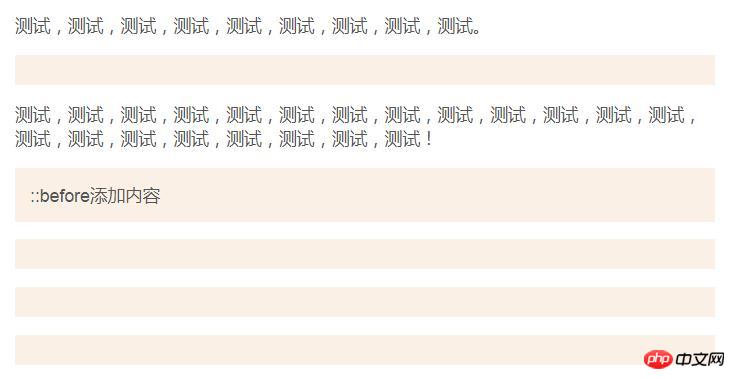
:empty是什么?如何使用?
:empty是什么?本篇文章就给大家介绍:empty的相关知识,让大家对:empty有一定的了解。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。首先我们来了解一下:empty是什么...

:not()是什么?:not()的容易使用
本篇文章给大家介绍:not()是什么?:not()的简单使用,让大家了解:not()是如何使用的。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。:not()是CSS的一个否定伪类选...

如何隐藏css元素
如何隐藏css元素?本篇文章就给大家介绍5种隐藏css元素的方法,让大家了解可以怎么隐藏css元素,以及使用这些方法隐藏元素时需要记住的细微差别。有一定的参考价值,有需要的朋友可以参考一下,希望对你...

css文字颜色渐变的3种完成方式(附代码)
本篇文章给大家带来的内容是关于css文字颜色渐变的三种实现方式(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。在web前端开发过程中,UI设计师经常会设计一些带渐变文字的设...

CSS是什么
CSS是什么意思?CSS是Cascading Style Sheets的缩写,中文翻译也就是层叠样式表,CSS(层叠样式表)起着控制HTML语句样式的作用。例如,可以改变字符的大小,背景的颜色,图像...
 切换精简版阅读
切换精简版阅读