
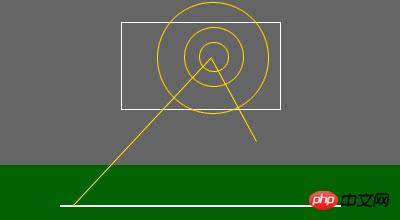
css3+js完成烟花绽放的动画效果(代码示例)
本篇文章给大家介绍通过js+css3的transforms属性和keyframes属性来实现烟花绽放的动画效果的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。首先我们来看看效...

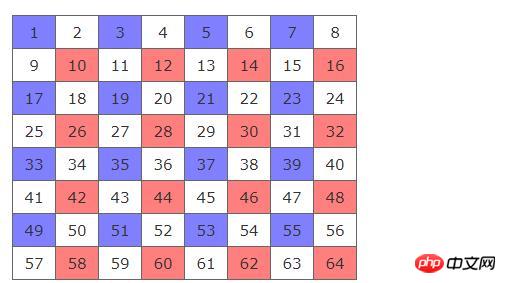
css伪类之nth-child()示例详细说明
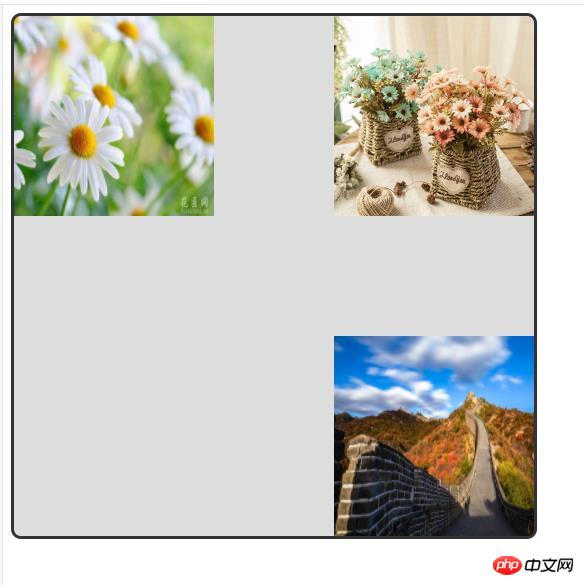
本篇文章给大家带来的内容是css伪类之nth-child()示例详解,让大家了解nth-child()伪类可以做什么。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。在CSS3中nt...

CSS3中REM单位的用法详细说明(代码示例)
很多网站都在使用难以在越来越多的不同设备中调整的像素单元,CSS3引入了一些新的单位,包括REM单位,它代表“root em”,本篇文章给大家分享的内容是关于REM的使用。那么,我们如何使用REM?...

浅谈pointer-events属性是什么?poin
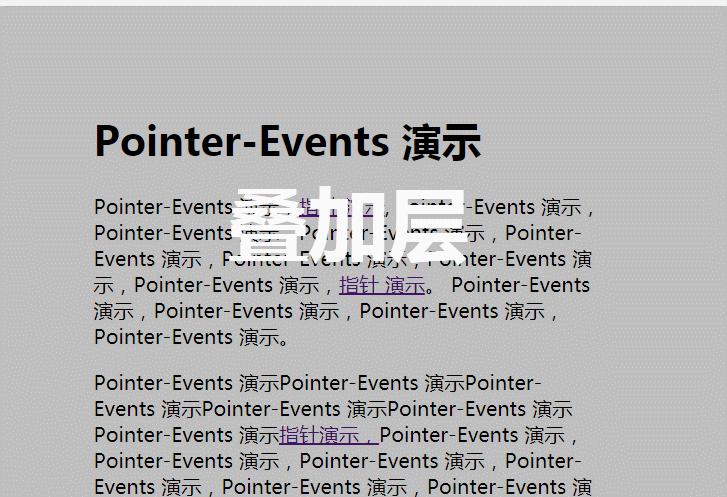
本篇文章给大家带来的内容是浅谈pointer-events属性是什么?pointer-events属性的使用,让大家了解pointer-events属性的相关知识。有一定的参考价值,有需要的朋友可以...

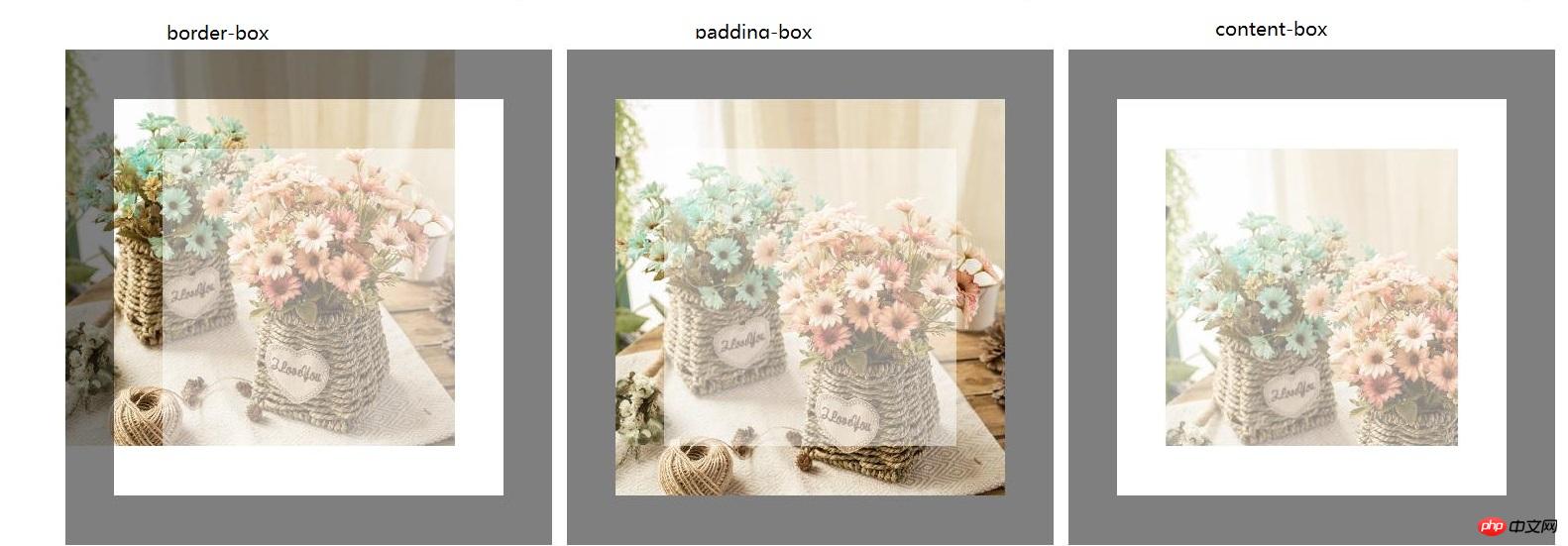
CSS3新属性Background-Origin与B
在这篇文章中,我们将讨论CSS3中添加到background属性的两个新的扩展属性Background-Origin和Background-Clip,有需要的朋友可以看一看,希望给你带来帮助。Bac...

详细说明pointer-events属性的使用(代码
本篇文章给大家带来的内容是详解pointer-events属性的使用(代码示例),让大家了解pointer-events属性可以做什么,有什么效果。有一定的参考价值,有需要的朋友可以参考一下,希望对...

css margin属性如何用?css margin
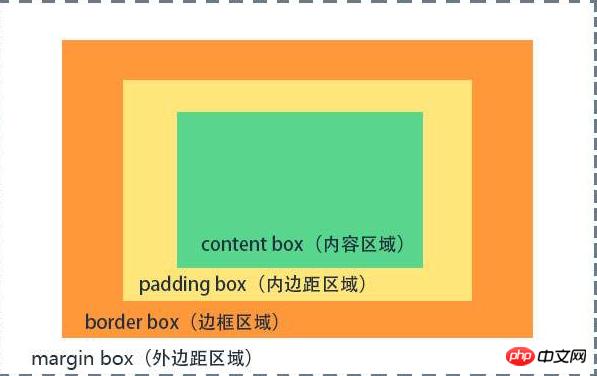
在css中,有一个重要的属性margin,很多人都不知道css margin属性是什么?怎么用,下面为您总结一下css margin属性用法教程。margin是css用于在一个声明中,对所有css ...

li标签有哪一些属性?css中li标签的属性详细说明
在html中,我们经常会遇到li标签,那么li标签有哪些属性?下面我们来了解一下css中li标签的属性。一:标签有哪些属性在html中,使用css中li标签来控制样式,很多网站上都是点为开头,也有的...

使用css的filter:blur完成图片的含糊效果
本篇文章给大家分享的内容是关于使用css的过滤器实现图片的模糊效果,有需要的朋友可以参考一下,话不多说,让我们来看一下正文内容。我最近在css中遇到了filter:blur的问题,首先让我们看一下页...

iframe是什么意思啊?浮动框架iframe详细说
iframe是什么意思啊?这对于html的小白,似乎不是很明白iframe,为了更好的学习iframe,特地为您讲解一下浮动框架iframe。iframe是什么意思啊?浮动框架iframe详解ifr...

如何设置浮动框架是否显示滚动条scrolling?
在上篇文章中,我们了解了iframe是什么意思啊?浮动框架iframe详解,然而很多人不知道如何设置浮动框架是否显示滚动条scrolling?下面我们来讲解一下scrolling 属性?一:什么是s...

CSS3中背景图片位置background-posi
本篇文章给大家分享的是css3中background-position的用法,有需要的朋友可以参考一下。在css3之前设置background-position,你可以从元素的左上角设置位置。例如:...

CSS3如何完成水平轴上的旋转(附代码)
使用CSS3可以以三维方式在其水平/垂直轴上旋转DOM元素。本篇文章就给大家来分享关于CSS3实现在水平轴上旋转的方法,有感兴趣的朋友可以看一看我们直接进入正文HTML代码是:<div id=...
 切换精简版阅读
切换精简版阅读