
如何使用CSS3的渐变来完成文字颜色的渐变?
在最近的网页设计中,我觉得包含渐变的设计越来越多。这一次,我们将来介绍如何将CSS3的渐变应用于文本,并介绍一下如何将图像填充到文本上。在文本上加上颜色渐变这是一种将渐变色设置为文本的背景颜色。目前...

css中flex-shrink属性用法(框架的宽度小
本篇文章给大家分享的是关于css中flex-shrink属性的使用方法,有需要的朋友可以参考一下。使用flex-shrink属性指定当Flexbox中的框架宽度小于不必要的宽度时框架宽度的程度。语法...

使用flex-basis属性来设置Flexbox边框
本篇文章给大家介绍的内容是有关于使用flex-basis属性来设置Flexbox边框宽度,有需要的朋友可以参考一下。要指定Flexbox边框宽度要使用的属性是flex-basis。我们来看具体的代码...

CSS中flex - grow属性的用法详细说明(附
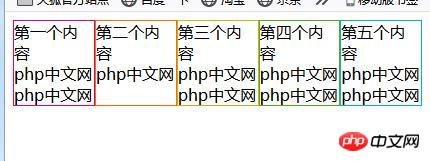
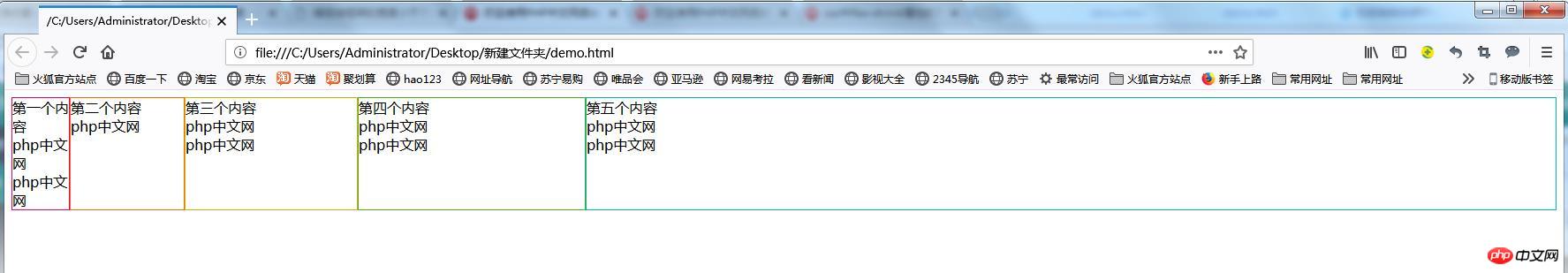
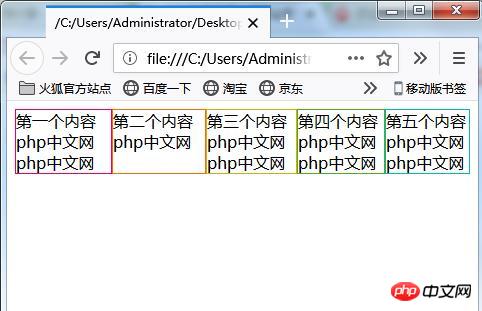
本篇文章我们将使用Flexbox中的flex-grow属性来实现当框架的宽度包装并且变得大于不必要的宽度时加宽框架宽度时的行为。使用flex-grow属性指定当Flexbox中的框架宽度大于不必要的...

CSS中边框阴影(box-shadow)的完成方法介
本篇文章分享的内容是CSS实现边框阴影的方法,内容很详细,有需要的朋友可以参考一下。我们为边框添加阴影需要的是box-shadow属性,下面我们来看看box-shadow属性有哪些语法格式box-s...

css中媒体查询是什么?如何使用?
本篇文章给介绍媒体查询是什么?怎么使用?让大家了解媒体查询的使用方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。媒体查询是什么?有什么用?媒体查询限制CSS样式的范围,以便仅在...

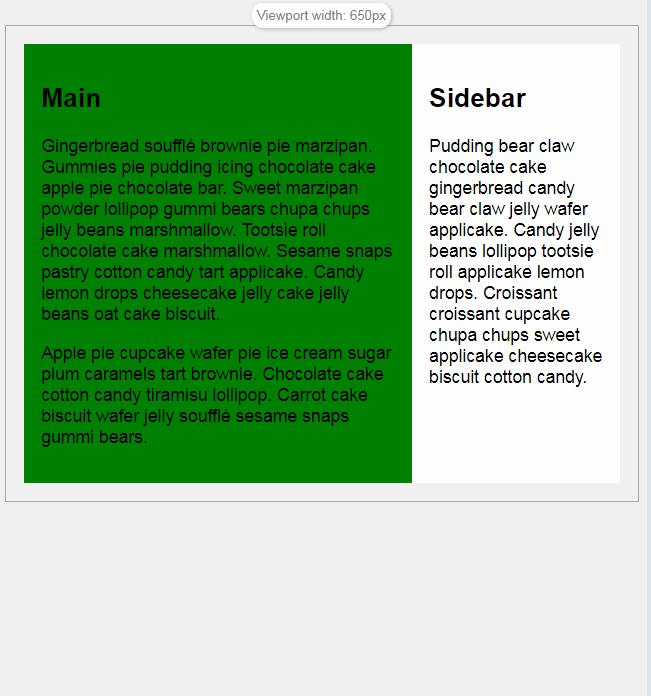
css如何使用媒体查询进行响应式设计?(示例详细说明
本篇文章给大家带来的内容是介绍css如何使用媒体查询进行响应式设计?(示例详解),通过简单的示例来看看最小宽度和最大宽度的使用。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。响应式...

CSS中margin属性的偏移量详细说明(代码示例)
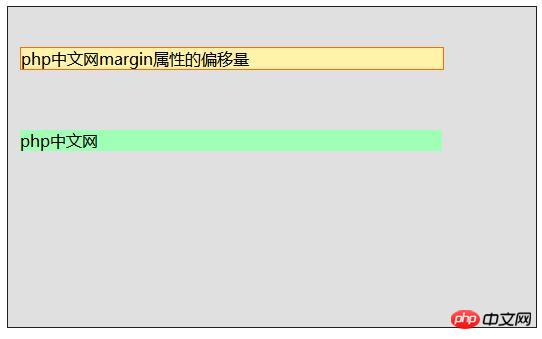
本篇文章给大家介绍一下CSS中margin属性的偏移量,有感兴趣的朋友可以看一看。话不多说,我们直接进入正题~我们先来看一个具体的例子(相关推荐:CSS学习手册)代码入下:HTML文件和CSS文件。...

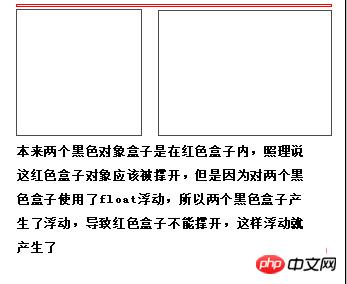
css为什么要清除浮动?浮动如何清除
浮动在页面中有着很大的作用,很多人在做网站的时候,都会遇到浮动的效果,但是很多人都不知道css为什么要清除浮动?以及浮动如何清除?下面我们来了解一下。在讲css为什么要清除浮动之前,我们首先要了解一...

css使用相对单位进行媒体查询(示例介绍)
本篇文章给大家带来的内容是css使用相对单位进行媒体查询(示例介绍),让大家了解为什么可以使用相对单位进行媒体查询,有什么好处。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。使用相...

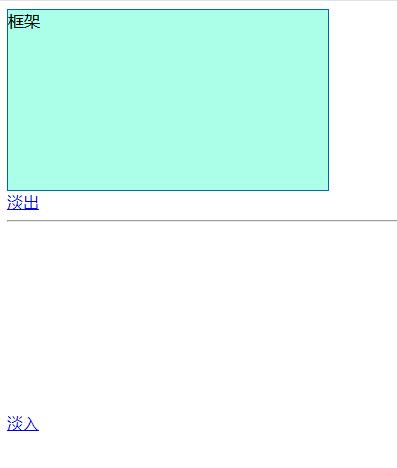
CSS完成透明度变化的动画 (淡入淡出效果)
本文我们将使用CSS来实现透明度发生变化的动画,可以获得淡入和淡出效果。要实现CSS中透明度更改的动画,需要使用的是transition属性。由于transition属性是CSS3中的新增属性,因此...

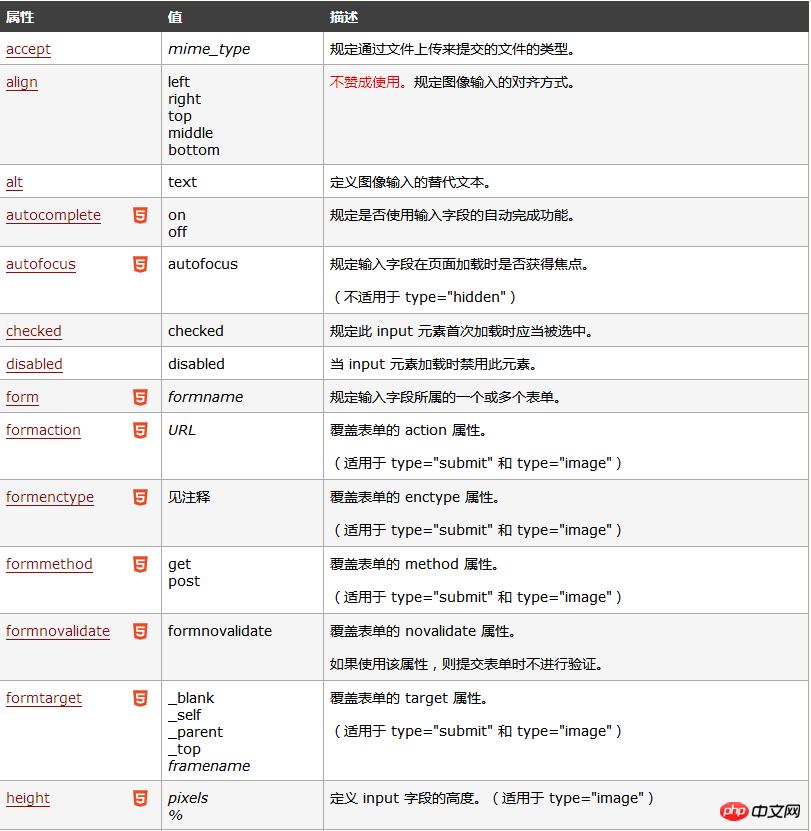
input标签是什么?input标签属性有哪一些
input标签属于什么标签?input标签属性有哪些?相信刚接触的表单的小白应该很陌生,那么接下来我们就来讲一下input标签属性有哪些?一:input标签是什么input标签是用于搜集用户的信息,...

css3如何完成盒子阴影?css3中阴影效果
css图片阴影要怎么加?css3怎么实现盒子阴影?相信有很多刚刚接触css的朋友都会有这样的疑问。本章就给大家介绍css3中阴影效果,css3怎么实现盒子阴影。有一定的参考价值,有需要的朋友可以参考...
 切换精简版阅读
切换精简版阅读