
css的cursor属性是什么?cursor属性的使
本篇文章给大家带来的内容是介绍css的cursor属性是什么?cursor属性的使用。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。首先我们来了解一下cursor属性是什么?有什么...

CSS3媒体查询的动画响应布局
本篇文章给大家分享的内容是关于CSS3媒体查询的动画响应布局,有感兴趣的朋友可以看一看,我们来看正文内容。什么是媒体查询CSS3为我们带来了许多我们用于网页设计的新功能,其中一项功能可以帮助改善网站...

通过CSS定位设置的动态元素大小
这篇文章给大家介绍的是关于通过CSS定位操作的动态元素大小的内容,有感兴趣的朋友可以看一看,话不多说,我们直接看来看具体的内容。不使用宽度和高度或JS给体积提供元素的小技巧。这是一个很简单的技巧,但...

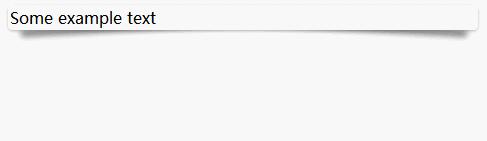
如何完成一个特殊的单面css框效果(代码案例)
随着CSS3的发展,网络开发的进步已经走向了完美的想象。对于文本和其他用法,CSS drop-shadow可以实现一个好看的效果框,我们直接来看具体的代码。这是html部分:<div id=&...

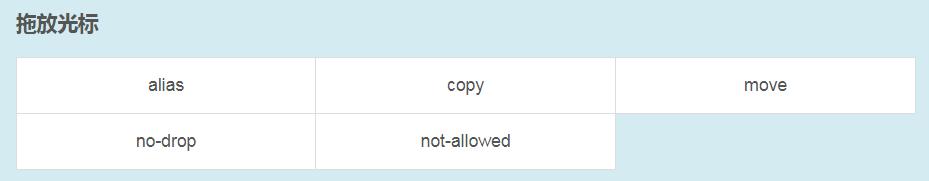
cursor属性如何改变光标的形状?(图文详细说明)
本篇文章给大家带来的内容是介绍cursor属性改变光标形状的方法,让大家了解cursor属性可以设置的大部分常用的光标形状。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。首先我们来...

css完成多个颜色渐变的小技巧(附代码)
很多朋友肯定已经接触过关于css的颜色渐变了,今天的这篇文章给大家来分享一个小技巧,如何通过一个渐变来制作多个渐变,而不需要重写。在一些项目中,可以发现大多数渐变几乎都是一样的。所有这些都是一种颜色...

css如何完成图片的旋转展示效果(代码示例)
本篇文章给大家带来内容是通过代码示例介绍使用css+js实现图片的旋转展示,制作一个手动操作的“无限”照片轮播图。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。下面我们就开始介绍如...

css如何完成无限轮播图动画(代码示例)
本篇文章给大家带来的内容是如何实现自动无限播放的轮播图动画效果,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。在之前的文章【css如何实现图片的旋转展示效果】中介绍了手动无限轮播图...

css完成3面立体旋转无限轮播图动画(代码示例)
本篇文章给大家介绍css实现三面立体旋转无限轮播图动画(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。在之前的文章【css如何实现无限轮播图动画】里介绍横向播放的无限轮...

css3使用animation属性完成背景颜色动态渐
网站中的背景颜色如果比较单一会显得不够美观,那么,如何让背景颜色多变呢?本篇文章就来给大家介绍使用CSS3动画让我们背景颜色逐渐改变颜色,调整颜色和顺序的组合,使颜色的设计更加醒目。话不多说,让我们...

css如何设置4个圆角?css设置4个圆角方法
div如何设置css圆角边框?css设置4个圆角方法有哪些?这对于刚刚入门的css新手,比较陌生,那么css怎么设置4个圆角?下面我们来看一下css设置4个圆角方法。【推荐学习:CSS3教程】CSS...

如何使用HTML与CSS在图像上添加文字?(代码示例
本篇文章我们将向您介绍如何使用 HTML和CSS在图像上添加文字,内容很详细。话不多说,我们直接进入正题~1、用HTML和CSS表达的好处不是“图像本身写入文字”,而是“通过HTML和CSS在图像上...

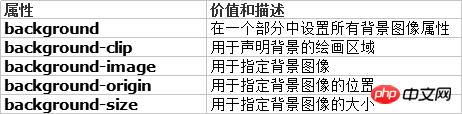
css背景属性是什么?多重属性如何完成
css背景属性是什么?css背景属性有哪些?相信有很多刚刚接触css的朋友都会有这样的疑问。本章就给大家介绍css背景属性是什么?多重属性怎么实现。有一定的参考价值,有需要的朋友可以参考一下,希望对...
 切换精简版阅读
切换精简版阅读