
css的line-clamp属性是什么?如何使用?
本篇文章给大家带来的内容是介绍css的line-clamp属性是什么?如何使用?有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。首先我们来了解一下line-clamp属性是什么?li...

calc()可以做什么?完成css的灵活布局
本篇文章给大家带来的内容是介绍calc()可以做什么?实现css的灵活布局。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。创建一个漂亮的CSS自适应布局首先要为Web应用程序中的所...

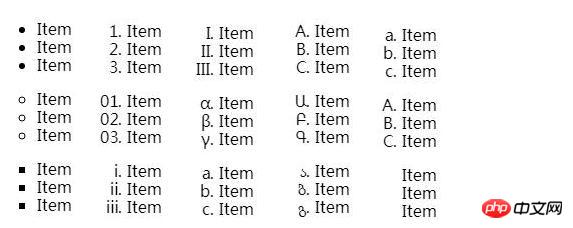
css如何设置下文样式?下文样式的完成
本篇文章给大家带来的内容是介绍css中list-style属性是什么?如何设置列表样式?有需要的朋友可以参考一下,希望对你们有所帮助。在前端开发中,我们可以通过css属性来设置不同的列表样式,下面我...

css中margin:auto什么意思?margin
我们都知道使用margin:auto可以让元素水平居中的。但你有没有想过使用margin:auto可以让元素水平居中的原因,要回答这个问题,我们首先需要看一下margin:auto的工作原理。aut...

css如何设置字母间距?字母间距的设置方法
本篇文章给大家带来的内容是介绍css如何设置字母间距?字母间距的设置方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。其实在css中设置字母间距的方法很简单,只需要使用一个属性就...

css如何设置字间距?字间距的设置方法
本篇文章给大家带来的内容是介绍css如何设置字间距?字间距的设置方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。其实在css中设置字间距的方法很简单,只需要使用一个属性就行,这...

css浮动中常遇的5个问题解析(附案例)
CSS“Floats”(浮动元素)使用起来很简单,但一旦使用,它对周围元素的影响有时会变得不可预测。如果你曾经遇到过附近元素消失或浮动元素的问题,不要再担心了。这篇文章涵盖了五个基本问题,可以帮助您...

css如何设置文本元素内的空白填充?
css如何设置文本元素内的空白填充?本篇文章给大家带来的内容是介绍css设置文本元素内空白填充的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。今天给大家介绍的是通过css的w...

CSS伪类是什么?CSS伪类的详细介绍
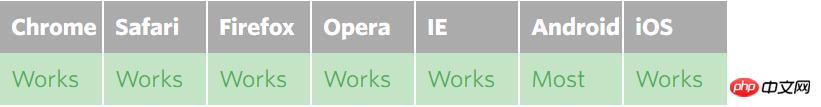
无论您是初学者还是经验丰富的CSS开发人员,您都可能听说过伪类。最着名的伪类可能是:hover,当指针设备(例如鼠标)指向它时,它允许我们在处于悬停状态时对元素进行样式化。按照我们之前关于margi...

css伪类是什么?css伪类的容易介绍(附示例)
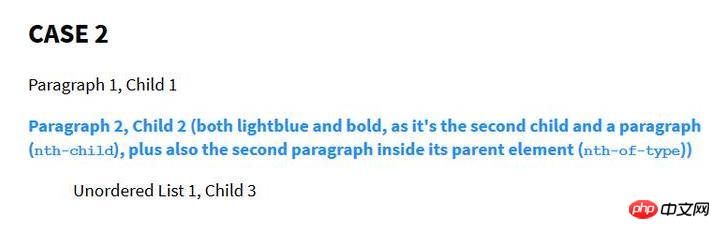
一个CSS伪类可以让你到一个特定的状态分配给一个元素。例如,用户将鼠标悬停在网页上的图像上,并将其更改为另一个图像。链接在访问后会更改颜色,并且可以与未访问的链接区分开来。表单上的输入框被禁用,并且...

css3如何设置动画?css设置容易动画的方法
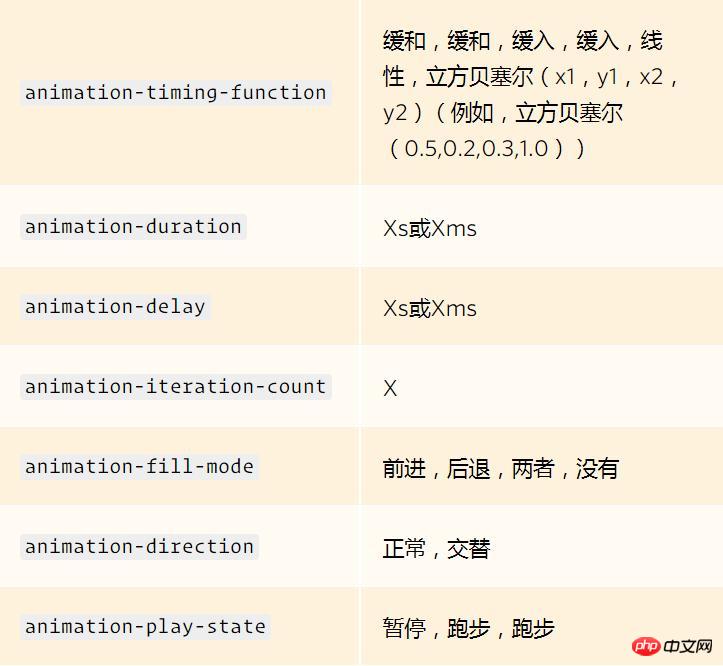
css3如何设置动画?本篇文章给大家带来的内容是介绍css3设置简单动画的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。首先我们来了解一下css3实现简单动画需要用到的属性:...

css3新增属性all是什么?有什么用?
为了web前端开发的方便,css3新增了许多属性(新特性),本篇文章就给大家介绍css3新增属性all是什么,让大家了解all属性的作用和使用方法。有一定的参考价值,有需要的朋友可以参考一下,希望对...

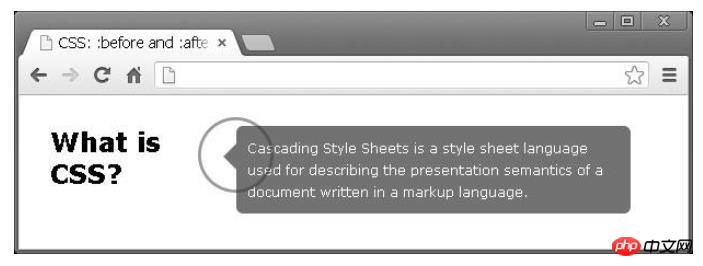
css中:before与:after在实战中的应用讲
根据定义:before和:after是CSS的伪元素,我们可以使用它们在元素内容之前或之后插入内容,有很多的文章都给出了它们的基础知识,所以我想写一篇关于:before和:after在实际应用的文章...
 切换精简版阅读
切换精简版阅读