
css如何添加文字下划线样式?(代码详细说明)
css如何添加文字下划线样式?本篇文章就给大家介绍css添加文字下划线样式的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。首先我们来了解一下css添加文字下划线样式的方法有哪...

css如何设置背景颜色透明?css设置背景颜色透明度
在网页布局中有时为了网页的整体美观,可能需要将网页中的某些部分设置为背景颜色透明,那么如何设置背景颜色透明呢?本篇文章就来给大家介绍一下css设置背景颜色透明的方法。在css中设置背景颜色透明的方法...

案例详细说明html+css完成静态分页效果(附代码
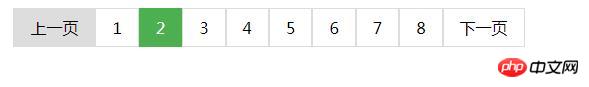
大家在浏览网站时有没有注意到网页上的分页效果,正在学习HTML和CSS的小伙伴,你会写静态html分页代码吗?这篇文章就结合实例给大家介绍HTML分页效果的制作步骤,最后将html分页代码分享给大家...

CSS如何设置滚动条样式?CSS设置滚动条样式方法
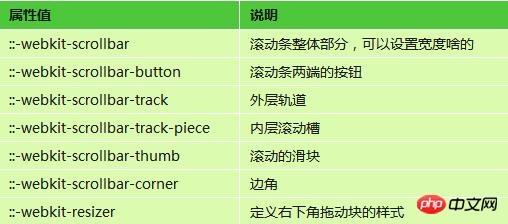
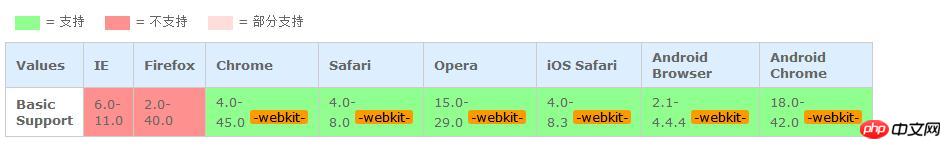
现在很多项目中都用到了滚动条,而且在有的时候,用到的是模拟滚动条,很多大型邮箱都是利用css样式来设置的,那么CSS如何设置滚动条样式?CSS如何设置滚动条样式方法有哪些?一、webkit下面的CS...

css如何虚化背景图片?css虚化背景图片的方法介绍
在看到背景图片虚化的时候,我相信很多朋友都会想到去用ps去实现这个效果,那么用css能实现背景图片的虚化效果吗?接下来的这篇文章就来给大家介绍一下css设置背景图片虚化的方法。在虚化背景时使用的是f...

如何使用css text-stroke属性来制作文字
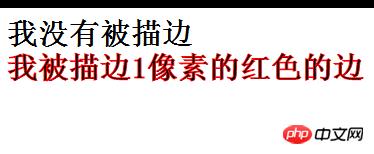
很多人不知道如何利用css text-stroke属性给页面的文字进行描边,其实利用textshadow属性给文字描边也是一件很简单的事情,那么如何使用css text-stroke属性来制作文字描...

word-wrap与text-overflow有什么
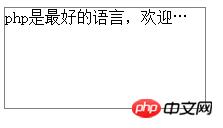
在css样式中,很多人都分不清楚两种属性,一种是文本溢出,另外一种是文字换行,那么word-wrap和text-overflow属性各是什么?下面我们来总结一下word-wrap和text-over...

css中伪类与伪元素有什么区别?:before与::
本篇文章给大家带来的内容是介绍css中伪类和伪元素有什么区别?:before和::before的区别。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。伪类用于选择DOM树之外的信息,...

Flex布局是什么?Flex布局的相关属性
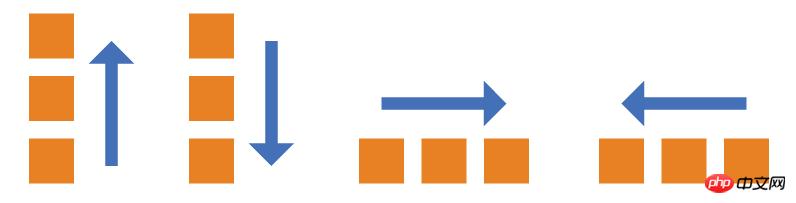
本篇文章给大家带来的内容是介绍Flex布局是什么?Flex布局的相关属性。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。网页布局(layout)是 CSS 的一个重点应用。传统的布...

css如何设置虚线边框?css设置虚线边框的方法示例
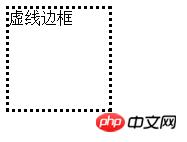
在网页布局中,有时候为了整体网页的美观可能需要设置虚线边框,那么虚线边框怎么设置呢?本篇文章就来给大家介绍一下如何使用css来设置虚线边框。首先我们应该知道css的border为边框属性,可以实现对...

将导航栏固定在页面顶部的方法(图文详细说明)
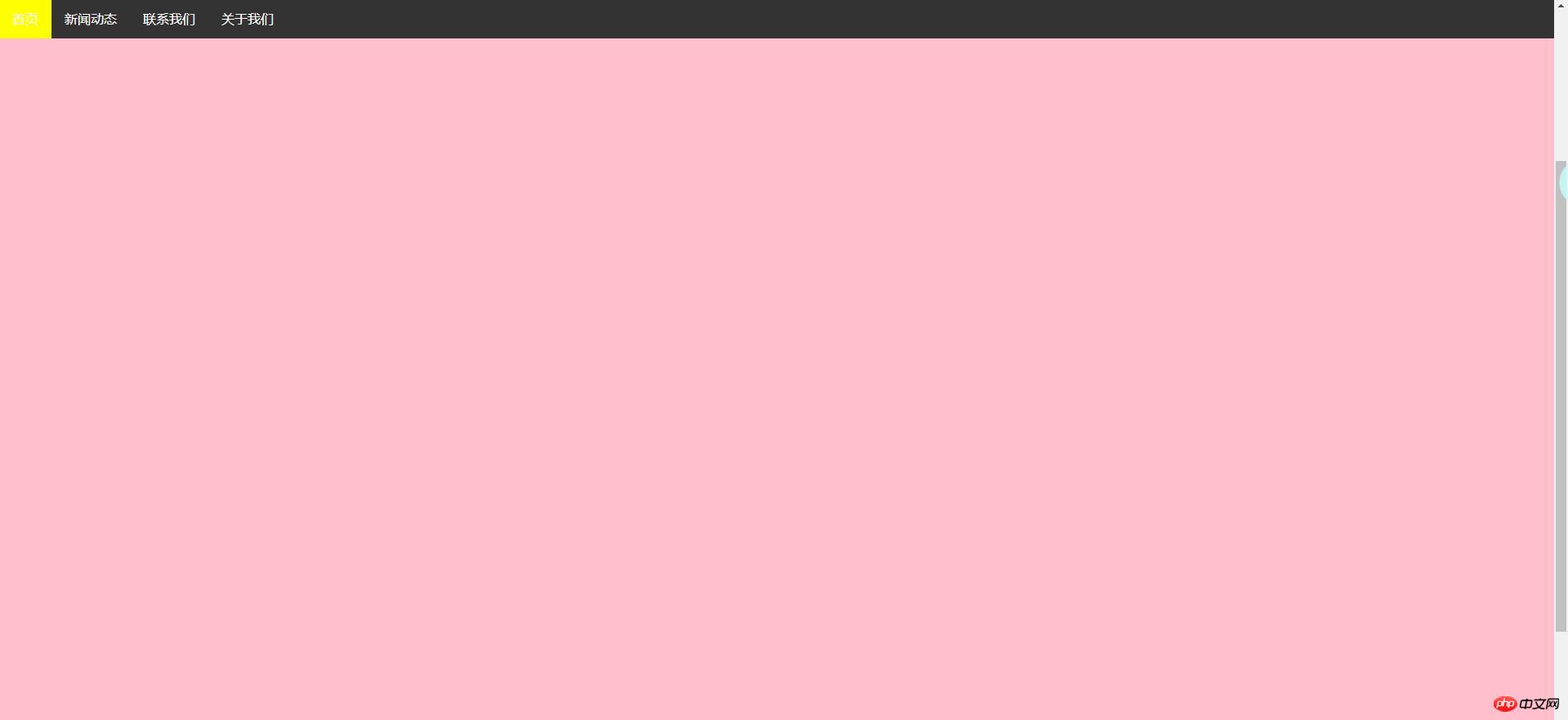
大家在浏览网站时有没有发现,几乎每个网站都有导航栏,而且有些导航可以固定在顶部不动,不管滚动条移动到哪里,都会固定在一个位置,你知道顶部固定导航栏怎么写吗?这篇文章就给大家讲讲如何使导航栏固定在顶部...

css3如何给文字加描边?css3完成字体描边样式的
css3怎么给文字加描边?本篇文章就给大家介绍css3给文字加描边的方法,让大家了解css text-stroke属性实现字体描边样式的具体方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你...

css下划线如何设置?css设置文字下划线的方法介绍
在网页中默认情况下文字字体是没有下划线样式的,但是有时候我们在网页中会看到不是链接的文字下面会有一行下划线,那么这个下划线样式是怎么实现的呢?本篇文章就来给大家介绍一下css设置文字下划线的方法,接...
 切换精简版阅读
切换精简版阅读