
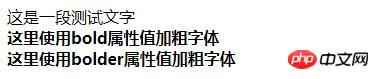
css如何设置字体加粗样式?(代码详细说明)
在前端页面的开发中,字体文字的效果是一个重要的部分,有时为了突出一段文字,就需要给字体文字进行加粗显示;那么使用css如何给字体加粗?本篇文章就给大家介绍css设置字体加粗样式的方法。有一定的参考价...

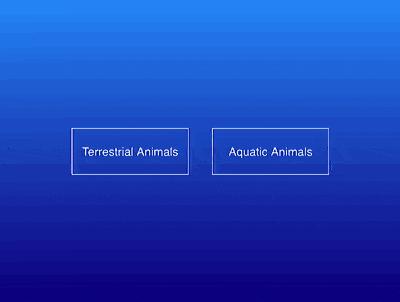
如何使用纯CSS完成打开内容弹窗的交互动画(附源码)
本篇文章给大家带来的内容是关于如何使用纯CSS实现打开内容弹窗的交互动画(附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果预览源代码下载https://github.co...

css-theme如何通过源码生成一份包含多套皮肤设
本篇文章给大家带来的内容是关于css-theme如何通过源码生成一份包含多套皮肤配置的样式文件,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。css-theme通过单一css文件生成...

如何完成图片在页面中宽高一直保持16:9的比例
本篇文章给大家带来的内容是关于如何实现图片在页面中宽高一直保持16:9的比例,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。目标:遇到一个需求,让图片在页面中,不管宽度如何变化。宽高...

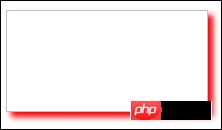
如何使用CSS3中box-shadow来制作边框阴影
本篇文章给大家带来的内容是关于如何使用CSS3中box-shadow来制作边框阴影?(代码教程),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。box-shadow属性简介边框阴影,...

css中after伪类清除浮动的主流方法详细说明!
本篇文章主要给大家介绍如何用css after伪类清除浮动的方法。首先大家要了解什么是css浮动?使元素脱离文档流,按照指定方向发生移动,遇到父级边界或者相邻的浮动元素停了下来。也可以这样理解:浮动...

css+html如何完成物流进度样式(代码示例)
本篇文章给大家带来的内容是介绍css+html如何实现物流进度样式(代码示例),有需要的朋友可以参考一下,希望对你们有所帮助。效果:css样式:<style type="text/c...

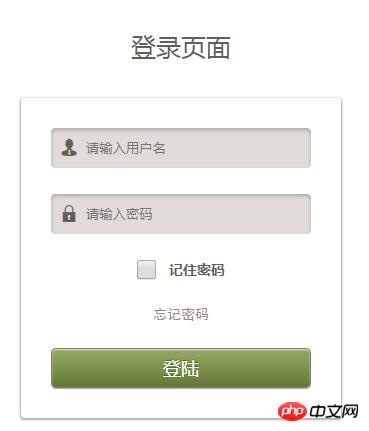
分享HTML与CSS完成的炫酷登录页面代码
大家在浏览网站时有没有发现,几乎每个网站都会要求你注册或登录,那作为一个前端开发人员,你知道HTML登录页面怎么制作吗?这篇文章就给大家分享一个由HTML 和CSS实现的炫酷的登录页面代码,有一定的...

display block是什么意思?如何用?
我们都知道display属性中有一个block属性值,那么这个display:block是什么意思呢?又能怎么用呢?本篇文章就来给大家来介绍一下display:block的意思及其用法,有需要的朋友...

如何使用display:table-cell完成垂直
在网页布局中,我们经常会需要让图片或者文字垂直居中,实现垂直居中的方法也有很多种,今天就给大家介绍一下利用display:table-cell属性实现垂直居中的方法,下面我们看看具体内容。首先我们来...

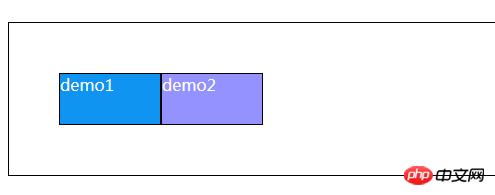
CSS如何完成3列布局?完成3列布局的3种方法(代码
本篇文章给大家带来的内容是介绍CSS如何实现三列布局?实现三列布局的3种方法(代码示例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。三列布局指的是两边两列定宽,中间的宽度自适应...

CSS如何完成文字2端对齐?完成文字2端对齐的方法
本篇文章给大家带来的内容是介绍CSS如何实现文字两端对齐?实现文字两端对齐的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。最近的项目遇到了这样的需求:(要求标题部分不管文字多...

css选择器优先级顺序总结!
本篇文章主要给大家介绍css选择器优先级顺序是怎样的。首先大家应该都知道什么是css选择器吧?如果我们在设计网页页面时,使用css对HTML页面中的元素实现一对一,一对多或者多对一的控制,这就需要用...
 切换精简版阅读
切换精简版阅读