css中after伪类清除浮动的主流方法详细说明!
时间:2024/1/20作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章主要给大家介绍如何用css after伪类清除浮动的方法。
首先大家要了解什么是css浮动?
使元素脱离文档流,按照指定方向发生移动,遇到父级边界或者相邻的浮动元素停了下来。
也可以这样理解:浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
那么我们为什么要清除浮动呢?
这是因为浮动元素有时会影响整体的布局,产生一些bug。
如下代码:
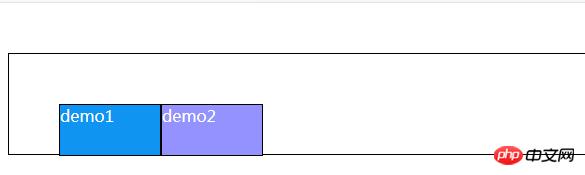
<!DOCTYPE html> <html> <meta charset="utf-8"> <title>css浮动示例</title> <head> <style> .demo{ background: #ffffff; border: 1px solid black; margin: 50px auto; padding: 50px; } .demo1{ float: left; width: 100px; height: 50px; color: white; background: #1094f2; border: 1px solid black; } .demo2{ float: left; width: 100px; height: 50px; color: white; background: #9492ff; border: 1px solid black; } </style> </head> <body> <div class="demo"> <div class="demo1">demo1</div> <div class="demo2">demo2</div> </div> </body> </html>效果如下图:

图中可以看到我们在给demo1.2设置浮动属性float:left后,没有将父div撑开的情况。而且我们并没有给demo设置宽高尺寸。
这里大家就先要了解css中浮动属性是什么?
float 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
那么当我们遇到一些影响布局的浮动怎么清除呢?
下面就给大家介绍最主流的清除方法,使用css after伪类。
添加以下代码即可:
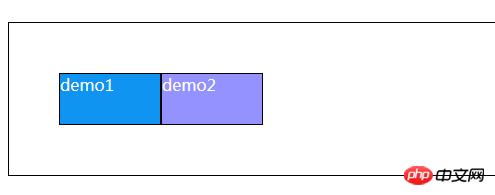
.demo:after{ clear: both; content: ''; display: block; }最终效果如下:

其实主要原理就是:
利用:after和:before在元素内插入两个元素块,从而达到清除浮动的效果。
本篇文章就是关于用after伪类清除浮动的具体方法介绍,非常简单易懂,希望对需要的朋友有所帮助!】
想要了解更多前端相关知识,可以关注PHP中文网CSS视频教程、Bootstrap教程等等相关教程,欢迎大家参考学习!
以上就是css中after伪类清除浮动的主流方法详解!的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css中after伪类清除浮动的主流办法详细说明!