css3如何给文字加描边?css3完成字体描边样式的方法(代码详细说明)
时间:2024/1/9作者:未知来源:争怎路由网人气:12
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。css3怎么给文字加描边?本篇文章就给大家介绍css3给文字加描边的方法,让大家了解css text-stroke属性实现字体描边样式的具体方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
首先我们来通过简单的代码示例介绍一下css3中的text-stroke属性给文字添加描边效果的实现方法。
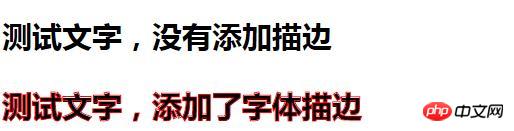
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>文字描边</title> <style type="text/css"> .demo { font-family: Verdana; font-size: 30px; font-weight: bold; } .stroke { -webkit-text-stroke: 1px red; } </style> </head> <body> <div class="demo"> <p>测试文字,没有添加描边</p> <p class="stroke">测试文字,添加了字体描边</p> </div> </body> </html>效果图:

从示例,我们可以看出,css3通过设置 text-stroke:1px red;就可以在文字上添加1px的红色描边样式。由此,可以知道text-stroke属性是通过width值来设置或检索对象中的文字的描边厚度,通过color值来设置或检索对象中的文字的描边颜色。
text-stroke属性的基本语法:
text-stroke:width
关键词:css3怎样给文字加描边?css3完成字体描边样式的办法(代码详细说明)