如何使用css text-stroke属性来制作文字描边?(源代码)
时间:2024/1/9作者:未知来源:争怎路由网人气:15
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。很多人不知道如何利用css text-stroke属性给页面的文字进行描边,其实利用textshadow属性给文字描边也是一件很简单的事情,那么如何使用css text-stroke属性来制作文字描边?下面我们来总结一下textshadow属性。
一:textshadow属性:
很多人在css中使用text-stroke进行对文字的描边,其实给一行文字进行描边,实际上就是给一行文字加边框。
二:text-stroke语法的使用:
text-stroke:宽度值 颜色值
解释:
其实text-stroke是一个符合的语法,是有宽度值和颜色值两个子属性组成。
1.text-stroke-width属性解释:设置边框的宽度,一般我们可以长度来表示
2.text-stroke-color属性解释:一般来设置边框的颜色
三:text-stroke属性的用法举例:
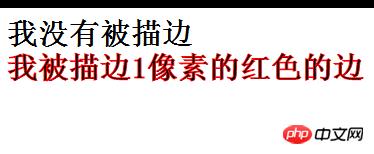
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS3 text-stroke属性</title> <style type="text/css"> div { font-size:30px; font-weight:bold; } #div2 { text-stroke:1px red; -webkit-text-stroke:1px red; -moz-text-stroke:1px red; -o-text-stroke:1px red; } </style> </head> <body> <div id="div1">我没有被描边</div> <div id="div2">我被描边1像素的红色的边</div> </body> </html>以上代码效果如图:

如果你感觉在实例应用中并不是很常用,但是我们可以配合其他属性进行使用,很多人都喜欢配合color:transparent去使用,例如:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS3 text-stroke属性</title> <style type="text/css"> div { font-family:Verdana; font-size:50px; font-weight:bold; color:transparent; /*设置文字颜色为透明*/ text-stroke:2px red; -webkit-text-stroke:2px #45B823; -moz-text-stroke:2px #45B823; } </style> </head> <body> <div>php中文网</div> </body> </html>效果如图:

以上就是对如何使用css text-stroke属性来制作文字描边的全部介绍,如果你想了解更多有关CSS视频教程,请关注php中文网。
以上就是如何使用css text-stroke属性来制作文字描边?(源代码)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:如何运用css text-stroke属性来制作文字描边?(源代码)