
使用float(浮动)如何布局?浮动布局的示例
使用float(浮动)可以如何布局?本篇文章就给大家介绍利用float(浮动)来如何布局内容。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。在之前的文章【float是什么?floa...

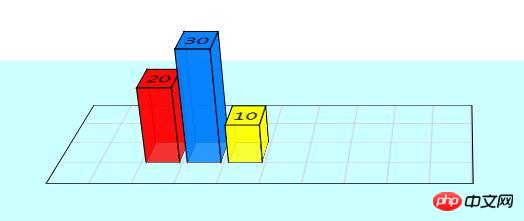
css如何创建3D立体的条形图?创建3D立体的条形图
本篇文章给大家介绍css创建3D立体的条形图的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。本文介绍的创建立体条形图的示例,使用了透视和旋转的3D效果,而不仅仅是倾斜变换。 ...

css如何完成弹跳球动画效果?现弹跳球动画的完成示例
css如何实现弹跳球动画效果?本篇文章给大家通过代码示例介绍css是如何实现弹跳球动画效果的。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。1、定义动画关键帧对于这个动画,我们将使...

如何使用css定位html元素?(附示例)
在页面上定位内容时,可以使用少量属性来帮助操作元素的位置。本文将给你介绍一些使用CSS position 属性包含不同定位元素类型的示例。要在元素上使用定位,必须首先声明其位置property,该位...

css中linear-gradient()可以干什么
本篇文章给大家介绍的是css中linear-gradient()可以干什么?linear-gradient()的使用。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。渐变是从一种颜色...

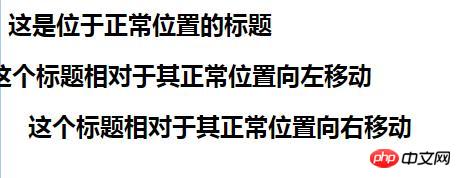
CSS relative如何用?CSS中relati
在css的position属性中有四个属性值:static(静态的)、relative(相对的)、fixed(固定的)、absolute(绝对的),今天的这篇文章就来给大家介绍一下CSS中relat...

css中radial-gradient()是什么?r
本篇文章给大家介绍的是css中radial-gradient()是什么?radial-gradient()的使用。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。在css中我们可以通...

调用动画animation-name属性如何用?cs
在css样式中,我们可以使用动画之前,都是必须使用@keyframes去定义动画,但是利用keyframes定义的动画不太会执行,我们好需要animation-name属性来实现动画的效果,那么在c...

什么是DOM对象?DOM对象简介
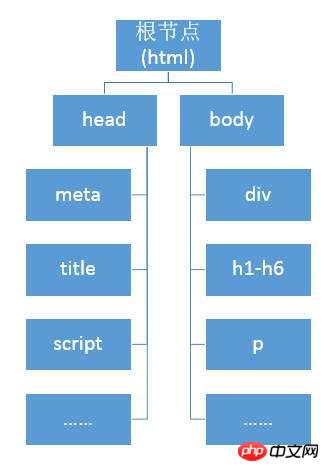
本篇文章给大家带来的内容是关于什么事DOM对象?DOM对象简介,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。一、DOM对象DOM,全称“Document Object Model(...

CSS文字下划线的设置方法介绍
在整体网页设计中,最容易识别的风格仍然是带有下划线的蓝色文字,这大部分都是链接到另一个网页中。链接元素<a>默认具有样式,蓝色是默认模式下的唯一颜色。即使现在的链接元素可能不再需要加下划...

如何在HTML与CSS中使用DIV与span?
本文将帮助您理解和使用在css和HTML中如何使用“div”和“span”,并用CSS对它们进行样式化。使用“div”的主要目的是将主体分成更小的部分,而“span”被用来定义行内一个区域。一:1....

px,em,rem该选择哪一个?css相对字体大小的
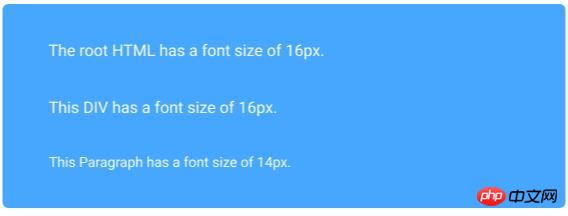
网页设计中最大的混淆之一是由font-size属性引起的。最常用的字体大小是像素(px),em和rem。首先,我们将重点关注字体大小属性。在CSS中,可以使用多个单元(例如像素,em和rem),这通...

css3线性渐变语法的详细说明(代码示例)
本篇文章给大家带来的内容是css3线性渐变语法的详解(代码示例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。线性渐变的完整语法:.demo { background: l...
 切换精简版阅读
切换精简版阅读