什么是DOM对象?DOM对象简介
时间:2023/12/17作者:未知来源:争怎路由网人气:12
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章给大家带来的内容是关于什么事DOM对象?DOM对象简介,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。

一、DOM对象
DOM,全称“Document Object Model(文档对象模型)”,它是由W3C组织定义的一个标准。
在前端开发时,我们往往需要在页面某个地方添加一个元素或者删除元素,这种添加元素、删除元素的操作就是通过DOM来实现的。
说白了,DOM就是一个接口,我们可以通过DOM来操作页面中各种元素,例如添加元素、删除元素、替换元素等。这下大家就懂了吧。记住,DOM就是文档对象模型,文档对象模型就是DOM,很多人在学习DOM的时候看到“文档对象模型”还不知道是什么?
二、DOM结构
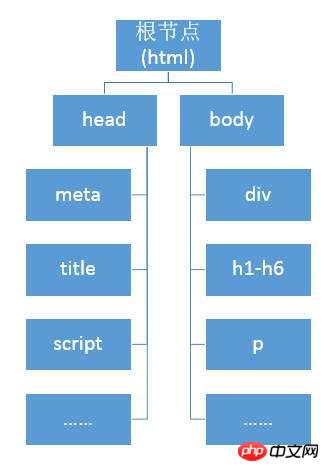
DOM采用树形结构作为分层结构,以树节点形式表示页面中各种元素或内容。
举例:
<html> <head> <title><title> <body> <h1>php中文网</h1> <p>php中文网成立.....</p> </body> </html>在DOM中,每一个元素看成一个节点,而每一个节点就是一个“对象”。也就是我们在操作元素时,把每一个元素节点看成一个对象,然后使用这个对象的属性和方法进行相关操作。(这句话对理解DOM操作太重要了)。
下面我们介绍几个关于节点的概念。
1、根节点
在HTML文档中,html就是根节点。
2、父节点
一个节点之上的节点就是该节点的父节点,例如h1的父节点就是body,body的父节点就是html。
3、子节点
一个节点之下的节点就是该节点的子节点,例如h1就是body的子节点。
4、兄弟节点
如果多个节点在同一层次,并拥有相同的父节点,那么这几个节点就是兄弟节点。
例如h1和p就是兄弟节点,因为他们拥有相同的父节点body。
以上就是对什么是DOM对象?DOM对象简介的全部介绍,如果您想了解更多有关CSS3教程,请关注PHP中文网。
以上就是什么是DOM对象?DOM对象简介的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:啥是DOM对象?DOM对象简介