
CSS更改placeholder样式的方法介绍(代码
本篇文章给大家带来的内容是CSS修改placeholder样式的方法介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。项目用经常遇到修改input的placeholder的颜色的...

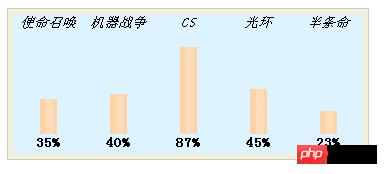
纯CSS如何完成柱形图效果?(代码示例)
本篇文章给大家带来的内容是介绍如何用纯CSS实现柱形图效果?(代码示例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。我们都知道,CSS在处理排版之强大,没有做不到,只有想不到。...

CSS如何绘制一只萌萌哒的大熊猫?(代码示例)
本篇文章给大家带来的内容是介绍CSS绘制一只萌萌哒的大熊猫的方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。黑眼圈的大熊猫可谓非常可爱,今天就用CSS实现以下萌萌哒的大熊猫一枚...

CSS3如何完成聊天气泡效果?(代码示例)
本篇文章给大家带来的内容是介绍CSS3巧妙实现聊天气泡效果的方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。前一阵子敢玩的 Mobile 页改版完成了,就之前的页面风格更加扁平...

CSS完成文字阴影的方法(代码示例)
CSS可以实现很多的效果,所以本篇文章将给大家介绍一下使用CSS显示文字阴影的代码,在CSS中实现文字阴影我们利用的属性是text-shadow属性,下面我们就来看一下具体内容。语法格式:text-...

::before有什么作用?::before与:be
::before是什么?有什么作用?本篇文章就给大家::before有什么用,让大家了解::before的简单使用,以及::before与:before的异同点。有一定的参考价值,有需要的朋友可以参...

首行缩进如何设置
本篇文章所说的内容是一个用HTML缩进段落第一行的代码,我们要知道缩进段落需要用到的属性是text-indent,下面我们就来看一看具体的内容。语法格式:text-indent :(缩进宽度)描述示...

CSS打印时更改屏幕设计与样式(代码示例)
本篇文章我们将介绍在打印过程中使用CSS更改屏幕设计和样式的代码,要在印刷时改变样式,可以在文件中进行样式表的链接的link标签指定media属性,或者在CSS文件中使用媒体查询。使用链接标记指定媒...

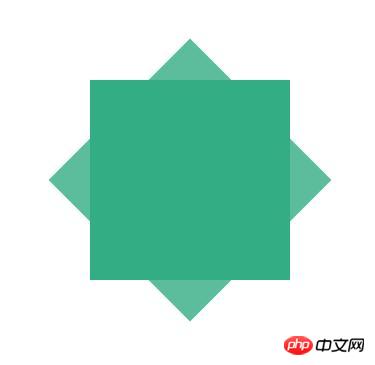
::before如何使用?使用::before绘制几
::before如何使用?本篇文章就给大家详细介绍一下css伪元素::before的使用,通过示例代码让大家了解::before是如何绘制一个几何图形的。有一定的参考价值,有需要的朋友可以参考一下,...

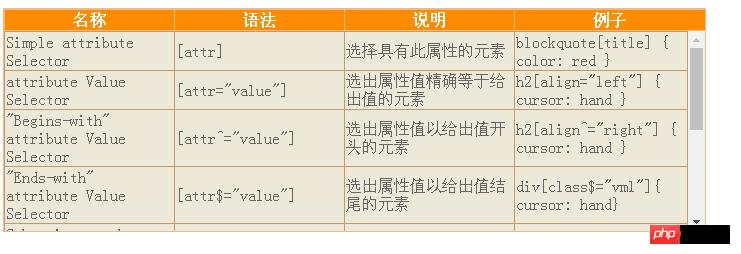
<basic-shape>是什么?有什么
<basic-shape>是什么?有什么用?本篇文章给大家介绍在css中<basic-shape>是什么,作用有哪些,让大家了解<basic-shape>的使用。...

纯CSS完成表头固定的代码示例
本篇文章给大家带来的内容是关于纯CSS实现表头固定的代码示例,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。纯CSS实现表头固定之所以难,主要在两点。一是占有最大市场份额的IE6不支...

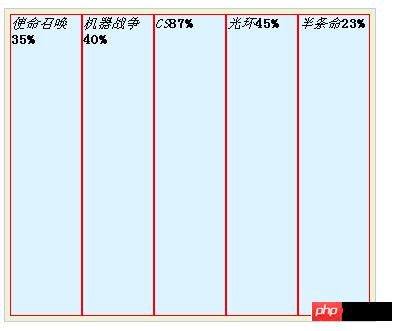
CSS完成柱形图效果的代码示例
本篇文章给大家带来的内容是关于CSS实现柱形图效果的代码示例,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。CSS在处理排版之强大,没有做不到,只有想不到。下面我们将一同实现一个柱状...

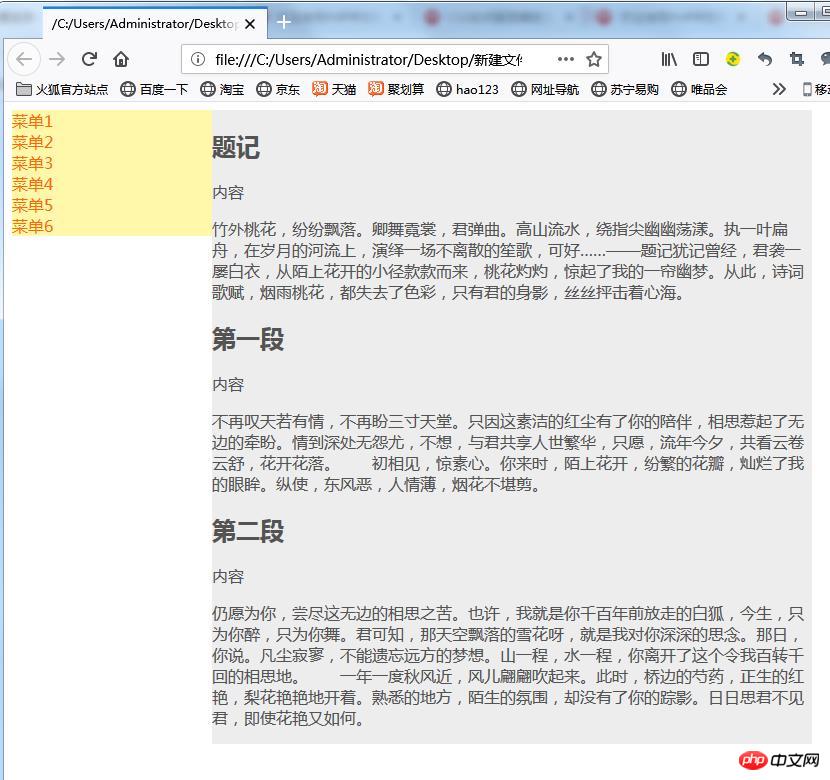
CSS多级菜单的案例代码讲解
本篇文章给大家带来的内容是关于CSS多级菜单的实例代码讲解,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。这是一个相当炫的功能,让网页看起来像桌面程序,如window的开始菜单。实现...
 切换精简版阅读
切换精简版阅读