
CSS完成3角形标记的方法介绍
本篇文章将给大家分享关于CSS实现三角形标记的方法,内容很详细,有需要的朋友参考一下。话不多说,我们先来直接看代码~代码如下:CssMark.html<!DOCTYPE html> &l...

nth-child与nth-of-type的容易比较
本篇文章给大家带来的内容是简单比较一下nth-child和nth-of-type,让大家了解nth-child和nth-of-type分别是如何工作的。有一定的参考价值,有需要的朋友可以参考一下,希...

CSS如何完成边框圆角
CSS实现边框圆角需要用到CSS中的border-radius属性,下面我们就来看看CSS实现圆角边框的详细内容。我们下来看一个没有圆角的边框实现代码<div style="bord...

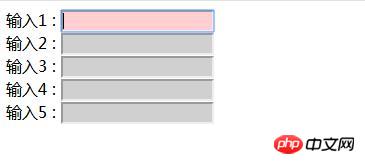
CSS设置主动控件的样式(焦点伪类的完成)
本篇文章介绍的内容是关于CSS设置主动控件的样式,下面我们来看一下具体的内容。我们先来看一下语法格式::focus{(样式描述) }通过指定元素,类和ID来描述它,如下所示:设置特定标签时(标签名)...

css3中animation动画属性如何使用
css3中animation动画共有六个属性分别是动画名称,完成动画所需时间,速度,延迟,播放速度以及是否有反向播放,本篇文章将和大家详细分享有关css3中animation动画属性的方法,有一定的...

css用什么打开
css文件怎么打开?css文件用什么打开?CSS要什么软件?相信很多人对这些问题对于刚刚入门css的新手并不是很熟悉,那么接下来我们来总结一下css文件打开。css是什么文件?css文件是把css代...

CSS导航条菜单的完成(附源码)
本篇文章给大家带来的内容是关于CSS导航条菜单的实现(附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。很多网页的导航条都会有小三角形,其实实现这个功能也挺简单。拿菜鸟教程首页...

纯css+div隐藏滚动条的完成方法(代码示例)
本篇文章给大家带来的内容是关于纯css+div隐藏滚动条的实现方法(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。当我们的内容超出了我们的div,往往会出现滚动条,影响美...

CSS中文字相关属性的介绍
本篇文章给大家带来的内容是关于CSS中文字相关属性的介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。文本大小 {font-size:12px/14px/16px}说明: 1)...

纯css完成加号一个的效果(代码示例)
本篇文章给大家带来的内容是关于纯css实现加号一个的效果(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。实现下图的加号效果:若想实现这个效果, 只需一个p元素即可搞定。需...

css3中如何进行2D与3D的转化
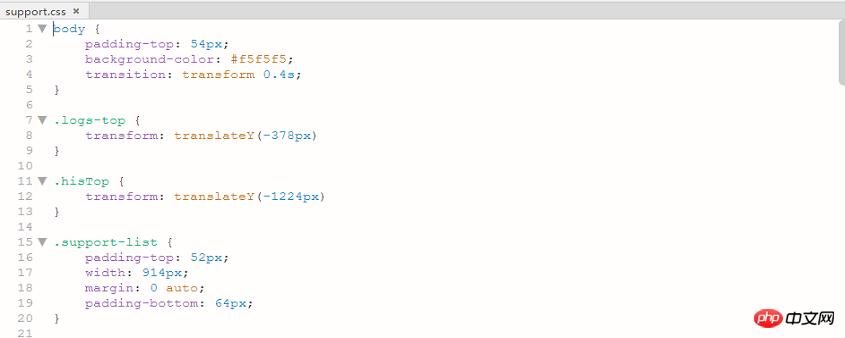
本篇文章分享的是有关css3中的2D转换和3D转换,有一定的参考价值,希望对大家有所帮助通过 转换,我们可以对元素进行移动、缩放、转动、拉长或拉伸,需要注意浏览器的兼容问题,在写程序的时候注意要写清...

CSS旋转动画如何完成
CSS要实现旋转动画需要用到transform属性中rotate()来设置,可以在X轴方向,Y轴方向,Z轴方向上进行旋转。沿X轴方向旋转在代码中指定旋转方向。这次的起点是0度,终点是360度(一次旋...

CSS中id与class选择器如何使用
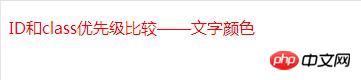
我经常使用id和class来指定应用样式的范围。但是,很难确定是否正确使用id或class,本篇文章我们就来介绍一下id和class的的用法。id和class之间的区别id具有唯一性,class可以...
 切换精简版阅读
切换精简版阅读