如何新建一个实线边框为红色盒子
时间:2022-11-4作者:未知来源:争怎路由网人气:6
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章给大家带来的内容是关于怎么新建一个实线边框为红色盒子,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
新建一个实线边框为红色盒子,DIV+CSS实例,使用编辑器软件新建一个红色边框对象实例。【推荐阅读:css表格怎么添加边框样式?css表格边框样式总结(附完整实例)】
为了观察效果对盒子设置一个css高、css宽样式,并赋予红色css边框样式。同时为了兼容性依然使用DW软件新建这个实例。
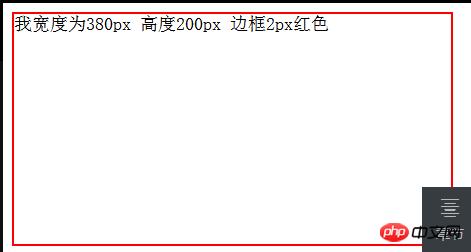
实例描述,我们给这个实例css命名为“。php1”,在html中使用class引用。css 宽380px,css 高200px,一个边框宽度为2px的实线边框。
边框基础语法:
边框:border 进入css border教程
完整实例HTML代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>新建边框实例</title> <style> .php1{ width:380px; height:200px; border:2px solid #F00} </style> </head> <body> <div class="php1">我宽度为380px 高度200px 边框2px红色</div> </body> </html>预览如下:

以上就是对怎么新建一个实线边框为红色盒子的全部介绍,如果您想了解更多有关CSS3教程,请关注PHP中文网。
以上就是怎么新建一个实线边框为红色盒子的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:怎样新建一个实线边框为红色盒子