
使用微信小程序开发一个弹窗页面的方法介绍
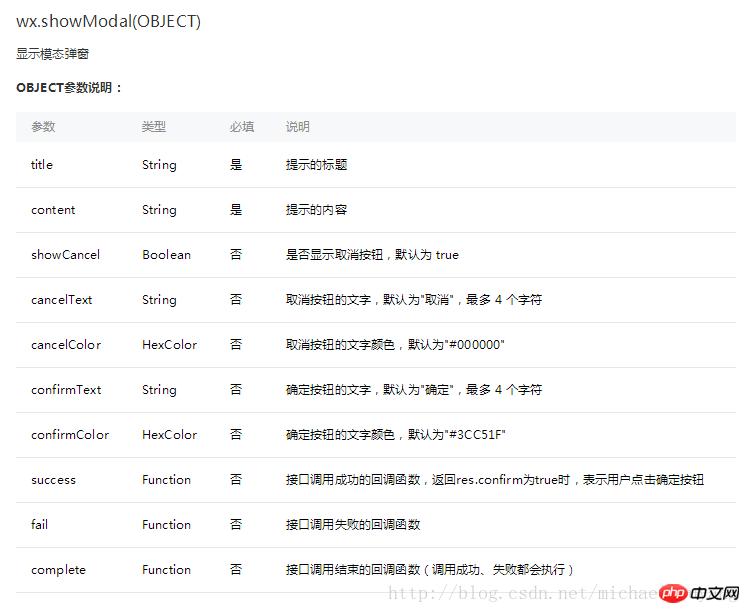
在小程序的开发过程中,我们肯定会遇到开发一个弹窗页面的情况,我们先看一下小程序官方对于弹窗页面的解释。API的接口如下从官方给出的代码示例来看,想当简单,就像一个asert,并不能看出弹窗的真实需求...

微信小程序组件progress进度条解读与区分
progress进度条组件说明:进度条,就是表示事情当前完成到什么地步了,可以让用户视觉上感知事情的执行。progress进度条是微信小程序的组件,和HTML5的进度条progress类似。prog...

微信小程序组件text文本 解读与区分介绍
text文本组件说明:text 文本就是微信小程序中显示出来的文本。text文本组件的示例代码运行效果如下:下面是WXML代码:<view ><text>我是文本组件<...

微信小程序组件label标签解读与区分案例
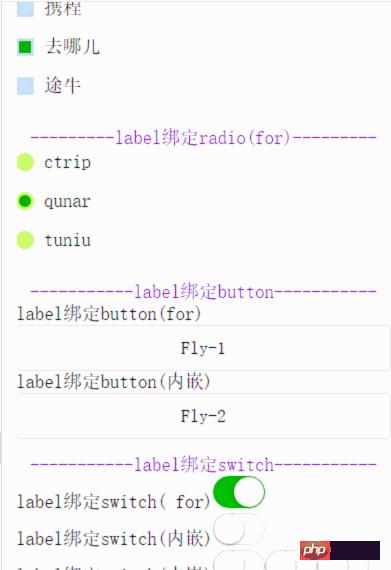
label标签组件说明:label标签,与html的label标签基本一样。label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发...

QQ音乐微信小程序案例代码
想做一个功能齐全的类似QQ音乐的微信小程序,demo来了,可供大家参考,包含音乐搜索、音乐列表及播放停止示例代码:var util = require(../../utils/util.js)var...

图文详细说明微信小程序中调用录音技巧与音频播放的方法
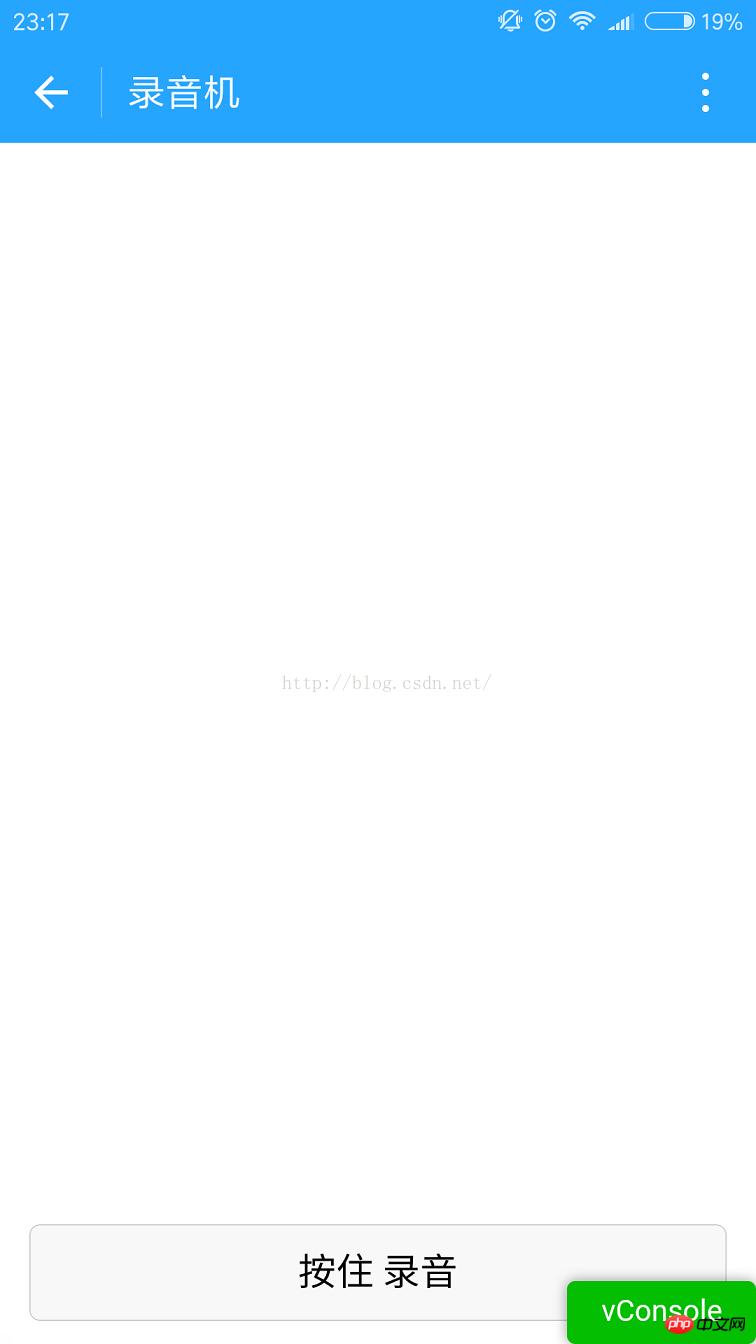
老规矩,先几张图.1.为了进来看得清楚.刚开始没有加载音频列表.代码往前挪一挪即可.2.按住 录音按钮的时候会出现麦克风.中间的麦克风是个帧动画.其实就是用js控制图片显示隐藏.没啥好说的.这里值得...

小程序开发放大淡出的麦克风动画效果代码
想做个录音机,第一步就卡在麦克风动画这里了.先上gif.再吐槽.① 上面gif中声波的动画是个半成品.没有循环播放.在微信小程序的开发文档上找了很久,也没找到循环模式的参数设置.用setInterv...

微信小程序开发图文详细教程案例步骤详细说明
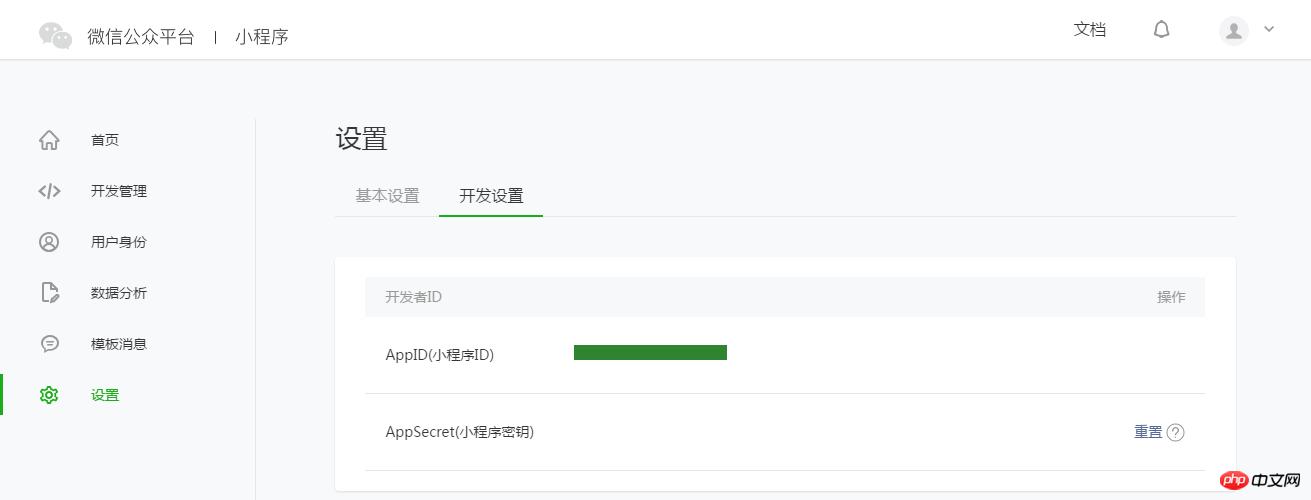
这篇文章主要介绍了微信小程序 简单教程实例详解的相关资料,这里对开发微信小程序步骤做了一一详解,需要的朋友可以参考下刚接触到微信小程序开发,这里做一个简单的教程:1. 获取微信小程序的 AppID登...

小程序开发9宫格界面的导航的代码完成
本篇文章主要介绍了小程序开发实战:实现九宫格界面的导航的代码实现,具有一定的参考价值,有兴趣的可以了解一下。小程序是长在微信上的,是移动端的界面,为了能够更方便的使用,我们常常希望使用九宫格界面的方...

微信小程序checkbox组件详细介绍
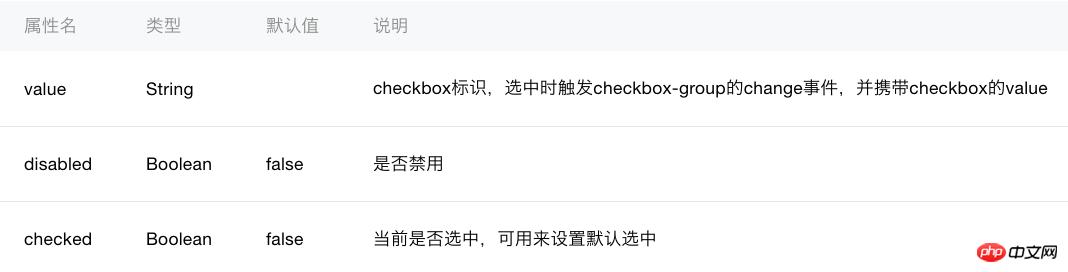
这篇文章主要介绍了微信小程序checkbox组件详细介绍的相关资料,需要的朋友可以参考下不得不吐糟下checkbox默认样式真是有点略丑!!!checkbox组件为一个多选框被放到checkbox-...

微信小程序完成分页下拉加载的案例代码
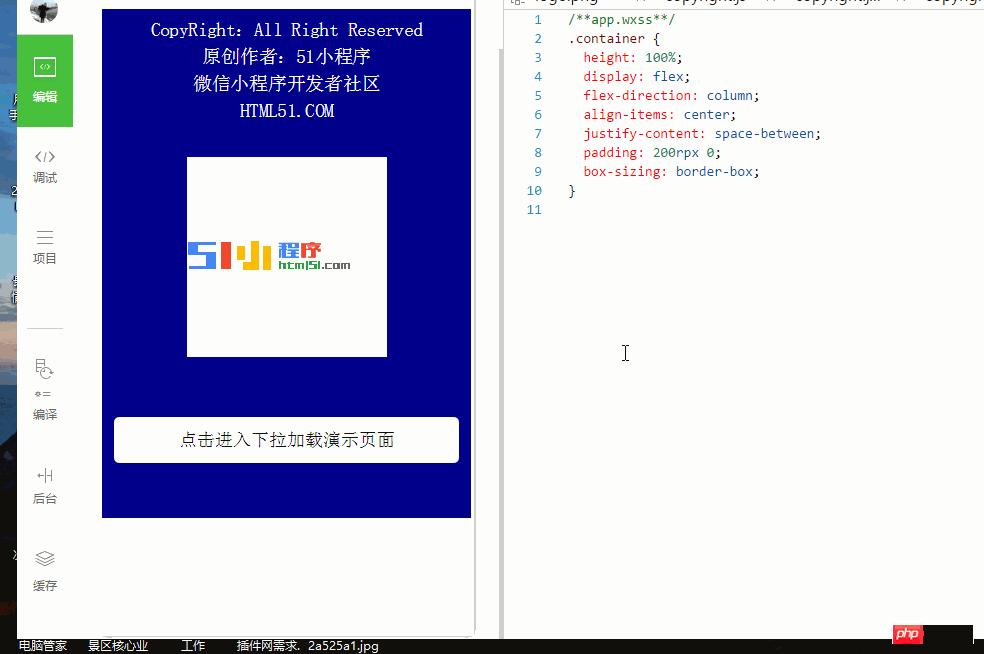
转眼间我们教你微信小程序系列已经有十节系列课程了,每天的工作压力繁重,小女子也不知道自己还能坚持这样的系列教程多久。只希望每篇教程真的对大家有帮助。这节课我们要介绍的就是如何实现分页的下拉加载,我们...

微信小程序开发之注册与浏览小程序详细说明
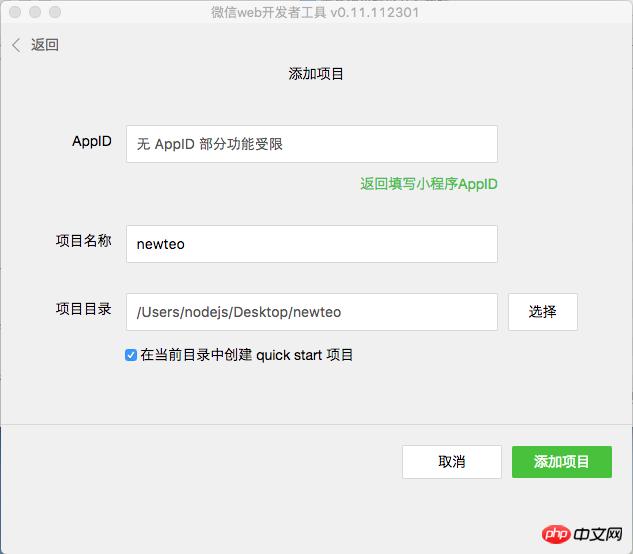
本教程旨在为想学习小程序的同学提供一个快速上手的教程,如果你之前接触过react.js或者vue.js之类的前端框架,相信你很快就能学会小程序的开发。如果没有接触过,也不要有畏难心理,本教程主要面向...

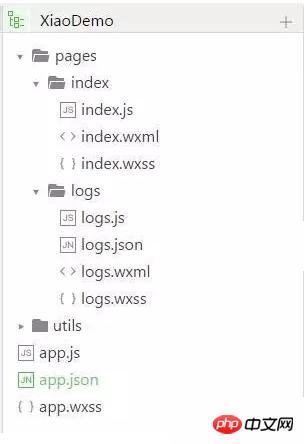
微信小程序开发小程序架构篇图解
一、小程序架构每个小程序的结构都是由两个主要部分构成:主体部分 + 各个页面。类似于许多框架,主体部分主要用于核心的配置,各个页面主要用于不同业务场景。1.1,主体部分主要由3个文件构成 1)app...
 切换精简版阅读
切换精简版阅读