
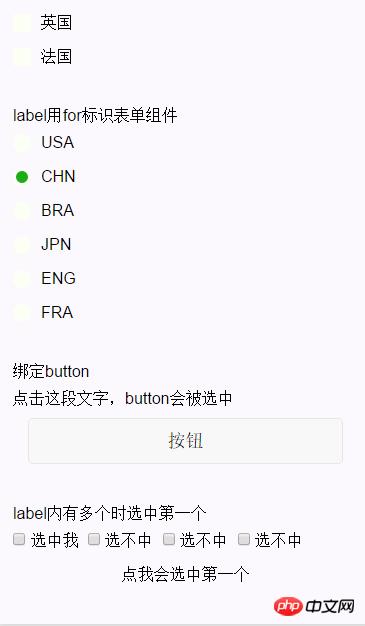
微信小程序label组件详细说明案例代码
这篇文章主要介绍了微信小程序 label 组件详解及简单实例的相关资料,需要的朋友可以参考下实现效果图:用来改进表单组件的可用性,使用for属性找到对应的id,或者将控件放在该标签下,当点击时,就会...

微信小程序picker组件详细说明案例代码
这篇文章主要介绍了微信小程序 picker 组件详解及简单实例的相关资料,需要的朋友可以参考下实现效果图:微信小程序picker 滚动选择器,现支持三种选择器,通过mode来区分,分别是普通选择器,...

微信小程序picker-view组件详细说明案例代码
这篇文章主要介绍了微信小程序 picker-view 组件详解及简单实例的相关资料,需要的朋友可以参考下实现效果图:嵌入页面的滚动选择器属性名类型默认值说明valueNumber Array 数组中...

微信小程序input输入框详细说明案例代码
这篇文章主要介绍了微信小程序 input输入框详解及简单实例的相关资料,需要的朋友可以参考下实现效果图:微信小程序输入框input属性名类型默认值说明valueString 输入框的内容typeSt...

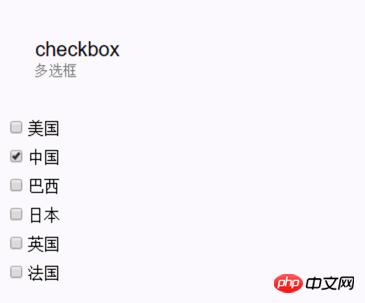
微信小程序checkbox组件详细说明案例代码
这篇文章主要介绍了微信小程序 checkbox组件详解及简单实例的相关资料,需要的朋友可以参考下实现效果图:checkbox-group多选项目组,内部由多个checkbox组成。checkbox...

微信小程序开发需要知道的3个内核技术
本文简要分析微信小程序的运行机制,可能对于你对微信小程序的认识会深刻和透彻一些。官方文档中有如下介绍:在iOS 上,小程序的 javascript 代码是运行在 JavaScriptCore 中在A...

微信小程序开发经验总结
学习时间不短了.今天公司不加班总结一下我的开发经验吧,以下都是我认为很重要的总结哦!写下来让我自己也记得更清楚,同时希望可以帮助到有需要的同学哦一: 参数传值的方法1: data-id我们可以给H...

微信小程序开发在Centos 6.8下使用letse
最近在做微信小程序商城开发的时候,阅读官方api文档发现要求https, wx.request(OBJECT) wx.request发起的是 HTTPS 请求。于是开始了在Centos ...

微信小程序组件化开发Labrador框架的介绍
labrador 命令labrador init 初始化项目命令注意此命令会初始化当前的目录为项目目录。labrador build 构建当前项目 Usage: labrador build [o...

微信小程序组件化开发框架Labrador的特征安装步
特性使用Labrador框架可以使微信开发者工具支持加载海量NPM包支持ES6/7标准代码,使用async/await能够有效避免回调地狱组件重用,对微信小程序框架进行了二次封装,实现了组件重用和嵌...

微信小程序开发中navigator页面跳转的介绍
在微信小程序的官方手册中有介绍,navigator跳转页面样式分为两种一种是左上角带返回按钮跳转到新的页面,另一种不带即在本页跳转,通过控制redirect属性我们分别演示一下上述两种方式:先看效果...

图解微信小程序开发中底部导航栏tabbar的使用
tabBar相对而言用的还是比较多的,但是用起来并没有难,在app.json中配置下tabBar即可,注意tabBar至少需要两个最多五个Item选项主要属性:对于tabBar整体属性设置:对于ta...

在小程序中完成倒计时效果示例代码
通过简单的倒计时功能,来测试小程序开发平台中的页面及js代码直接的关系。要实现的功能如下1,从60到0的倒计时效果2,倒计时完毕后会有提示效果如下:其实实现代码很简单<!--index.wxm...
 切换精简版阅读
切换精简版阅读