
有关微信小程序页面间的跳转如何监听事件详细说明
在微信小程序的开发过程中,我们可定会遇到页面间相互跳转的需求,那么如何监听页面跳转之间的事件呢?我们在之前的一篇文章:艺龙微信小程序框架组件研究(附源码)为例,来看一看小程序在页面之间相互跳转时的事...

简述微信小程序是如何完成手势的各种需求
手势对于对于手机用户的操作体验来说还是非常重要的,尤其是想要一些效果!我们为了实现手势的一些效果,经常使用的是canvas、交互等中应用非常广,今天我们主要来看一下微信小程序手势是如何的实现的。我们...

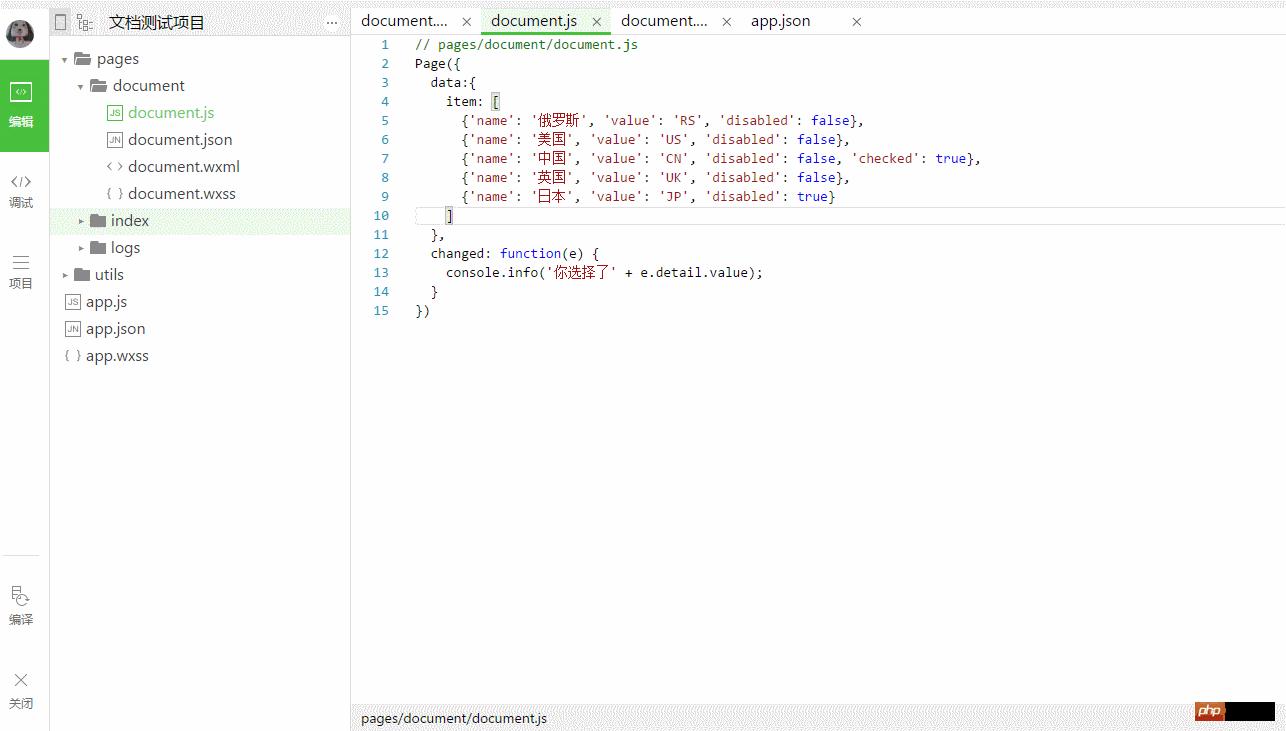
微信小程序组件解读与区分:checkbox复选项介绍
checkbox复选项组件说明:checkbox是小程序表单组件中的一个组件,作用是在表单中引导用户做出选择。要使用checkbox组件,还需要在同组中所有的checkbox标签外使用checkbo...

微信小程序组件解读与区分:button按钮案例代码
button按钮组件说明:button,顾名思义,按钮,类似于html的button标签。我们可以设置按钮的属性,比如字体颜色大小,背景颜色等,可以给按钮绑定事件,用户点击时会触发事件。button...

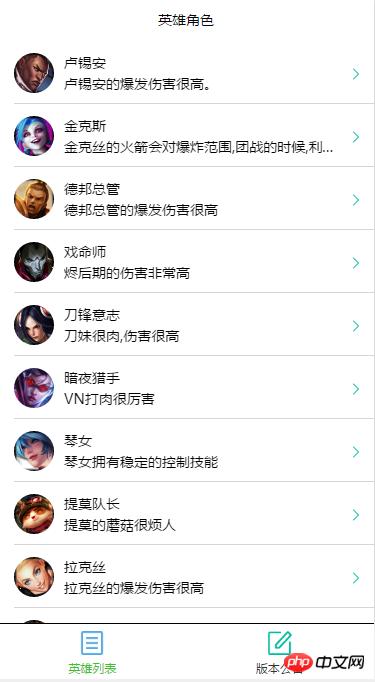
微信小程序开发LOL英雄案例代码
这篇文章主要介绍了微信小程序 LOL 英雄介绍开发的相关资料,需要的朋友可以参考下最近微信小程序炒得火热,就跟成都的这个房价一样.昨天我也尝试了一下,做了一个自己的英雄列表.今天将自己的制作过程记录...

详细说明微信小程序前端源码与案例区分
这篇文章主要介绍了微信小程序前端源码详解及实例分析的相关资料,需要的朋友可以参考下微信小程序前端源码逻辑和工作流看完微信小程序的前端代码真的让我热血沸腾啊,代码逻辑和设计一目了然,没有多余的东西,真...

解读与区分微信小程序官方组件:一、view(视图容器
view组件说明: 视图容器 跟HTML代码中的p一样,可以包裹其他的组件,也可以被包裹在其他的组件内部。用起来比较自由随意,没有固定的结构。view组件的用法:示例项目的wxml代码:...

解读与区分微信小程序组件:二、scroll-view
wxml[XML] 纯文本查看 复制代码<view class="flex-wrp"><view class="flex-item red"...

解读与区分微信小程序组件:3、swiper滑块视图
swiper滑块组件说明:滑块视图容器,用于展示图片,可以通过用户拖拽和设置自动切换属性控制图片的切换下面是WXML代码:[XML] 纯文本查看 复制代码[/align]<swiper ind...

解读与区分微信小程序组件:4、icon图标
icon图标组件说明:icon是一种图标格式,用于系统图标、软件图标等,这种图标扩展名为.icon、.ico。常见的软件或windows桌面上的那些图标一般都是ICON格式的。在应用上面很多地方用到...

解读与区分微信小程序组件:5、text文本
text文本组件说明:text 文本就是微信小程序中显示出来的文本。下面是WXML代码:[XML] 纯文本查看 复制代码<view ><text>我是文本组件</tex...

解读与区分微信小程序组件:6、progress进度条
progress进度条组件说明:进度条,就是表示事情当前完成到什么地步了,可以让用户视觉上感知事情的执行。progress进度条是微信小程序的组件,和HTML5的进度条progress类似。下面是W...

微信小程序组件form表单解读与区分介绍
form表单组件说明:表单,将组件内的用户输入的<switch/> <input/> <checkbox/> <slider/> <radio/...
 切换精简版阅读
切换精简版阅读