微信小程序组件form表单解读与区分介绍
时间:2024/3/23作者:未知来源:争怎路由网人气:8
- 微信小程序,简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。小程序是一种不用下载就能使用的应用,也是一项门槛非常高的创新,经过将近两年的发展,已经构造了新的小程序开发环境和开发者生态。form表单组件说明:
表单,将组件内的用户输入的<switch/> <input/> <checkbox/> <slider/> <radio/> <picker/> 提交。
当点击 <form/> 表单中 formType 为 submit 的<button/> 组件时,会将表单组件中的 value 值进行提交,需要在表单组件中加上 name 来作为 key。
form表单组件用法:
重置:<button formType="reset">Reset</button>
form表单组件示例代码运行效果如下:
提交: <button formType="submit">Submit</button>

下面是WXML代码:
<view class="page"> <view class="page__hd"> <text class="page__title">表单控件</text> </view> <form class="page__bd" catchsubmit="formSubmit" catchreset="formReset"> <view class="section"> <view class="section__title">您的姓名:</view> <input name="name" placeholder="姓名:" /> </view> <view class="section section_gap"> <view class="section__title">性别:</view> <radio-group name="gender"> <label><radio value="男"/>男</label> <label><radio value="女"/>女</label> <label><radio value="其他"/>其他</label> </radio-group> </view> <view class="section section_gap"> <view class="section__title">年龄:</view> <slider value="18" name="age" show-value ></slider> </view> <view class="section section_gap"> <view class="section__title">擅长的开发语言:</view> <checkbox-group name="technology"> <label><checkbox value="Java"/>Java</label> <label><checkbox value="JavaScript"/>JavaScript</label>下面是JS代码:
Page({ data: { pickerHidden: true, chosen: '', modalHidden: true, name: '', gender: '', age: '', technology: '', isPublic: '' }, formSubmit: function(e) { var value = e.detail.value; this.setData( { modalHidden: false, name: value.name, gender: value.gender, age: value.age, technology: value.technology, isPublic: value.isPublic } ); console.log('form发生了submit事件,携带数据为:', e.detail.value) }, formReset: function(e) { console.log('form发生了reset事件,携带数据为:', e.detail.value) this.setData({ chosen: '' }) }, modalChange: function(e) { this.setData({ modalHidden: true }) }, })下面是WXSS代码:
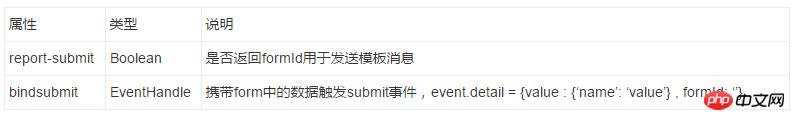
wx-label { display: block; margin-top: 10rpx; margin-left: 15rpx; } .section__title{ font-size: 30rpx; margin-bottom: 30rpx; font-weight: bold; } .page { min-height: 100%; flex: 1; background-color: #FBF9FE; font-size: 32rpx; font-family: -apple-system-font,Helvetica Neue,Helvetica,sans-serif; overflow: hidden; } .page__hd{ padding: 50rpx 50rpx 100rpx 50rpx; text-align: center; } .page__title{ display: inline-block; padding: 20rpx 40rpx; font-size: 32rpx; color: #AAAAAA; border-bottom: 1px solid #CCCCCC; } .page__desc{ display: none; margin-top: 20rpx; font-size: 26rpx; color: #BBBBBB; } .section{ margin-bottom: 80rpx; } .section_gap{ padding: 0 30rpx; } .section__title{ margin-bottom: 16rpx; padding-left: 30rpx; padding-right: 30rpx; } .section_gap .section__title{ padding-left: 0; padding-right: 0; } .btn-area{ padding: 0 30px; } .btn-area button{ margin-top: 20rpx; margin-bottom: 20rpx; } .page input{ padding: 20rpx 30rpx; background-color: #fff; margin-left: 20rpx; }form表单的主要属性:

注意:
本案例使用的modal组件即将过期,推荐使用wx.showModal API
将formSubmit方法改写成这样,就可以。目前wx.showModal这个API的content不支持换行,有可能是Bug,期待后续优化。
formSubmit: function(e) { var value = e.detail.value; wx.showModal({ title: '您填写的表单如下', content: '姓名:'+value.name +'性别:'+value.gender +'年龄:'+value.age +'擅长的开发语言:'+value.technology +'是否公开信息:' + value.isPublic, showCancel: false, success: function(res) { if (res.confirm) { console.log('用户点击确定') } } }); },以上就是微信小程序组件form表单解读和分析介绍的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序组件form表单解读与区分介绍