微信小程序checkbox组件详细介绍
时间:2024/3/21作者:未知来源:争怎路由网人气:7
- 微信小程序,简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。小程序是一种不用下载就能使用的应用,也是一项门槛非常高的创新,经过将近两年的发展,已经构造了新的小程序开发环境和开发者生态。这篇文章主要介绍了微信小程序checkbox组件详细介绍的相关资料,需要的朋友可以参考下

不得不吐糟下checkbox默认样式真是有点略丑!!!checkbox组件为一个多选框被放到checkbox-group组中,并在checkbox-group(只能包含checkbox)中设置监听事件。
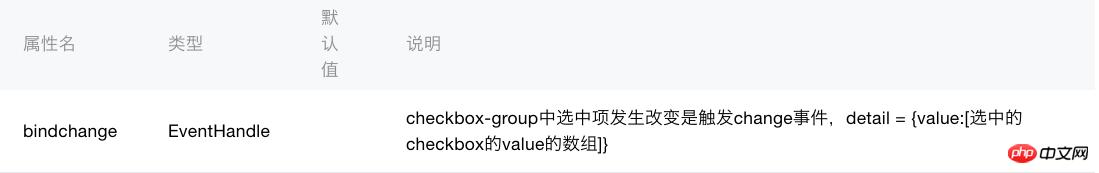
checkbox-group监听方法:

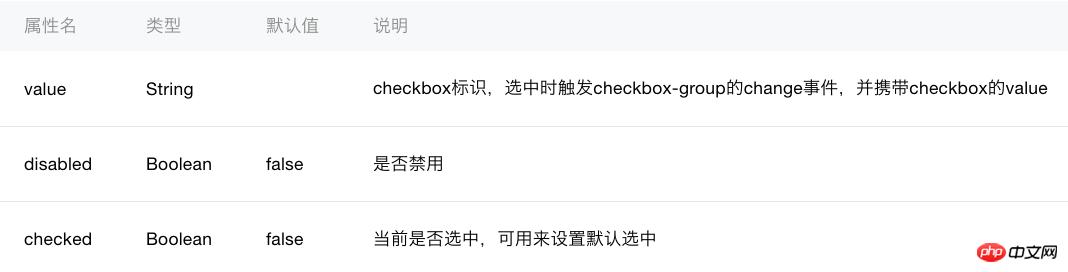
checkbox多选属性:

wxml
<!--checkbox-group就是一个checkbox组 有个监听事件bindchange,监听数据选中和取消--> <checkbox-group bindchange="listenCheckboxChange"> <!--这里用label显示内容,for循环写法 wx:for-items 默认item为每一项--> <label style="display: flex;" wx:for-items="{{items}}"> <!--value值和默认选中状态都是通过数据绑定在js中的--> <checkbox value="{{item.name}}" checked="{{item.checked}}"/>{{item.value}} </label> </checkbox-group>js
Page({ /** * 初始化数据 */ data:{ items: [ {name: 'JAVA', value: 'Android', checked: 'true'}, {name: 'Object-C', value: 'IOS'}, {name: 'JSX', value: 'ReactNative'}, {name: 'JS', value: 'wechat'}, {name: 'Python', value: 'Web'} ] }, /** * 监听checkbox事件 */ listenCheckboxChange:function(e) { console.log('当checkbox-group中的checkbox选中或者取消是我被调用'); //打印对象包含的详细信息 console.log(e); }, onLoad:function(options){ // 页面初始化 options为页面跳转所带来的参数 }, onReady:function(){ // 页面渲染完成 }, onShow:function(){ // 页面显示 }, onHide:function(){ // 页面隐藏 }, onUnload:function(){ // 页面关闭 } })以上就是微信小程序checkbox组件详细介绍的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序checkbox组件详细介绍