
css3中animation属性完成箭头向右滚动渐隐
这篇文章给大家介绍的内容是关于css3中animation属性实现箭头向右滚动渐隐的代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。这是一个右箭头的小图标。keyframes 创...

css完成表格的行与列相互交换的代码
这篇文章给大家介绍的内容是关于css实现表格的行和列相互交换的代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。<!DOCTYPE html> <html>...

CSS的display属性:通过inline-blo
这篇文章给大家介绍的内容是关于CSS的display属性:通过inline-block属性值来实现布局,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。css之display:inli...

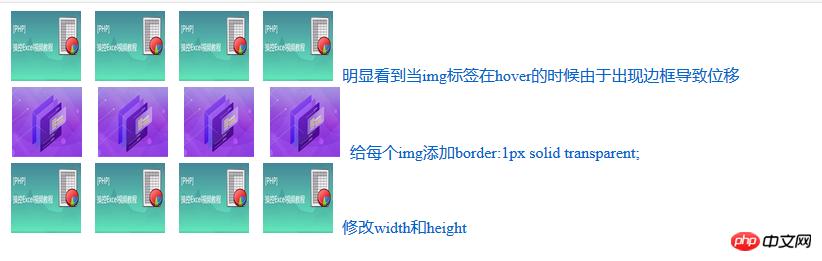
鼠标移动到图片上时,用css如何完成图片加边框效果?
本篇文章给大家介绍如何用css给图片加边框,那么在建设网站时,css图片加边框的特效一般是为了突出产品图或者指向图,这样也有概率让用户涌起想要点击的欲望。其实就css图片如何加边框的问题,在网上随便...

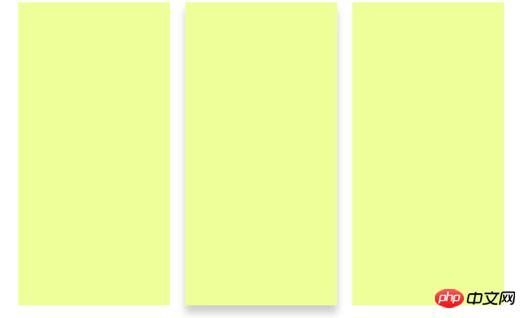
页面中用css属性如何控制图片自定义浮动?(示例)
新手在设计web页面时,偶尔就图片浮动的问题会产生一些困扰,不知从何下手。本篇文章主要就给大家介绍css浮动的相关知识,希望对需要的朋友有所帮助。首先这里就需要大家了解一下css中的一个重要属性浮动...

css如何做出好看的搜索框样式?(代码示例)
本篇文章给大家介绍一种好看的css搜索框样式,希望对感兴趣的朋友有所帮助。css搜索框样式代码具体示例如下:<div class="search bar"><f...

css如何完成鼠标移动到div块时自动加阴影效果?
我们在浏览各大网站时,点击其中的图片可能会出现放大或者旋转等等的特效。这种效果的确能让人眼前一亮,也就可能带来用户点击的流量。当然强大的css功能不仅仅只有这样特效。本篇文章就给大家介绍一种更加酷炫...

字体加阴影效果如何用css属性完成?(代码演示)
本篇文章给大家介绍,css好看的字体样式的效果展示。希望对有需要的朋友有所帮助。css字体阴影效果一具体代码示例如下:<!DOCTYPE HTML> <html lang=&quo...

为什么有时候使用css中hover属性会没有反应?(
当我们在使用css中hover时,偶尔会遇到无效的情况,这个真是让人很焦急。那么到底是什么原因导致失效的呢?本篇文章就给大家总结一下css中hover失效的原因。css中hover的用法具体代码示例...

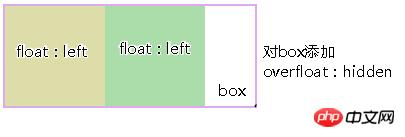
CSS中清除浮动的最好用的方法之一的详细介绍(附代码
这篇文章给大家分享的内容是关于CSS中清除浮动的最好用的方法之一的详细介绍(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。我们写网页常常为浮动带来的影响而烦恼,因为子元素浮...

新闻文字无缝循环滚动如何用css3完成?(示例)
本篇 文章主要介绍如何用css3实现无缝连接且不停循环的效果。这种css动画循环不仅适用于图片也适用于文字段等。只要掌握了他们之间的共同之处即主要思路是怎样的,就可以举一反三了。一、具体HTML 代...

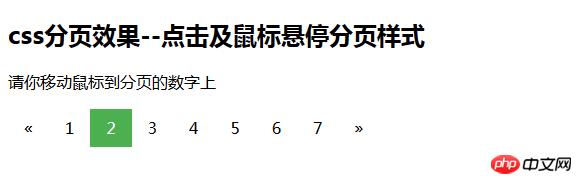
如何用css完成页面底部展示不同的分页效果?(多种样
大部分网站都是由多个页面组成的,很少是由单页面而组成的。那么多页面就需要涉及到分页功能。本篇文章就给大家介绍下css分页设置及css分页代码的具体实现操作。一、一个简单的css分页代码具体示例如下:...

如何使用纯CSS完成一个微笑打坐的小与尚
本篇文章给大家带来的内容是关于如何使用纯CSS实现一个微笑打坐的小和尚 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果预览:代码解读:定义 dom,容器中包含的几个元素分别代表...
 切换精简版阅读
切换精简版阅读