鼠标移动到图片上时,用css如何完成图片加边框效果?
时间:2024/3/23作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章给大家介绍如何用css给图片加边框,那么在建设网站时,css图片加边框的特效一般是为了突出产品图或者指向图,这样也有概率让用户涌起想要点击的欲望。其实就css图片如何加边框的问题,在网上随便一搜也能出现很多解决方法。但是今天我给大家用最简单的代码演示css加边框的方法。希望对感兴趣的朋友有所帮助。
css图片加边框具体代码示例如下:
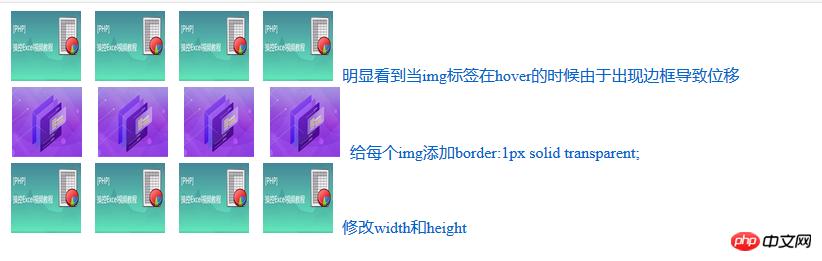
<!DOCTYPE HTML> <html> <head> <title>css图片加边框代码测试</title> <meta charset="UTF-8"> <style type="text/css"> body{background: #ffffff;color:#06c;} em{ font-style:inherit;} img{background:white;margin:0 5px;width:70px;height:70px;} img:hover{border:1px red solid;} .demo2 img{border:1px solid transparent;} .demo2 img:hover{border:1px red solid;} .demo3 img:hover{width:68px;height:68px;border:1px solid yellow;} </style> </head> <body> <div> <img src="1.png" /> <img src="1.png" /> <img src="1.png" /> <img src="1.png" /> <em>这里可以明显看到当img标签在hover的时候由于出现边框导致位移</em> </div> <div> <img src="2.png" /> <img src="2.png" /> <img src="2.png" /> <img src="2.png" /> <em>在这里给每个img添加border:1px solid transparent;</em> </div> <div> <img src="1.png" /> <img src="1.png" /> <img src="1.png" /> <img src="1.png" /> <em>在这里修改width和height</em> </div> </body> </html>以上代码测试效果如下图:

注::hover 选择器用于选择鼠标指针浮动在上面的元素。
提示::hover 选择器可用于所有元素,不只是链接。
提示::link 选择器设置指向未被访问页面的链接的样式,:visited 选择器用于设置指向已被访问的页面的链接,:active 选择器用于活动链接。
注释:在 CSS 定义中,:hover 必须位于 :link 和 :visited 之后(如果存在的话),这样样式才能生效。
本篇文章就css图片如何加边框的问题进行详细的介绍,希望对有需要的朋友有所帮助。
以上就是鼠标移动到图片上时,用css怎么实现图片加边框效果?的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:鼠标移动到图片上时,用css怎样完成图片加边框效果?