
css flex布局(弹性布局)的属性有哪一些?cs
本篇文章给大家带来的内容是关于css flex布局(弹性布局)的属性有哪些?css flex布局属性的介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。Flex是Flexible ...

如何用容易的代码完成图片自适应的展示效果?(css代
在建设网站时,基本都会要求网站有能自适应的效果,那么其中实现图片自适应是一个非常重要的操作。一张图片的显示,离不开宽和高这两个值 。首先我们需要了解css中关于图片宽高值属性的相关知识点。这里给大家...

html元素如何确定使用id还是class选择器?(
我们在建设网站的时候,必然要对网站内容进行样式设计。那么HTML元素中想要实现设置css样式,我们需要从何下手呢?这里我们就需要在HTML元素中设置id和class选择器。那有的新手朋友可能就会问,...

html如何添加背景图片且让图片平铺整个页面?(代码
有的网站页面中如果加入好看的背景图片是更能够引人注目的,可是我们该怎么进行网页背景图片设置呢?而且通常会被要求html背景图片平铺的展现效果。这对于稍懂一些html/css知识的朋友来说应该并不是难...

css文本属性有哪一些?css文本属性的总结
本篇文章给大家带来的内容是关于css文本属性有哪些?css文本属性的总结,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。稍稍总结了下css文本的一些属性用法,自己忘记的时候也可以用来...

页面加载时样式效果css如何完成?(多种样式示例)
在web前端开发过程中,作为站长可能要考虑到,页面如果出现正在加载状态时该如何用css来展示等待加载的样式,一个好看的css网页加载动画可以减少用户等待过程中的乏味时刻。那么本篇文章就给大家介绍cs...

BootStrap中动态模态框以及静态模态框的代码完
本篇文章给大家带来的内容是关于BootStrap中动态模态框以及静态模态框的代码实现,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。要用bootStrap这个框架就必须要重载它的cl...

css3D+动画的例子(附完整代码)
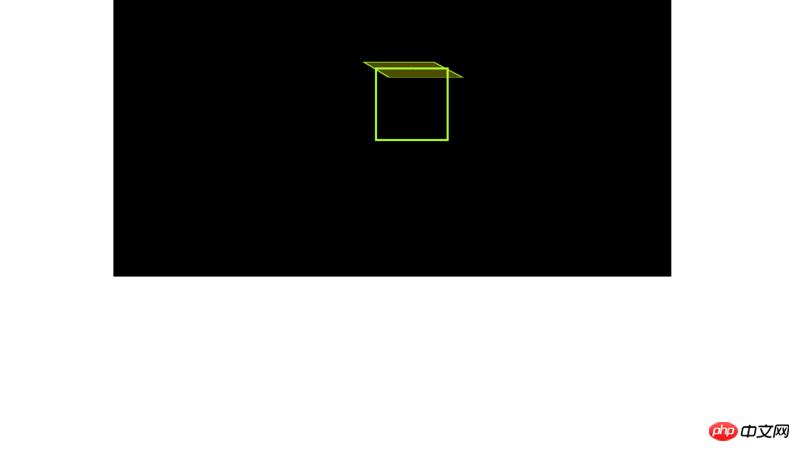
本篇文章给大家带来的内容是关于css3D+动画的例子(附完整代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。前言最近玩了玩用css来构建3D效果,写了几个demo,所以博客总结...

css文字从右边到左的滚动效果如何完成?(代码示例)
本篇文章主要给大家介绍网页html文字滚动代码效果如何写?当我们在浏览新闻播放的页面时,总会看到底部有一段实时新闻不停的滚动出现,这样的效果通常可以由js或者css来完成操作。下面给大家具体介绍两种...

css如何完成卡片图像翻转效果?(特效示例)
在我们浏览多图网站时,单单的静止图像展现往往太过平凡。远不足以吸引用户,有趣的css动画更能引人注目,那么本篇文章关于css图片翻转的特效进行详细的介绍,具有一定的参考价值,希望对有需要的朋友有所帮...

css选择器优先级如何区别规定的?
在网站建设过程中,css是控制网页样式的重要属性。那么本篇文章就给大家总结介绍关于css 类选择器及css优先级高低排列的相关知识。首先给大家介绍css选择器种类有哪些:一、标签名选择器根据指定的标...

css完成3d动画特效的代码案例
本篇文章给大家带来的内容是关于css实现3d动画特效的代码实例,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。首先让我们来看一张效果图1.1.1属性perspective :透距离,...

css圆角边框代码如何写?(代码示例)
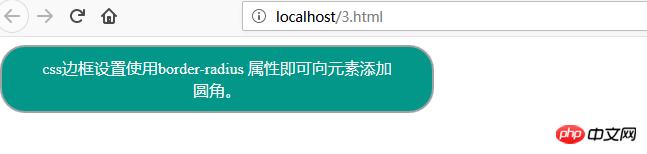
本篇文章主要给大家介绍css边框效果怎么实现的。css圆角边框代码具体示例如下:<!DOCTYPE HTML> <html lang="en"> <...
 切换精简版阅读
切换精简版阅读