
什么是css?css3种样式以及文字属性的介绍
这篇文章给大家介绍的内容是关于什么是css?css三种样式以及文字属性的介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。什么是CSS?Cascading Style Sheets...

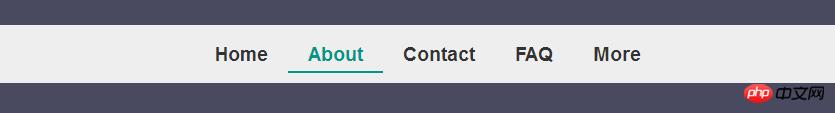
鼠标通过字段时出现下划线css如何完成?(导航栏代码
网页上导航栏样式的设计尤为重要,那么有哪些样式可以令人眼前一亮呢?那么这篇文章就给大家介绍一种当鼠标经过导航时出现下划线的特效。css鼠标经过出现下划线特效实现的具体代码示例如下:<div c...

CSS3中增加的伪类有哪一些及其作用是什么?
本篇文章给大家带来的内容是关于CSS3中增加的伪类有哪些及其作用是什么?有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。1. 伪类与伪元素CSS伪类:用于向某些选择器添加特殊的效果。C...

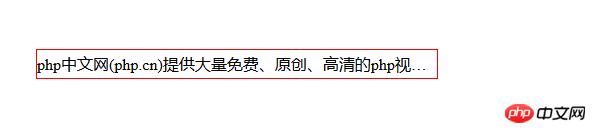
当页面文字过多时,如何用css使超出局部显示省略号?
当一个页面文字过于冗长时,不仅不利于用户视觉上的感受,更不利于网站内的优化。那么我们怎么使用css超出部分显示省略号代替呢?本篇文章就给大家详细介绍css超出部分显示省略号怎么实现的?希望对有需要的...

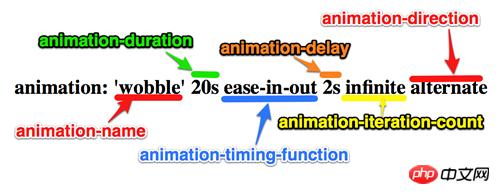
CSS3制作动画的属性: Animation属性的介
本篇文章给大家带来的内容是关于如何使用CSS3制作动画的属性: Animation属性的介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。CSS3属性中有关于制作动画的三个属性:T...

CSS3制作动画的属性: transform属性的介
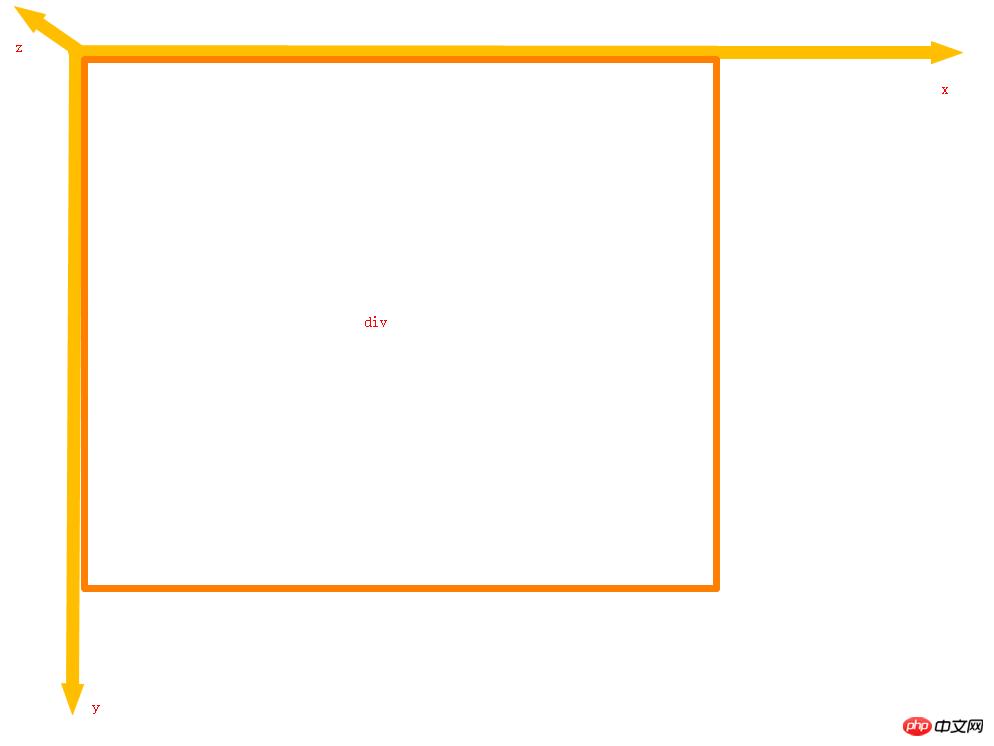
本篇文章给大家带来的内容是关于CSS3制作动画的属性: transform属性的介绍 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。Transform字面上就是变形,改变的意思。在...

css的定位有什么?css定位的总结
本篇文章给大家带来的内容是关于css的定位有什么?css定位的总结,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。定位分为:static(默认): 这是页面元素position属性的...

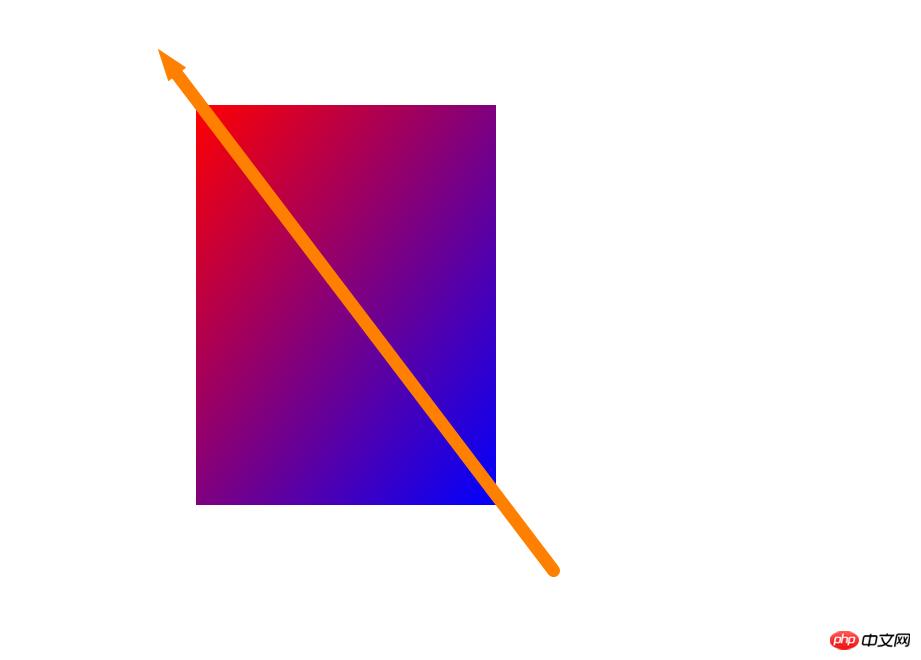
css3中2种渐变的案例介绍
本篇文章给大家带来的内容是关于css3中两种渐变的实例介绍 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。css3 ps: css越来越真正的像一门语言了,css已经有变量了,刚刚...

css2种引入样式文件的区别之处的容易介绍
本篇文章给大家带来的内容是关于css两种引入样式文件的区别之处的简单介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。CSS引入样式文件有2种,分别是<link>标签和...

在页面中如何用css让图片有立体感的效果?(代码实测
网页页面上如果出现立体感的图片,总会让人有种高科技的感觉。其实立体感的设计并不难,我们可以通过css实现立体感的效果。非常简单易懂,首先我们可以有这样的简单思路,为了突显立体感,要让阴影左右重中间轻...

CSS3属性:text-shadow文本阴影的使用方
本篇文章给大家带来的内容是关于CSS3属性:text-shadow文本阴影的使用方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。text-shadow还没有出现时,大家在网页设计...

css3如何完成自定义滚动条样式?(代码)
本篇文章给大家带来的内容是关于css3如何实现自定义滚动条样式?(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。CSS3自定义滚动条样式滚动条组成::-webkit-scro...

css如何完成2D的转换(案例)
本篇文章给大家带来的内容是关于css如何实现2D的转换(实例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。脚本化css 下面通过css实现动画效果,可以使用脚本化的css实现滑入...
 切换精简版阅读
切换精简版阅读