鼠标通过字段时出现下划线css如何完成?(导航栏代码示例)
时间:2024/3/25作者:未知来源:争怎路由网人气:11
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。网页上导航栏样式的设计尤为重要,那么有哪些样式可以令人眼前一亮呢?那么这篇文章就给大家介绍一种当鼠标经过导航时出现下划线的特效。
css鼠标经过出现下划线特效实现的具体代码示例如下:
<div class="htmleaf-container"> <header class="header"> <div class="wrapper"> <h1 class="site-title">css鼠标经过出现下划线特效测试</h1> </div> <nav class="navigation"> <div class="wrapper"> <ul class="navigation-list ul-reset"> <li class="navigation-item ib"> <a href="#" class="navigation-link"> Home </a> </li> <li class="navigation-item ib"> <a href="#" class="navigation-link"> About </a> </li> <li class="navigation-item ib"> <a href="#" class="navigation-link"> Contact </a> </li> <li class="navigation-item ib"> <a href="#" class="navigation-link"> FAQ </a> </li> <li class="navigation-item ib"> <a href="#" class="navigation-link"> More </a> </li> </ul> </div> </nav> </header> <!-- /.header --> </div>style.css代码如下:
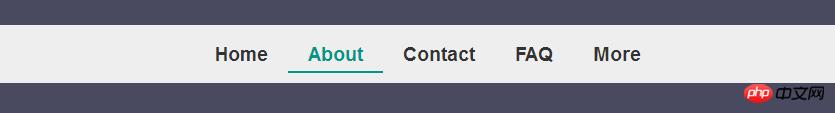
/* defaults */ body{ background: #494A5F; color: #D5D6E2; font-weight: 500; font-size: 1.05em; font-family: "Microsoft YaHei"," ","Segoe UI", "Lucida Grande", Helvetica, Arial,sans-serif, FreeSans, Arimo; } a{color: #2fa0ec;text-decoration: none;outline: none;} a:hover,a:focus{color:#74777b;} html, body { height: 100%; } html { box-sizing: border-box; font-size: 16px; } *, *:before, *:after { box-sizing: inherit; } body { margin: 0; line-height: 1.5; font-family: Roboto, Helvectica, Arial, sans-serif; /*color: #333;*/ } /* main ie fix */ main { display: block; } /* headers */ h1 { font-size: 2.2em; } h2 { font-size: 2em; } h3 { /*font-size: 1.8em;*/ } h4 { font-size: 1.6em; } h5 { font-size: 1.4em; } h6 { font-size: 1.2em; } /* anchor links */ a { color: #009688; } a:hover, a:active { text-decoration: none; } /* inline block */ .ib { display: -moz-inline-stack; display: inline-block; zoom: 1; *display: inline; vertical-align: top; } /* ul-reset */ .ul-reset { padding-left: 0; margin-top: 0; margin-bottom: 0; list-style: none; } /* wrapper */ .wrapper { width: 80%; margin-right: auto; margin-left: auto; padding-right: 20px; padding-left: 20px; } /* header */ .header { text-align: center; } /* navigation */ .navigation { background-color: #eee; font-weight: 700; } .navigation-list { font-size: 0; padding-top: 10px; padding-bottom: 10px; } .navigation-item { font-size: 1.2rem; } .navigation-link { display: block; position: relative; padding: 5px 20px; text-decoration: none; color: #333; -webkit-transition: color .2s ease-in-out; transition: color .2s ease-in-out; } .navigation-link:before { content: ""; position: absolute; bottom: 0; width: 0; border-bottom: solid 2px; } .navigation-link:before { left: 0; } .navigation-link:hover { color: #009688; } .navigation-link:hover:before { width: 100%; } .navigation-link:before { -webkit-transition: width .2s ease-in-out; transition: width .2s ease-in-out; } /* main */ .main { padding-top: 20px; padding-bottom: 20px; } .content-article { margin-top: 80px; } .content-article:first-child { margin-top: 0; } .content-article > h1:first-child { margin-top: 0; } /* media queries */ @media only screen and (max-width:1024px) { .wrapper { width: 90%; } }本地测试结果如下截图:

本篇关于css下划线及css鼠标经过出现下划线时特效介绍,希望对有需要的朋友有所帮助。
注:
text-decoration 属性规定添加到文本的修饰。修饰的颜色由 "color" 属性设置。这个属性允许对文本设置某种效果,如加下划线。如果后代元素没有自己的装饰,祖先元素上设置的装饰会“延伸”到后代元素中。不要求用户代理支持 blink。
此属性所属的可能值有:
none 默认。定义标准的文本。
underline 定义文本下的一条线。
overline 定义文本上的一条线。
line-through 定义穿过文本下的一条线。
blink 定义闪烁的文本。
inherit 规定应该从父元素继承 text-decoration 属性的值。
以上就是鼠标经过字段时出现下划线css怎么实现?(导航栏代码示例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:鼠标通过字段时出现下划线css怎样完成?(导航栏代码示例)