
img标签设置display:block属性时宽度无
本篇文章所说的内容是img标签设置display:block属性时宽度无法设定为100%的解决办法,方法很详细,有一定的参考价值,有需要的朋友可以参考一下,希望可以对你有所帮助。现象如下代码,img...

使用css如何完成图片的滑动效果?(示例)
本篇文章主要给大家介绍关于css实现图片的滑动效果示例,希望大家阅读完本篇后对css滑动效果的相关知识有所了解。下面给大家举一个简单的css图片滑动效果示例(自下而上滑动):<!DOCTYPE...

html页面中如何让input边框不显示?
我们在设计网站内表单注册页面时,会发现当鼠标光标放在input框中准备输入值时,会出现类似蓝色的边框线。尽管你没有设置input的style样式,也会有。这是因为在HTML中,input标签默认是有...

css鼠标样式可以自定义吗?(多种样式示例)
本篇文章主要给大家介绍关于页面中css自定义鼠标样式的相关知识总结。希望对有需要的朋友有所帮助。那么下面给大家一段具体的代码示例:<!DOCTYPE html> <html>...

css中button按钮的状态有哪一些?
本篇文章主要给大家介绍关于css button按钮的多种状态。希望对有需要的朋友有所帮助。首先给大家举一段button按钮的状态代码示例如下:<!DOCTYPE html> <ht...

css如何完成按钮圆角样式的展示效果?(示例)
在网页设计过程中,一般标签属性默认的效果都不是太美观,就比如按钮样式,默认状态是极其普通毫无美感。那么本篇文章就给大家介绍关于css设置按钮样式之圆角按钮效果的相关操作示例。代码如下:<div...

css的position属性有哪一些?css中pos
本篇文章给大家带来的内容是关于css的position属性有哪些?css中position属性及用法的介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。position 属性介绍(...

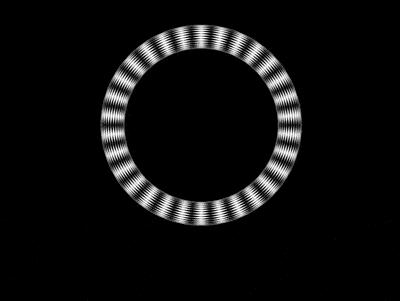
如何使用CSS与D3完成黑白交叠的动画效果
本篇文章给大家带来的内容是关于如何使用CSS和D3实现黑白交叠的动画效果,文章介绍了对js中this的理解,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果预览代码解读定义 dom...

如何使用CSS与D3完成用文字组成的心形动画效果(附
本篇文章给大家带来的内容是关于如何使用CSS和D3实现用文字组成的心形动画效果(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果预览源代码下载https://github...

css文字样式中属性的介绍(附代码)
本篇文章给大家带来的内容是关于css文字样式中属性的介绍(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。1、设置文字字体——font-family 属性值建议用英文黑体Ar...

css文本属性有哪一些?css文本属性的介绍
在css样式中文本属性有哪些?每一个css文本属性又有哪些用法?本篇文章将给大家带来关于css文本属性的介绍(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。1、css文本属...

css中背景相关的属性是哪一些?css背景属性的介绍
css背景有哪些相关属性?下面本篇文章给大家带来关于css背景属性的介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。1、css背景属性之为内容设置背景色:background-c...

css如何设置超链接?css超链接样式的设置方法
本篇文章给大家带来的内容是关于css超链接如何设置?css超链接样式的设置方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。1、简单超链接 box.html<!doctype...
 切换精简版阅读
切换精简版阅读