
微信小程序开发从基础到上手
对于创业者们来说最怕输在起跑线,微信小程序的世界里,已经注定将挤满创业者。事实上,比起开发独立App,开发小程序的成本低的多,对大公司们来说,小程序更像是锦上添花,不过对于预算没太多的小公司而言,小...

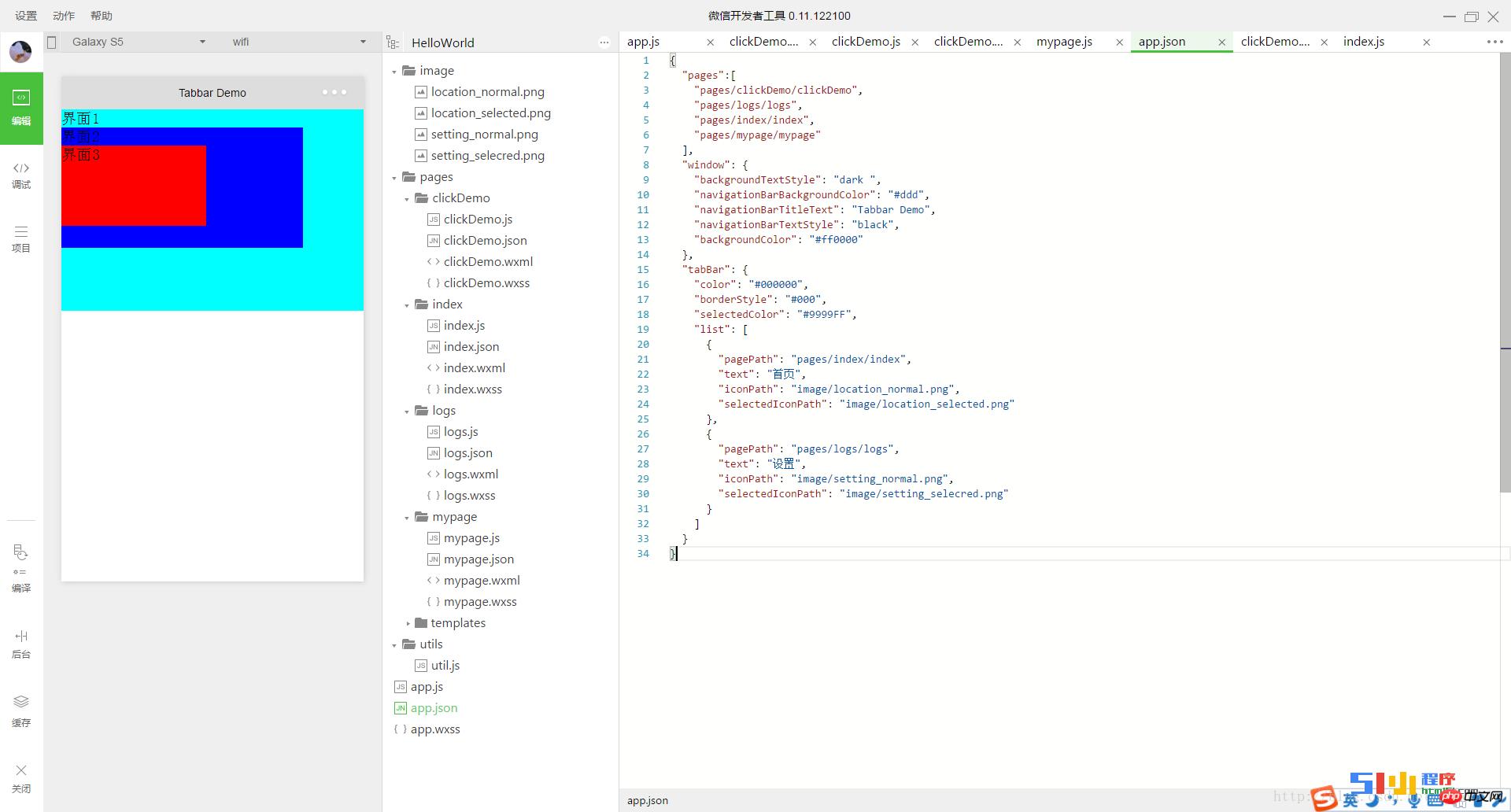
详细说明微信小程序开发过程中tabbar页面显示问题
在微信小程序的开发过程中如果有使用过tabbar的同学,我相信一定会遇到一些困扰。为什么有些时候代码中明明已经在app.json里面增加了tabbar,可以页面中就是不显示呢?可不可以有些页面显示t...

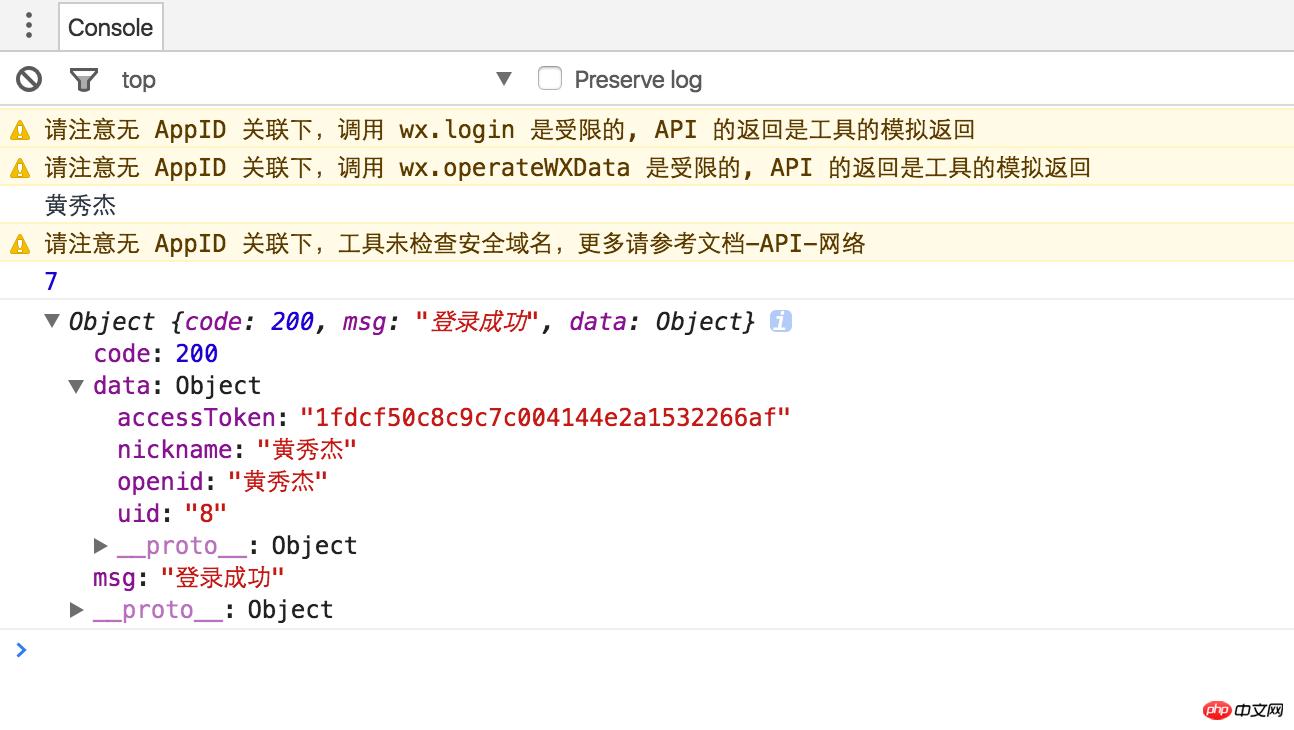
微信小程序request请求的详细介绍
谈谈微信小程序的数据交互---wx.request官方文档中明确说明,wx.request发起的是https的请求,如果你的服务器是http站点,那需要做配置。可以参考文章:http转https教程...

微信小程序(应用号)开发实战记账软件案例
官方开发有了更新v0.10.101100,Picker的mode属性已经支持date以及time(background-image的bug也修复),于是来更新此实例。目标:实现集成日期组件如图步骤,...

微信小程序开发:picker滚动选择器详细介绍
组件说明:picker:滚动选择器,现支持三种选择器,通过mode属性来区分,分别是普通选择器(mode = selector),时间选择器(mode = time),日期选择器(mode = da...

微信小程序用户点击按钮生成带参二维码的示例代码
目标: 请求二维码并展示 步骤: 用户点击按钮生成二维码 步骤: 1、微信小程序往后台请求二维码 2、后台(java/php) 根据微信小程序信息往微信端请求tonken 3、后台得到tonken后...

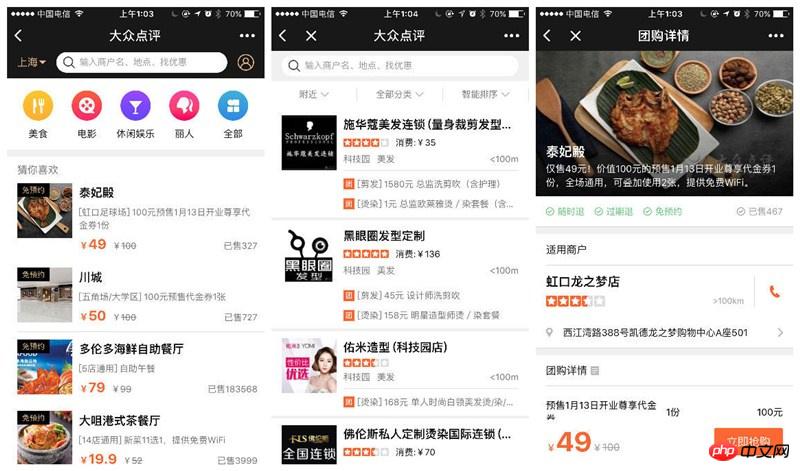
大众点评微信小程序开发经验总结
大众点评+ 主要页面一览小程序以上特征要求我们只为用户提供核心服务,且从产品到技术,都必须围绕「简约」二字做文章。因此,结合大众点评业务场景,最终在「大众点评+」中,我们主要提供以下两种基础服务:快...

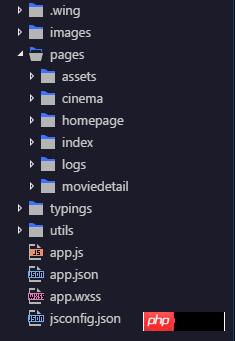
微信小程序图文详细教程之demo:猫眼电影案例
一、目录结构采用的开发工具是Egret Wing,主要目录说明:从目录可知整体结构简单,主要就是三个界面:首页homepage、电影详情页moviedetail、影院列表页cinema。二、首页ta...

微信小程序学习用demo:简易图片动画红包代码
var app = getApp();Page({data: {userInfo: {},src: ,coverImg:{hidden: false,top: 0, //上面图片的top值botto...

微信小程序demo推荐:微信涂鸦、canvas学习案
这个demo,应该是作者的练习demo,表面上并没有展示完全;结构图:其中微信涂鸦部分预览图:其中微信涂鸦部分预览图:示例代码:Page({data:{pen : 3, //画笔粗细默认值color...

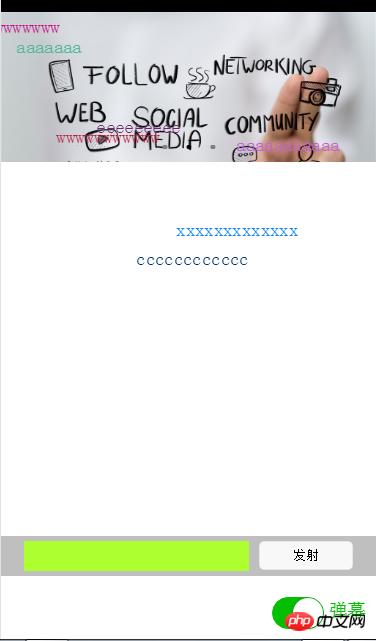
详细说明微信小程序开发弹幕的完成(无后台)
现在网上的demo是多,但是要找到一个自己需要的却不容易。今天跟大家分享自己写的一个弹幕功能。先来一张效果图:wxml代码如下:<!-- pages/index/index.wxml --&g...

详细说明微信小程序组件:slider滑动选择器
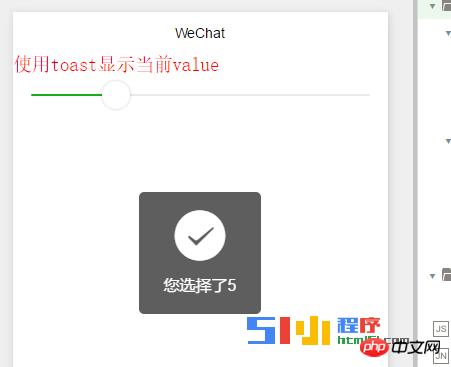
slider滑动选择器组件说明:滑动选择器。slider滑动选择器示例代码运行效果如下:下面是WXML代码:<view class="section section_gap"...

详细说明微信小程序组件:radio单选项目
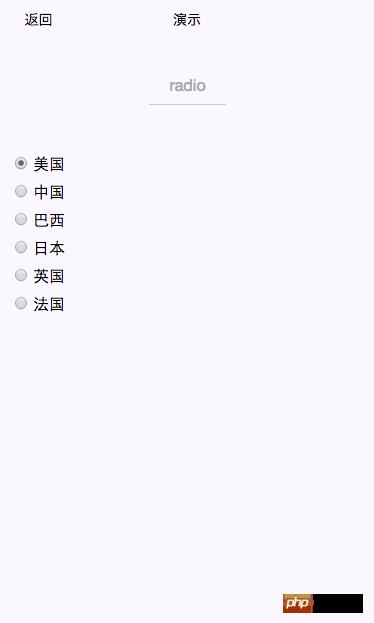
radio单选项目组件说明:radio:单选项目。radio-group:单项选择器,内部由多个<radio/>组成。radio单选项目示例代码运行效果如下:下面是WXML代码:<...
 切换精简版阅读
切换精简版阅读