
wx:for与wx:for-item小程序开发
这次给大家带来wx:for和wx:for-item小程序开发,的注意事项有哪些,下面就是实战案例,一起来看一下。wx:for="{{list}}"用来循环数组,而list即为数组...

小程序开发中如何应用block
这次给大家带来小程序开发中怎样应用block,小程序开发中使用block的注意事项有哪些,下面就是实战案例,一起来看一下。经过一年的发展,微信小程序发展火热,本期就介绍下小程序的一些使用。在安卓中我...

微信小程序开发中如何完成搜索内容高亮技巧
这次给大家带来微信小程序开发中怎样实现搜索内容高亮功能,微信小程序开发中怎样实现搜索内容高亮功能的注意事项有哪些,下面就是实战案例,一起来看一下。需求最近在做微信小程序的时候,需要实现在搜索框的输入...

小程序开发分享页面后返回首页
这次给大家带来小程序开发分享页面后返回首页,的注意事项有哪些,下面就是实战案例,一起来看一下。做小程序开发发现,页面分享出去后,用户通过分享进去的页面很难找到返首页的情况。(微信官方操作是点击右上角...

如何使用微信小程序做出添加收藏
这次给大家带来怎样使用微信小程序做出添加收藏,使用微信小程序做出添加收藏的注意事项有哪些,下面就是实战案例,一起来看一下。需求点击收藏后显示已收藏,在另一个页面出现目前点击收藏的项目需要解决的问题点...

微信小程序开发完成折叠收缩界面技巧
这次给大家带来微信小程序开发实现折叠收缩界面功能,微信小程序开发实现折叠收缩界面功能的注意事项有哪些,下面就是实战案例,一起来看一下。需求页面折叠超出的的部分显示省略号,点击展开后显示全部内容需要解...

小程序开发做出弹出菜单技巧(附代码)
这次给大家带来小程序开发做出弹出菜单功能(附代码),小程序开发做出弹出菜单功能(的注意事项有哪些,下面就是实战案例,一起来看一下。需求点击标签栏按钮,向下弹出菜单,再次点击,收回菜单要解决的问题标签...

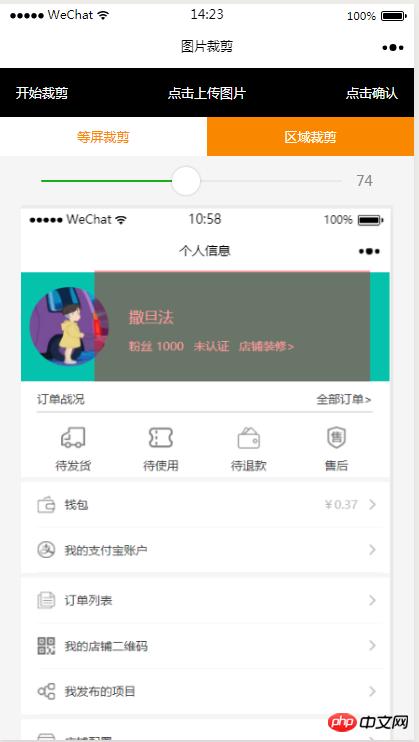
如何完成微信小程序图片选择区域裁剪
本篇文章主要介绍了微信小程序图片选择区域屏裁剪实现方法,内容挺不错的,现在分享给大家,也给大家做个参考。本文介绍了微信小程序图片选择区域屏裁剪实现方法,分享给大家。具体如下:效果图 HTML代码&l...

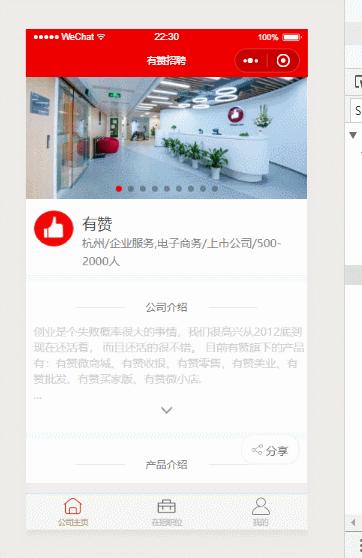
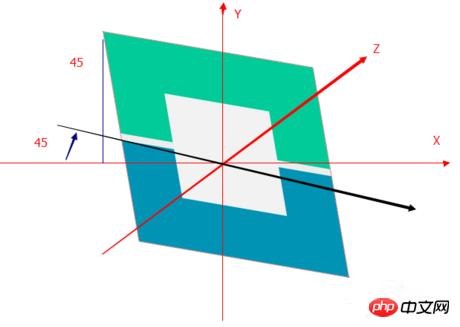
微信小程序完成登录页云层漂浮的动画效果
微信小程序目前的火热程度相信不用多言,最近利用空余时间用小程序实现了个动态的登录页效果,所以下面这篇文章主要给大家介绍了利用微信小程序实现登录页云层漂浮动画效果的相关资料,需要的朋友可以参考借鉴,下...

微信小程序如何完成美团菜单
这篇文章主要为大家详细介绍了微信小程序实现美团菜单,具有一定的参考价值,感兴趣的小伙伴们可以参考一下本文实例为大家分享了微信小程序实现美团菜单的具体代码,供大家参考,具体内容如下1.功能仅是菜单功能...

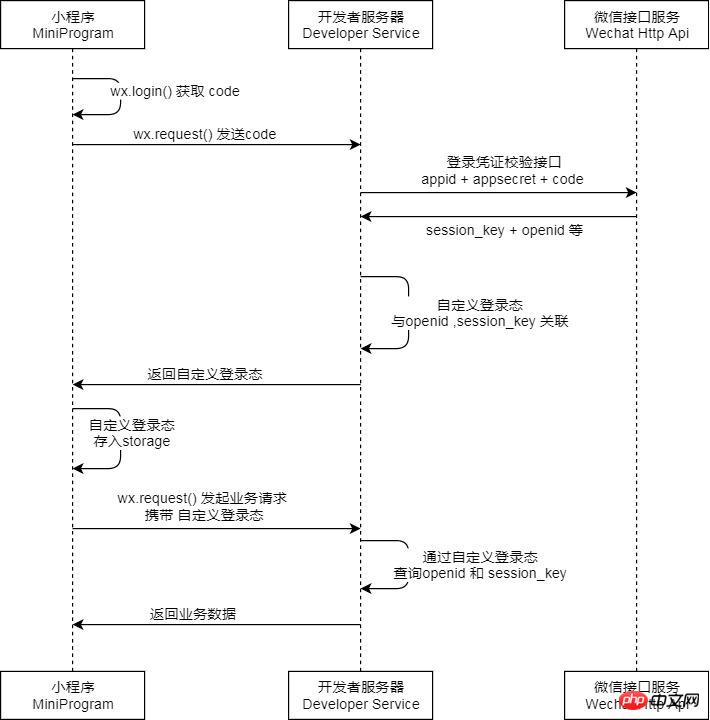
对于微信小程序登录鉴权的步骤
登录功能是许多小程序必备的一个功能,通过登录系统,我们可以记录用户在我们的小程序里一些行为,在后台我们也可以模糊地确认用户。下面这篇文章主要给大家介绍了关于小程序登录鉴权的相关资料,需要的朋友可以参...

本地搭建微信小程序服务器的完成方法
这篇文章主要介绍了本地搭建微信小程序服务器的实现方法的相关资料,希望通过本文能帮助到大家,让大家轻松的搭建自己的微信小程序的服务器,需要的朋友可以参考下本地搭建微信小程序服务器的实现方法现在开发需要...

微信小程序-getUserInfo回调的介绍
这篇文章主要介绍了微信小程序-getUserInfo回调的实例详解的相关资料,希望通过本文能帮助到大家,让大家理解掌握这部分内容,需要的朋友可以参考下微信小程序-getUserInfo回调的实例详解...
 切换精简版阅读
切换精简版阅读