微信小程序开发完成折叠收缩界面技巧
时间:2024/2/3作者:未知来源:争怎路由网人气:
- 微信小程序,简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。小程序是一种不用下载就能使用的应用,也是一项门槛非常高的创新,经过将近两年的发展,已经构造了新的小程序开发环境和开发者生态。这次给大家带来微信小程序开发实现折叠收缩界面功能,微信小程序开发实现折叠收缩界面功能的注意事项有哪些,下面就是实战案例,一起来看一下。
需求
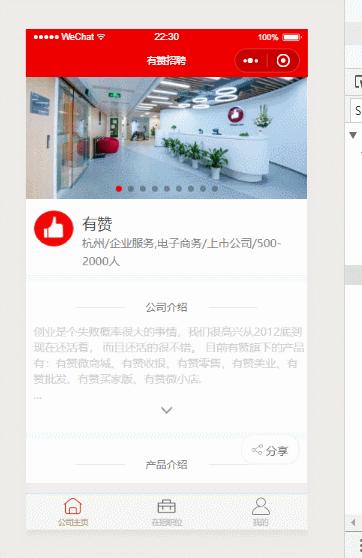
页面折叠超出的的部分显示省略号,点击展开后显示全部内容

需要解决的问题
箭头随展开折叠后箭头方向的变化
当点击箭头文本显示内容的变化
如何解决?
箭头方向的变化是一个点击事件bindtap,点击后更换小图标;
文本变化是一个show或者hide的事情,折叠的时候有个多行文本溢出得问题五个属性(display: -webkit-box,-webkit-box-orient: vertical, -webkit-line-clamp,text-overflow,overflow)
状态与数据绑定控制样式
具体实现
wxml
<view class="company-detail"> <view class="company-detail-content"> <view class="weui-loadmore weui-loadmore_line"> <view class="weui-loadmore__tips weui-loadmore__tips_in-line">公司介绍</view> </view> <view class="long-dec {{isFold?'hide':'show'}}"> <text class="first-dec"> 创业是个失败概率很大的事情,我们很高兴从2012底到现在还活着, 而且还活的很不错。 目前有赞旗下的产品有:有赞微商城、有赞收银、有赞零售、有赞美业、有赞批发、有赞买家版、有赞微小店. </text> <text class="second-dec"> 我们认为,相比较业务来说,团队才是公司的核心。有赞没有“员工”只有“小伙伴”,也没有人姓“公”名“司”,我们有一群聪明、有要性、又皮实的伙伴,这才是我们最大的资产。 </text> <text class="last-dec"> 有赞的小伙伴目前已超过1000人,工程师比例占55%,我们有很浓的工程师氛围,每周都有很多的有意思的分享:有出国旅游的分享、有如何搭讪的分享、有如何装修房子的分享...技术分享更是数不胜数。 我们的工作不是很轻松,但我们的氛围很轻松,很open,公司里随处可见骑着独轮车来回跑的工程师、懒人沙发、午睡吊篮、复古电话亭等等,每个月都有节日、新人表演、拓展、派对等,对我们来说,天天都可以是节日。我们倡导简单直接的沟通方式,希望做一家通透的公司。这里并没有过多的等级划分,你可以随时提出自己的意见和任何人PK。福利方面我们全额缴纳五险一金,每月980元的有赞E卡鼓励大家一起吃喝玩乐。工程师标配MacBookPro、大屏显示器和机械键盘。办公室里常备零食、水果,休息区有电视、游戏机、桌球、乒乓球、四驱赛车、桌游随时供大家放松减压。每天晚下班的打车费报销,每年给你和你的家人提供旅游和体检等等。 </text> </view> <image class="arrow" src=" {{isFold?'../../youzan-image/down.png':'../../youzan-image/up.png'}}" bindtap="showAll"></image> </view> </view>wxss
.long-dec{ padding-left: 20rpx; margin-top: -87rpx; display: -webkit-box;/*关键属性*/ font-size:28rpx; color:#cfcfd0; line-height: 40rpx; word-break: break-all; -webkit-box-orient: vertical;/* 关键属性 */ -webkit-line-clamp:6;/* 关键属性 */ overflow: hidden;/* 关键属性 */ text-overflow:ellipsis;/* 超出内容显示省略号*/ } .hide{ display: -webkit-box; } .show{ display: block; } .arrow{ position: absolute; width: 40rpx; height: 43rpx; left: 50%; transform: translate(-50%); }js
Page({ data: { isFold: true, }, showAll: function (e) { this.setData({ isFold: !this.data.isFold, }) }相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上就是微信小程序开发实现折叠收缩界面功能的详细内容,更多请关注php中文网其它相关文章!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
关键词:微信小程序开发完成折叠收缩界面技巧