
小程序开发之登录案例详细说明
微信小程序登录一. 小程序不支持cookie会话1. 通过传递与检验3rd_session来保持会话2. 3rd_session可以执行‘`head -n 80 /dev/urandom | tr ...

微信小程序网络请求的封装
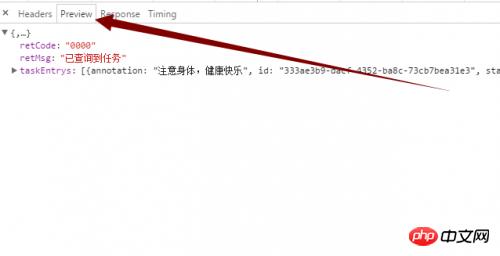
在这里首先声明一个小程序文档的bug,导致大伙们在请求的时候,服务器收到不到参数的问题示例代码:wx.request({url: test.php, //仅为示例,并非真实的接口地址data: {x...

小程序开发之完成点击控件后选中其它反选技巧案例详细说
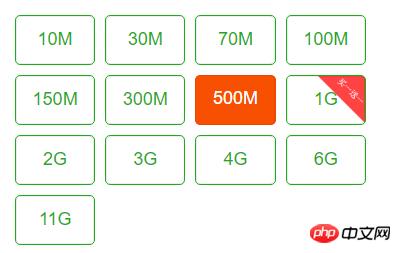
微信小程序 点击控件后选中其它反选实例详解前言:如果需要实现进来进行给按钮加上买一送一的样式,或者单击就选中单个按钮,只能靠css结合js进行控制了,小程序暂时没有这样的控件。实现效果图:微信小程序...

微信小程序开发中如何完成Android环境下的横向滚
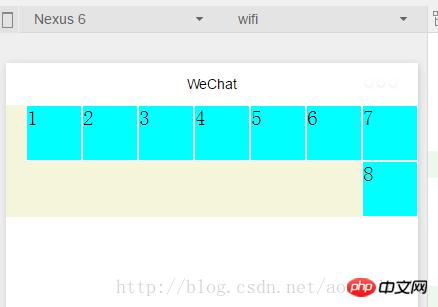
<view class="tab bg"><scroll-view class="" scroll-x="true" s...

微信小程序开发中如何完成图片上传
老规矩,直接上代码了。handleCancelPic() { let id = this.data.dbId; wx.chooseImage({ cou...

新手如何开发首款微信小程序
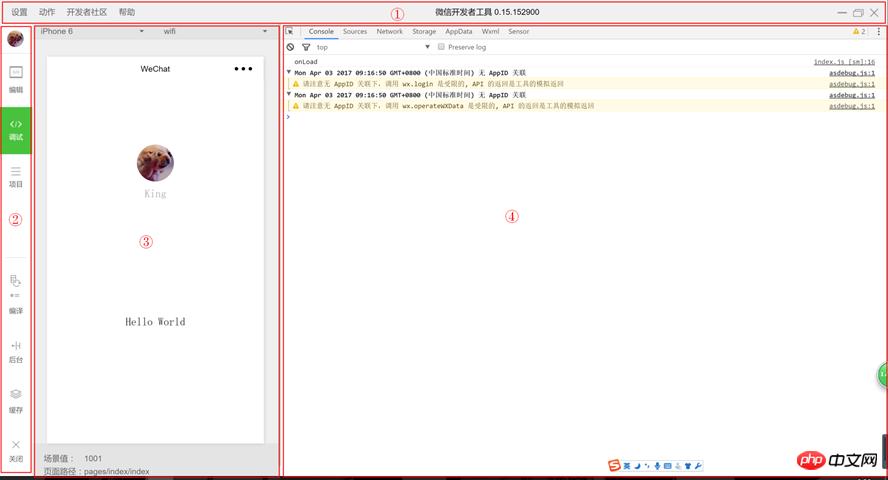
在安装完“微信Web开发者工具”之后,通过开发者的微信扫码进入后,如图。 点击“添加项目”,填入之前获得的AppID(无AppID可忽略),输入项目名称“Hello WXapplet”,选定本地文件...

微信小程序应该如何布局
1:Flex布局Flex布局如图1所示图11.1 Flex容器属性1.2 Flex容器内元素属性align如果定义会覆写掉容器属性中的justify-content,align-items设置的属性...

微信小程序内常用的运算符有哪一些
基本运算符示例代码:var a = 10, b = 20;// 加法运算console.log(30 === a + b);// 减法运算console.log(-10 === a - b);// ...

微信小程序中安全问题如何处理
这次给大家带来微信小程序中安全性问题如何处理,微信小程序中安全性问题的注意事项有哪些,下面就是实战案例,一起来看一下。以下是关于配置信息的代码,仅供参考!//app.js var host = &q...

微信小程序内轮播图如何设置成自适应高度
这次给大家带来微信小程序内轮播图怎样设置成自适应高度,微信小程序内轮播图怎设置成自适应高度的注意事项有哪些,下面就是实战案例,一起来看一下。我的思路是:获取屏幕宽度,获取图片的宽高,然后等比设置当前...

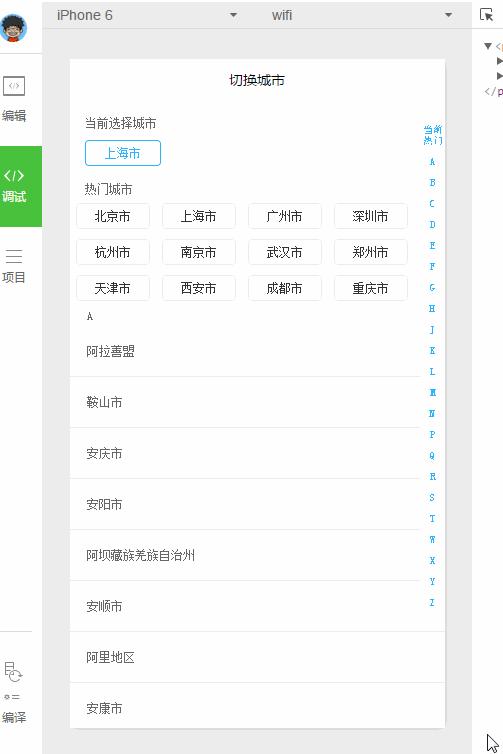
微信小程序开发中如何做出城市选择
这次给大家带来微信小程序开发中怎样做出城市选择,微信小程序开发中做出城市选择的注意事项有哪些,下面就是实战案例,一起来看一下。本文实例为大家分享了微信小程序城市选择器,供大家参考,具体内容如下代码很...

微信小程序做出外卖菜单点单技巧
这次给大家带来微信小程序做出外卖菜单点单功能,的注意事项有哪些,下面就是实战案例,一起来看一下。1.功能仅是菜单功能一部分,仅供参考2.需求描述:右侧菜品部分在滚动的时候,左侧菜品选中分类与右侧第一...

微信小程序内如何动态绑定类名
这次给大家带来微信小程序内怎样动态绑定类名,微信小程序内怎样动态绑定类名的注意事项有哪些,下面就是实战案例,一起来看一下。小程序 开发中遇到这样一个问题...排行榜开发的时候,前三名的样式不同,其余...
 切换精简版阅读
切换精简版阅读