鼠标移入移出时覆盖另一张图片如何用css来完成?(示例)
时间:2024/3/23作者:未知来源:争怎路由网人气:8
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。我们在进行网站设计时,如果遇到要求当鼠标移入移出某张图片时,要自动覆盖另一张图片,该如何去操作呢?其实稍微懂得一些css代码的朋友都知道这是一个非常简单的操作。即便是新手小白,只要通过本篇文章介绍,都能够轻而易举得了解其中知识点。那么今天我为大家详细的介绍css鼠标经过样式中覆盖某张图片的特效功能。
css鼠标移入移出覆盖另一张图片的具体代码示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css鼠标经过样式测试</title> </head> <body> <div class="div"> <div class="img1 img"> <img src="1.png"> </div> <div class="img2 img"> <img src="2.png"> </div> </div> <style> .div{position:relative; width:800px; margin:auto;} .img{position:absolute; z-index:0;} .img2{left:150px; top:100px;} .img1:hover{z-index:1;} </style> </body> </html>以上效果如下图:
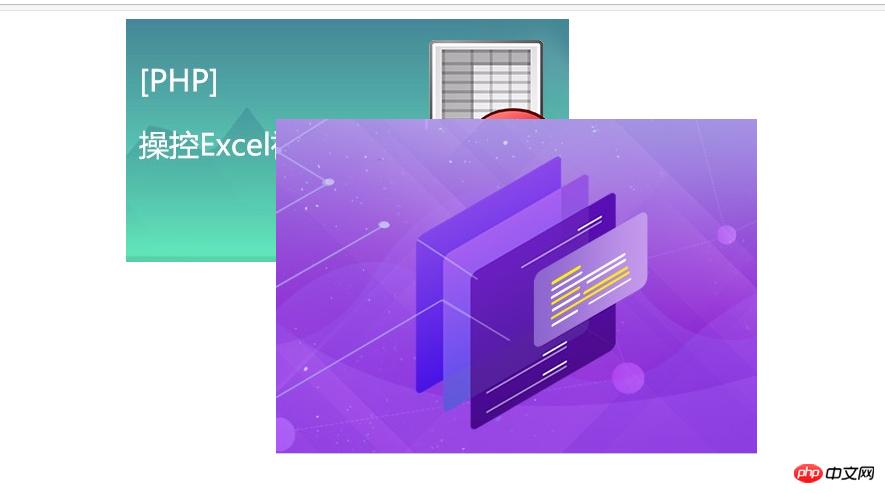
1、刚打开页面显示的是:

2、css鼠标移入显示则是覆盖了另一张:

其实本篇文章介绍的关键就是利用hover伪类。这里也给大家简单介绍下css:hover的定义和用法。
:hover 伪类是在鼠标移到元素上时向此元素添加特殊的样式。这个伪类应用处于“悬停状态”的元素。悬停定义为用户指示了一个元素但没有将其激活。对此最常见的例子是将鼠标指针移到 HTML 文档中一个超链接的边界范围内。理论上,其他元素也可以处于悬停状态,不过 CSS 没有定义究竟是哪些元素。
注:所有主流浏览器都支持 :hover 伪类。
希望本篇文章对有需要的朋友有所帮助!
以上就是鼠标移入移出时覆盖另一张图片怎么用css来实现?(示例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:鼠标移入移出时覆盖另一张图片怎样用css来完成?(示例)