
JavaScript中in运算符有什么用法
JavaScript中in运算符有什么用法呢?本篇文章就来给大家介绍关于JavaScript中in运算符的用法,下面我们来看具体内容。首先我们来看in运算符在对象上面的使用我们来看具体的示例代码如下...

JavaScript完成访问对象的属性(取得/设置属
通过在JavaScript中定义对象,可以像类一样实现封装,在本文中将给大家介绍如何编写代码来访问对象属性,下面我们来看具体的内容。我们先来看一下格式(对象的实例名称).(属性名称)我们来看具体的示...

如何使用Backbone.js创建一个容易的视图
如何使用Backbone.js创建一个简单的视图?本篇文章给大家介绍的内容是关于使用Backbone.js创建一个简单的视图的方法,下面我们来看具体的内容。示例1:代码如下创建以下HTML文件。&l...

JavaScript如何完成拖放文件
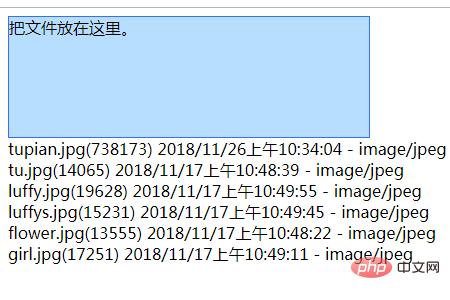
JavaScript如何实现文件的拖放?本篇文章就来给大家介绍有关JavaScript实现通过拖放选择文件的方,下面我们一起来看看具体的内容。我们来看一个示例代码如下SimpleDragDrop.h...

ES6中的let与const关键字如何使用
ES6中的let关键字主要用于声明局部变量,而且不会发生变量提升;const声明一个只读的常量,声明后无法重新分配新的内容ES6全称为ECMAScript 6.0是JavaScript语言的下一代标...

如何处理跨域请求的问题
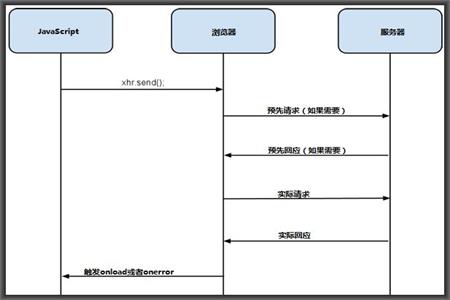
解决跨域请求的方法有:jsonp是利用页面中的脚本标记的加载来实现跨域请求的;cors是通过响应头中指定的源点与当前源点相匹配来实现跨域请求我们经常说的跨域请求是从一个域中的其他域名中请求资源。这里...

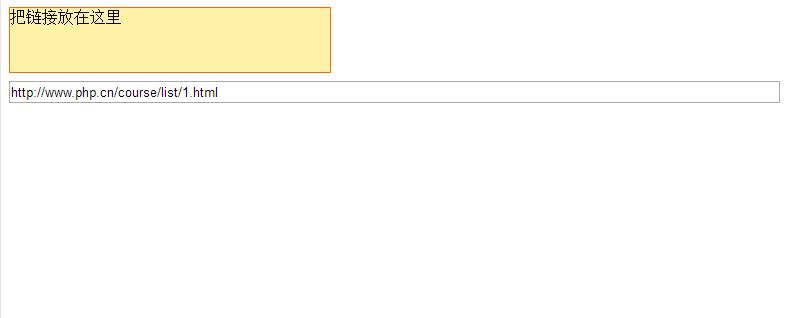
JavaScript完成页面中指定区域的超链接转换为
本篇文章将给大家介绍关于JavaScript实现网页中指定区域的超链接转换为URL的方法,下面我们来看具体的内容。话不多说,我们直接来看下面的示例代码如下DropHyperLink.css.drop...

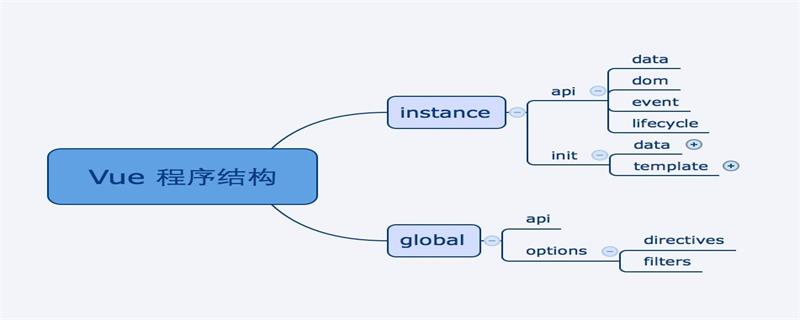
为什么要使用Vuejs
Vue.js是一种JS库,它使用简单,容易上手能够实现响应的数据绑定和组合的视图组件Vue.js其实是一个JavaScript UI库,它是一个构建数据驱动的 web 界面的渐进式框架,的目标是尽可...

json是什么
很多人都听说过json,但是不知道json是什么?json格式怎么打开?json是用来干嘛的?下面我们来总结一下这些问题。json是什么?JSON是一种数据交换格式,并且基于js语法子集的一种开放格...

JSON文件是什么
JSON文件是用来存储简单的数据结构和对象的文件,可以在web应用程序中进行数据交换今天将要介绍一个在开发人员工具中一个重要的部分:JSON,目前为止许多站点都在使用JSON共享数据,因为他比XML...

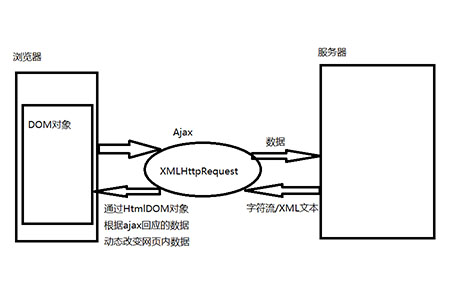
ajax的优缺点有哪一些
ajax的优点有:提高了性能和速度、交互性能好、异步调用、节省带宽等;ajax的缺点有:增加了设计和开发时间、比构建经典Web应用程序更复杂、禁用JavaScript的浏览器无法使用该应用程序等。下...

React 与Vue有什么区别
Reactjs 和Vuejs的区别:Reactjs是一个适合数据经常变化以及构建大型项目的复杂组件,而Vue是一个更小更灵活适合用来开发单页面程序的简单化组件随着JavaScript越来越受欢迎,越...

zepto是什么
Zepto是一个轻量级的针对现代高级浏览器的JavaScript库, 它与jquery有着类似的api。 如果你会用jquery,那么你也会用zepto。Zepto.js是什么?Zepto.js是一...
 切换精简版阅读
切换精简版阅读