图文详细说明bootstrap框架中table的使用方法与相关样式
时间:2024/1/30作者:未知来源:争怎路由网人气:7
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。bootstrap框架因为其使用方便,布局美观,且可以进行响应式布局,所以被广泛使用,这篇文章用bootstrap table实例和大家讲讲bootstrap中table的使用方法,以及table的相关样式,有一定的参考价值,感兴趣的朋友可以参考一下。
在使用bootstrap框架布局前,一定要先引入相关的jQuery,CSS,JS文件,不清楚的小伙伴可以看看我以前写文章,如何在HTML页面中使用bootstrap框架,或者参考Bootstrap视频教程。
一、基本表格
基本布局完成以后,给<table>标签添加class类名 .table 就可以实现基本的表格样式(少量的内补(padding)和水平方向的分隔线)。
bootstrap table实例:制作一个六行四列的表格用于统计学生信息,具体代码如下:
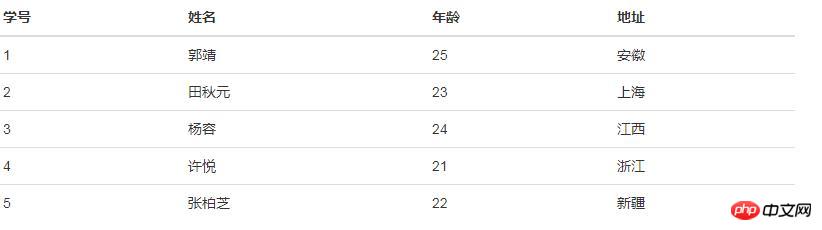
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script> <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"/> <script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script> </head> <body> <table class="table" style="width: 800px;" > <thead> <tr><th>学号</th><th>姓名</th><th>年龄</th><th>地址</th></tr> </thead> <tbody> <tr><td>1</td><td>郭靖</td><td>25</td><td>安徽</td></tr> <tr><td>2</td><td>田秋元</td><td>23</td><td>上海</td></tr> <tr><td>3</td><td>杨容</td><td>24</td><td>江西</td></tr> <tr><td>4</td><td>许悦</td><td>21</td><td>浙江</td></tr> <tr><td>5</td><td>张柏芝</td><td>22</td><td>新疆</td></tr> </tbody> </table> </body> </html>效果图:

二、条纹状表格
在基本表格的基础上,给<table>标签添加class类名 .table-striped 就可以给 <tbody> 之内的每一行增加斑马条纹样式。
<table class="table table-striped " style="width: 800px;" >
效果如图所示:

三、带边框的表格
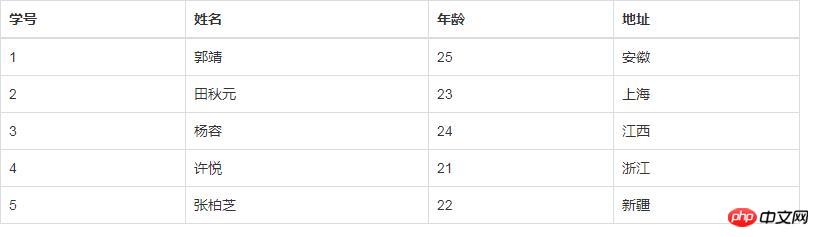
在<table>标签中,添加class类名.table-bordered 就可以为表格和其中的每个单元格增加边框。
<table class="table table-bordered " style="width: 800px;" >
效果如图所示:

四、鼠标悬停表格
在<table>标签中,添加class类名 .table-hover 就可以让 <tbody> 中的每一行对鼠标悬停状态作出响应。当鼠标经过第一行时,第一行的背景颜色变成了灰色。
<table class="table table-hover " style="width: 800px;" >
效果如图所示:

五、紧缩表格
在<table>标签中,添加class类名 .table-condensed 可以让表格变得更加紧凑,单元格中的内补(padding)均会减半。
<table class="table table-condensed " style="width: 800px;" >
对比上面的图片,看看紧缩表格的效果:
 六、
六、六、响应式表格
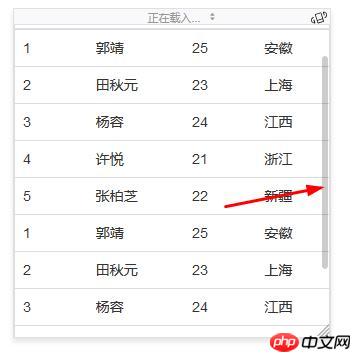
将含有class类名 .table 的元素包裹在含有类名 .table-responsive 的元素里面,就可以创建响应式表格,当屏幕小于768px时,水平滚动,当屏幕大于 768px 宽度时,水平滚动条消失。
<table class="table" > <thead> <tr><th>学号</th><th>姓名</th><th>年龄</th><th>地址</th></tr> </thead> <tbody> <tr><td>1</td><td>郭靖</td><td>25</td><td>安徽</td></tr> <tr><td>2</td><td>田秋元</td><td>23</td><td>上海</td></tr> <tr><td>3</td><td>杨容</td><td>24</td><td>江西</td></tr> <tr><td>4</td><td>许悦</td><td>21</td><td>浙江</td></tr> <tr><td>5</td><td>张柏芝</td><td>22</td><td>新疆</td></tr> <tr><td>1</td><td>郭靖</td><td>25</td><td>安徽</td></tr> <tr><td>2</td><td>田秋元</td><td>23</td><td>上海</td></tr> <tr><td>3</td><td>杨容</td><td>24</td><td>江西</td></tr> <tr><td>4</td><td>许悦</td><td>21</td><td>浙江</td></tr> <tr><td>5</td><td>张柏芝</td><td>22</td><td>新疆</td></tr> </tbody> </table>效果如图所示:

以上用bootstrap table实例介绍了表格table的使用方法和相关的样式,比较简单,如有不清楚的可以访问bootstrap框架官网:http://v3.bootcss.com,希望这篇文章对你有所帮助!更多相关教程请访问Bootstrap在线手册
以上就是图文详解bootstrap框架中table的使用方法和相关样式的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:图文详细说明bootstrap框架中table的运用办法与相关样式