
ES6中超实用的几个技巧总结
本篇文章给大家带来的内容是关于ES6中超实用的几个技巧总结,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。Hack #1 交换元素利用 数组解构来实现值的互换let a = worl...

bootstrap是什么
bootstrap是什么?bootstrap有什么用?bootstrap是框架吗?对于刚刚接触bootstrap的学生来说,并不知道bootstrap能做什么?下面我们来对Bootstrap做一个简...

什么是React
React是一个用于构建用户界面的JavaScript库,具有很好的灵活性和可扩展性适合构建大的前端项目React是一个用于构建用户界面的JavaScript库,它是Web应用程序的视图层,接下来在...

angularjs是什么
AngularJS也被称为“Angular”是一个客户端的JavaScript MVC框架,用于开发动态Web应用程序。它最初是作为Google的一个项目启动的,但现在它是开源框架。AngularJ...

如何使用JavaScript取得单选按钮的选择状态
要使用JavaScript选择单选按钮的状态,需要选中单选按钮对象的checked属性,本篇文章介绍的就是使用JavaScript获取单选按钮的选择状态的方法。我们先来看看checked属性的值tr...

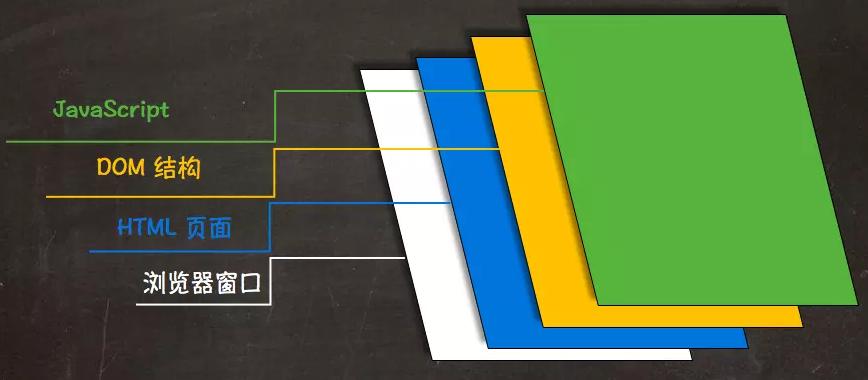
dom是什么
dom是什么?很多人都听说过dom,但是不知道dom有哪些属性,下面php中文网为您解读一下dom。一:什么是domdom是一种文档对象模型,同时也是用于html编程的接口,通过dom来操作页面中的...

JQuery与AngularJS的区别是什么?
JQuery和AngularJS的区别是什么?本篇文章就给大家简单比较一下AngularJS和JQuery,让大家了解AngularJS和JQuery之间的区别,希望对你们有所帮助。JQueryjQ...

dom有什么属性
在上篇文章中我们了解了dom是什么?下面来讲解一下dom有什么属性?1.dom简介dom可以控制页面中的所有的元素对象,每一个元素都是一个对象,而dom标准可以分为核心dom和xmldom和html...

jquery如何使用
怎么使用jquery?本篇文章给大家介绍什么是jquery?为什么使用jquery?如何使用jquery?让大家了解jquery的使用方法,希望对你们有所帮助。什么是jQuery?jQuery不是一...

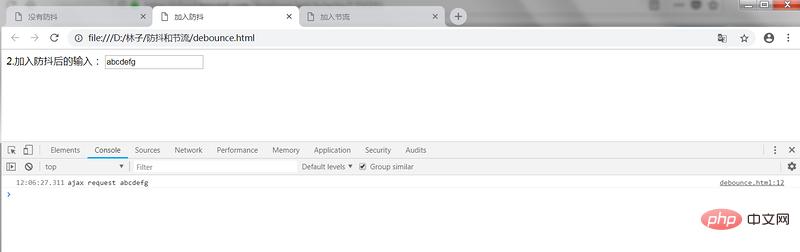
JavaScript防抖与节流的应用以及完成方法介绍
本篇文章给大家带来的内容是关于JavaScript防抖和节流的应用以及实现方法介绍(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。首先举一个例子:模拟在输入框输入后做aj...

zepto与jquery的区别有哪一些
zepto和jquery的区别有哪些?本篇文章就给大家介绍zepto是什么?zepto和jquery的区别,让大家对zepto有一个了解,知道zepto和jquery的区别是什么,希望对你们有所帮助...

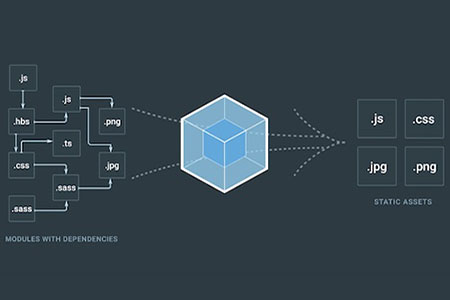
webpack是什么
webpack是一个模块捆绑器,适用于最大的单页Web应用程序,可以与单独的任务运行器捆绑在一起,它可以处理JavaScript,CSS等。webpack是前端开发人员工具集的一个很好的补充,使用w...

React中props与state属性的用法详细说明
本篇文章给大家带来的内容是关于React中props和state属性的用法详解(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。本篇文章主要介绍了React props和s...
 切换精简版阅读
切换精简版阅读