
微信小程序开发之“微天气”图文详细教程(二)
摘要: 上期我们介绍了“微天气”的API与界面代码编写,今天我们继续介绍逻辑层代码以及查询代码的编写。 本文选自《从零开始学微信小程序开发》。编写逻辑层代码 由于在index.js中还没有设置初始...

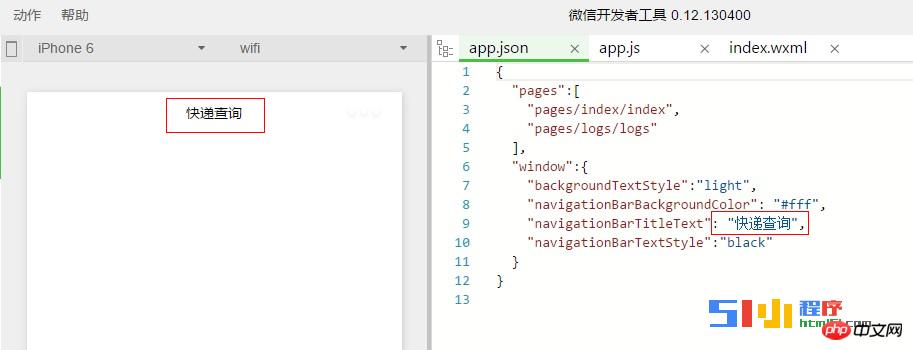
快递查询-微信小程序开发案例图文详细教程
摘要: 一直跟着我们手把手系列教程的朋友,对小程序的基础内容应该有一定的了解了。今天我们来实在学习一个综合案例:快递查询。项目要求:1.微信小程序显示一个快递查询的页面2.输入快递订单编号可以查看订...

小程序授权第3方管理开发的步骤(小程序图文详细教程)
第三方平台帮助旗下已授权的小程序进行代码管理时,需先开发完成小程序模版,再将小程序模版部署到旗下小程序帐号中,具体流程步骤如下:第一步:绑定开发小程序(1)第三方平台的开发人员需先到微信公众平台(m...

小程序即日起可以交给第3方开发或管理了
刚刚,小程序又放出了一波新能力,第三方平台支持小程序、小程序新增数据分析接口和小程序代码包大小限制扩大为2M三项新能力上线。 一、第三方平台支持小程序开发管理更省心现在,不用交出帐号密码,也能把小程...

app与小程序优劣比较
APP和小程序的未来会怎么样?小程序的出现真的会加速APP的灭亡吗?今天这篇文章,是对小程序和App未来发展格局的一些思考,更多的是想提醒各位拥抱小程序的的参与者,我们在决定参与这场狂欢的同时,切勿...

图解小程序与APP的区别
微信“小程序”的公测一开放,立即在朋友圈刷屏无数,仿佛人人都在互联网圈。下面就由php中文网微信小程序栏目为大家解读小程序和APP之间的区别。 下载DownloadApp 从应用商店(如 App S...

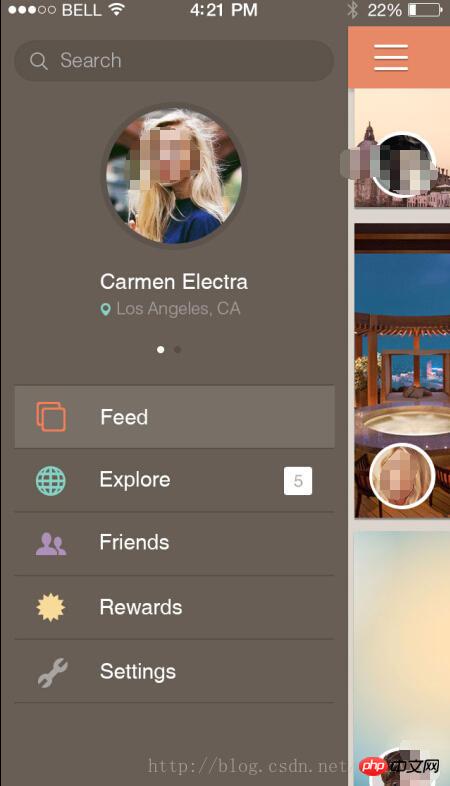
微信小程序开发之抽屉菜单案例详细说明
抽屉菜单是app上常见的菜单设计方式,典型的抽屉菜单如下图所示抽屉菜单下面展示如何基于微信小程序实现抽屉菜单,最终效果如下图所示:抽屉菜单页面包含一个主页和抽屉菜单页,为了实现滑动效果,页面采用ab...

微信小程序微信支付接入开发
本文主要讲述微信小程序接入微信支付开发过程中遇到的坑,分为两大块,小程序端和后台接口封装。本文主要内容如下:一、后台接口封装;二、小程序端整合;三、踩坑总结。一、后台接口封装基于ThinkPHP 5...

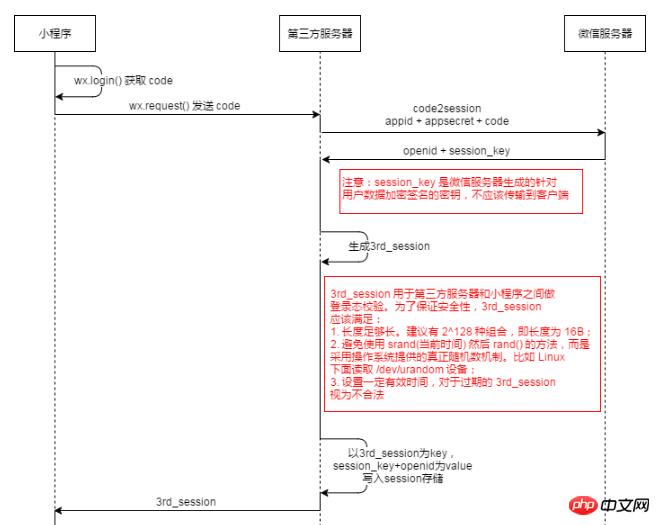
用ThinkPHP做微信登陆的后台
微信小程序官方给了十分详细的登陆时序图,当然为了安全着想,应该加上签名加密。微信小程序端login: function(e) {var that = this;wx.login({success: ...

微信小程序开发基础篇之初识(1)
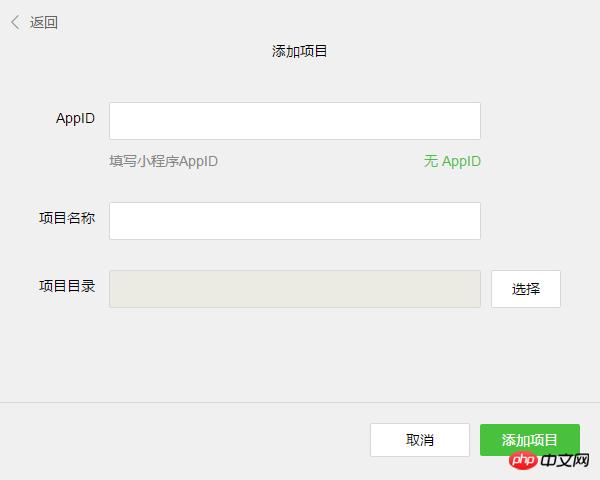
这篇教程是微信小程序开发教程的第一篇,我会简要介绍下微信小程序开发相关的一些基本知识获取AppID如果你是收到邀请的开发者,我们会提供一个帐号,利用提供的帐号,登录 mp.weixin.qq.com...

微信小程序开发基础篇之app.js(3)
微信小程序开发教程(基础篇)1-初识微信小程序微信小程序开发教程(基础篇)2-微信小程序结构概览上一篇教程中写道,开发工具会生成一个默认的程序框架,其中程序的主流程代码包含在app.js中。默认实现...

微信小程序开发基础篇之回调函数,匿名函数,闭包(4)
严格来说,这不能算是一篇微信小程序教程,不过会使用到上一篇中的app.js代码作为示例,姑且充个数吧。回调函数回调函数,对于初入编程这一行的同学可能会有些难以理解,毕竟回调函数的使用和程序顺序执行的...

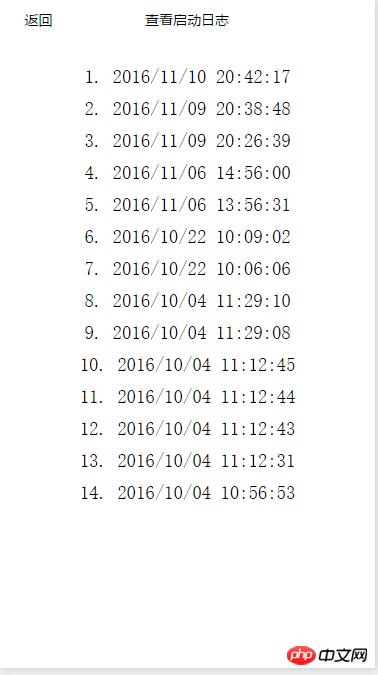
小程序开发基础篇之logs页面解析(6)
上一篇教程中对index页面进行了解析,这一篇来解析下logs页面老规矩先上图logs页面该页面包含返回按钮(用于返回index页面),页面title和程序启动日志列表。和index页面相比,log...
 切换精简版阅读
切换精简版阅读