微信小程序开发之抽屉菜单案例详细说明
时间:2024/3/3作者:未知来源:争怎路由网人气:13
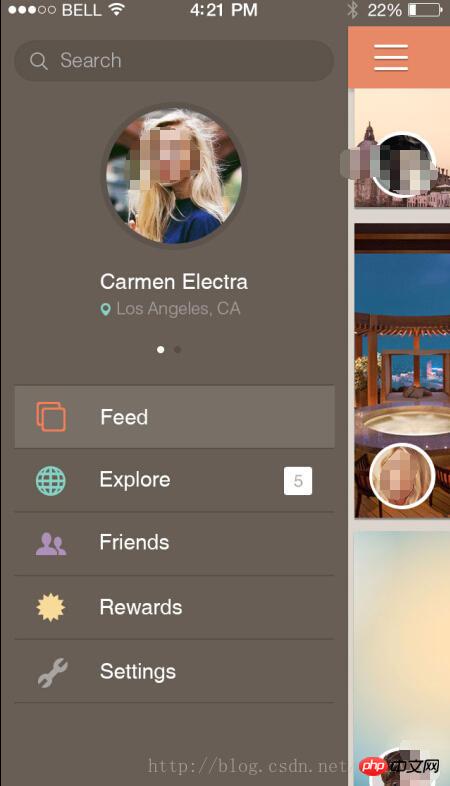
- 微信小程序,简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。小程序是一种不用下载就能使用的应用,也是一项门槛非常高的创新,经过将近两年的发展,已经构造了新的小程序开发环境和开发者生态。抽屉菜单是app上常见的菜单设计方式,典型的抽屉菜单如下图所示

抽屉菜单
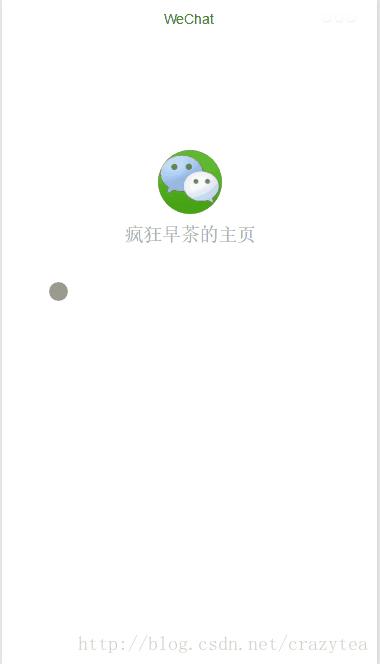
下面展示如何基于微信小程序实现抽屉菜单,最终效果如下图所示:

抽屉菜单
页面包含一个主页和抽屉菜单页,为了实现滑动效果,页面采用absolute布局,代码如下
index.wxml<view id='id-main-page' class='main-page' animation='{{animationData}}' style='left:{{mainPageLeft}}rpx;' bindtouchstart='onMainPageTouchstart' catchtouchmove='onMainPageTouchmove' bindtouchend='onMainPageTouchend' bindtap='onMainPageTap'> <view class="userinfo"> <image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image> <text class="userinfo-nickname">{{userInfo.nickName}}</text> </view> </view> <view class='drawer-menu' animation='{{animationData}}' style='left:{{drawerMenuLeft}}rpx;'> <view class="userinfo"> <image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image> <text class="userinfo-nickname">{{userInfo.nickName2}}</text> </view> </view>index.wxss
.main-page { width:100%; height:2000rpx; position: absolute; top: 0; left: 0; padding: 200rpx 0; } .drawer-menu { width: 800rpx; height:2000rpx; position: absolute; top: 0; left: -800rpx; padding: 200rpx 0; background: rgba(22, 22, 22, 1); z-index: 800; }程序绑定了主页的touch事件和tap事件,并且使用
catchtouchmove阻止了move事件的传递,因为在真机环境下页面会自动响应滑动事件,注意不要catchstart和end事件,这会导致无法触发tap事件。首先定义一些数据来记录滑动过程和状态
drawerMenuMoveData: { check: false, //是否触发滑动操作 state:0, //0:初始状态 1:菜单弹出中状态 2:菜单弹入状态中 3:菜单弹出状态 firstTouchX:0, //首次触摸X坐标值 touchCheckX:60, //触发滑动的触摸X moveX:0, // 滑动操作横向的移动距离 maxMoveX: (app.globalData.deviceInfo.windowWidth - 60), //抽屉菜单最大移动距离 lastTranlateX: 0 //上次动画效果的平移距离,用于校准left值 },之后就是滑动事件的响应处理
touchstart事件,首先判断当前状态,然后根据触摸位置判断是否激活滑动状态onMainPageTouchstart: function(e) { var data = this.drawerMenuMoveData; var clientX = e.touches[0].clientX; //初识状态 if (data.state === 0) { if (clientX <= data.touchCheckX && clientX > 20) { data.check = true; data.state = 1; data.firstTouchX = clientX; } } //菜单弹出状态 else if (data.state === 3) { if (clientX >= data.maxMoveX) { data.check = true; data.state = 2; data.firstTouchX = clientX; } } },touchmove事件,首先判断是否处于滑动状态,之后根据当前模式来计算主页和菜单页的left值来产生滑动效果onMainPageTouchmove: function(e) { var data = this.drawerMenuMoveData; var pixelRatio = app.globalData.deviceInfo.pixelRatio; if (data.check) { var mainPageLeft = 0, drawerMenuLeft = 0; var moveX = e.touches[0].clientX - data.firstTouchX; if (data.state === 1) { //处理边界状态 if (moveX < 0) { moveX = 0; } if (moveX > data.maxMoveX) { moveX = data.maxMoveX; } if (moveX >= 0 && moveX <= data.maxMoveX) { data.moveX = moveX; moveX = moveX - data.lastTranlateX; //px转为rpx moveX = moveX * pixelRatio; mainPageLeft = moveX; drawerMenuLeft = -800 + moveX; } } else if (data.state === 2) { //处理边界状态 if (moveX > 0) { moveX = 0; } if (moveX < -data.maxMoveX) { moveX = -data.maxMoveX; } if (moveX <= 0 && moveX >= -data.maxMoveX) { data.moveX = moveX; moveX = moveX - data.lastTranlateX; //px转为rpx moveX = moveX * pixelRatio; var maxMoveX = data.maxMoveX * pixelRatio; mainPageLeft = maxMoveX + moveX; drawerMenuLeft = maxMoveX -800 + moveX; } } this.setData({mainPageLeft: mainPageLeft, drawerMenuLeft: drawerMenuLeft}); } },touchend事件 根据滑动的距离来判断菜单是否弹出,并创建滑动动画onMainPageTouchend: function(e) { var data = this.drawerMenuMoveData; if (!data.check) { return; } data.check = false; data.firstTouchX = 0; var moveX = data.moveX; data.moveX = 0; var animation = wx.createAnimation({duration: 100}); var translateX = 0; var mainPageLeft = 0; var windowWidth = app.globalData.deviceInfo.windowWidth; if (data.state === 1) { if (moveX === 0关键词:微信小程序开发之抽屉菜单案例详细说明