node中session是什么?如何用?
时间:2024/6/6作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章给大家带来的内容是关于node中session是什么?如何用?有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
前言
在上一篇中node中的cookie,对cookie进行了相关介绍,本篇将继续前行,对session进行说明。
session是什么
session不就是会话嘛,那什么是会话呢?
会话是一个比连接粒度更大的概念,一次会话可能包含多次连接,每次连接都被认为是会话的一次操作。
当用户在Web页面之间跳转时,存储在 Session 对象中的变量将不会丢失,而是在整个用户会话中一直存在下去。
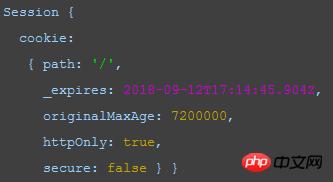
当用户请求来自应用程序的 Web 页面时,如果该用户还没有会话,则 Web 服务器将自动创建一个 Session 对象。当会话过期或被放弃后,服务器将终止该会话。说了这么多,我们先来看看这货吧。

原来session中间件生成的session是一个对象,里面包含了cookie信息。
node中的session
首先,安装express框架,cookieParser中间件,express-session中间件
npm i express --save npm i cookie-parser --save npm i express-session --save
默认情况下,Express会话中间件是把session信息存储在内存中,且需要用
签名cookie,所以在使cookieParser()时得给它传给一个秘钥。如果没有秘钥,则会提醒Error: secret option required for sessions代码如下:
var express = require('express'); var cookieParser = require('cookie-parser'); var session = require('express-session'); var app = express() app.use(cookieParser()) const hour = 1000 * 60 * 60; var sessionOpts = { // 设置密钥 secret: 'a cool secret', // Forces the session to be saved back to the session store resave: true, // Forces a session that is "uninitialized" to be saved to the store. saveUninitialized: true, // 设置会话cookie名, 默认是connect.sid key: 'myapp_sid', // If secure is set to true, and you access your site over HTTP, the cookie will not be set. cookie: { maxAge: hour * 2, secure: false } } app.use(session(sessionOpts)) app.use(function(req, res, next) { if (req.url === '/favicon.ico') { return } // 同一个浏览器而言,req是同一个 var sess = req.session; console.log(sess) if (sess.views) { sess.views++; } else { sess.views = 1; } res.setHeader('Content-Type', 'text/html'); res.write('<p>views: ' + sess.views + '</p>'); res.end(); }); app.listen(4000);上面代码实现了一个简单的
页面浏览计数功能。
运行上面代码,可以打开浏览器,不断刷新页面,观察node程序中打印的sess值。
我们发现,在同一个浏览器中刷新页面,控制台上打印的是同一个session,只不过其中的views的值变了,也就是说,多次http连接对应的是同一个会话。session存入redis
默认情况下,Express会话中间件是把session信息存储在内存中,但在开发和生产期间,最好有一个持久化的、可扩展的数据存放你的会话数据。express社区已经创建了几个使用数据库的会话存储,包括MongoDB、Redis、Memcached、PostgreSQL以及其他数据库。但低延迟的
键/值存储最适合这种易失性数据,这里我们先用redis来存储session信息。首先,安装connect-redis模块
npm i connect-redis --save
代码如下:
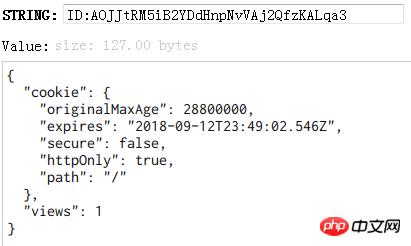
var express = require('express'); var cookieParser = require('cookie-parser'); var session = require('express-session'); var RedisStore = require('connect-redis')(session); var app = express() app.use(cookieParser()) var options = { host: '127.0.0.1', port: 6379, db: 1, // Database index to use. Defaults to Redis's default (0). prefix: 'ID:' // Key prefix defaulting to "sess:" // pass: 'aaa' // Password for Redis authentication } const hour = 1000 * 60 * 60; var sessionOpts = { store: new RedisStore(options), // 设置密钥 secret: 'a cool secret', // Forces the session to be saved back to the session store resave: true, // Forces a session that is "uninitialized" to be saved to the store. saveUninitialized: true, // 设置会话cookie名 key: 'myapp_sid', // If secure is set to true, and you access your site over HTTP, the cookie will not be set. cookie: { maxAge: hour * 8, secure: false } } app.use(session(sessionOpts)) // 如果没有secret,会提醒 Error: secret option required for sessions app.use(function(req, res, next) { if (req.url === '/favicon.ico') { return } var sess = req.session; var id = req.sessionID; // session ID, 只读 console.log(sess, id); if (sess.views) { sess.views++; // 如果放在res.end()后,不会自增 res.setHeader('Content-Type', 'text/html'); res.write('<p>views: ' + sess.views + '</p>'); res.write('<p>expires in: ' + (sess.cookie.maxAge / 1000) + 's</p>'); res.end(); } else { sess.views = 1; res.end('welcome to the session demo. refresh!'); } }); app.listen(4000);上面程序中,将会话信息存入了redis的db1数据库中,运行后,刷新浏览器,数据库中的信息如下:

session存入mongoDb
首先,得安装connect-mongo模块
npm i connect-mongo --save
代码如下:
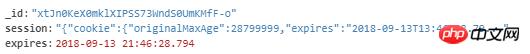
var express = require('express'); var cookieParser = require('cookie-parser'); var session = require('express-session'); var MongoStore = require('connect-mongo')(session); const hour = 1000 * 60 * 60 var app = express() app.use(cookieParser()) app.use(session({ secret: 'a cool secret', key: 'mongo_sid', cookie: { maxAge: hour * 8, secure: false }, resave: true, saveUninitialized: true, store: new MongoStore({ url: 'mongodb://@localhost:27017/demodb' }) })); app.use(function(req, res, next) { if (req.url === '/favicon.ico') { return } var sess = req.session; var id = req.sessionID; // session ID, 只读 console.log(sess, id); if (sess.views) { sess.views++; } else { sess.views = 1; } res.setHeader('Content-Type', 'text/html'); res.write('<p>views: ' + sess.views + '</p>'); res.write('<p>expires in: ' + (sess.cookie.maxAge / 1000) + 's</p>'); res.write('<p>httpOnly: ' + sess.cookie.httpOnly + '</p>'); res.write('<p>path: ' + sess.cookie.path + '</p>'); res.write('<p>secure: ' + sess.cookie.secure + '</p>'); res.end(); }); app.listen(4000);运行后,刷新浏览器页面,在demodb数据库中的sessions集合中发现已经存入了如下session信息。

可能会有人问:结果是看到了,但这过程中到底发生了什么呢?
其实,当浏览器发起第一次请求时,session中间件会生成一个session对象(其中包含cookie信息),这个session对象会存入mongoDb数据库中,同时,请求返回时,浏览器客户端会自动将这个session对象中的cookie保存起来,注意哦,浏览器存的可是cookie,而不是session对象。
这个cookie有一个过期时间,比如,上面代码中设置的是8小时。也就是说,8小时后,这个cookie在浏览器中会自动消失。相关推荐:
如何在node的express中使用socket.io_node.js
以上就是node中session是什么?如何用?的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:node中session是啥?如何用?