如何用css完成直接画出3角形以及对话形式的3角形(附代码)
时间:2024/3/13作者:未知来源:争怎路由网人气:10
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章给大家带来的内容是关于如何用css实现直接画出三角形以及对话形式的三角形(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
在商品展示中,画三角形的出现的也挺多的,左上角的三角标签,又或者对话形式的三角形,带阴影效果等,在此记录下
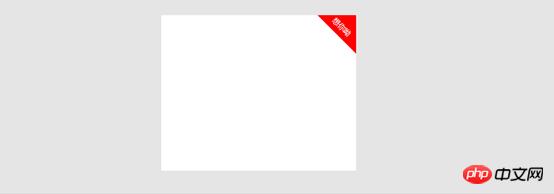
1、直接添加三角形
<div class="triangleContainer"> <div class="triangleContent"> <div class="triangle"></div> <div class="title">想你呦</div> </div> </div> <style> body { background: #e5e5e5; } .triangleContainer { margin: 50px auto; width: 500px; height: 400px; background: #fff; } .triangleContent { position: relative; } .triangle { position: absolute; right: -70px; top: -70px; transform: rotate(45deg); /* 比较长的写法 */ /*border-top: 70px solid transparent;*/ /*border-bottom: 70px solid red;*/ /*border-left: 70px solid transparent;*/ /*border-right: 70px solid transparent;*/ /* 简单写法 */ border: 70px solid transparent; border-bottom-color: red; } .title { position: absolute; right: 8px; top: 17px; transform: rotate(45deg); font-size: 19px; color: #fff; } </style>
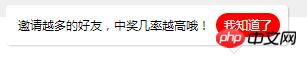
2、使用伪类添加三角形(附带阴影效果)
添加两个伪类:一个伪类实现三角形,另一个用定位实现阴影效果
<view class="promptInfo"> <text class="inviteMessage">邀请越多的好友,中奖几率越高哦!</text> <text class="clickMessage">我知道了</text> </view> .promptInfo{ position: absolute; left: 5%; top: -28rpx; margin: 0 auto; padding: 20rpx 0; box-sizing: border-box; width: 88%; border-radius: 10rpx; z-index: 999; background: #fff; box-shadow: 3rpx 3rpx 3rpx rgba(0,0,0,.2); border: 0; font-size: 30rpx; } /* 添加与阴影颜色相同来形成三角形的阴影效果 */ .promptInfo::before{ position: absolute; bottom: -21rpx; right: 110rpx; z-index: 999; border-top: 20rpx solid rgba(0,0,0,.2); border-left: 20rpx solid transparent; border-right: 20rpx solid transparent; content: "" } .promptInfo::after{ position: absolute; bottom: -17rpx; right: 110rpx; z-index: 999; border-top: 20rpx solid #fff; border-left: 20rpx solid transparent; border-right: 20rpx solid transparent; content: "" } .promptInfo .inviteMessage{ padding-left: 30rpx; } .promptInfo .clickMessage { display: inline-block; margin-left: 15rpx; padding: 10rpx 20rpx; color: #fff; background: red; border-radius: 30rpx; }
相关推荐:
css制作三角形,下拉框三角形_html/css_WEB-ITnose
用div+css实现三角形,三角形内有字_html/css_WEB-ITnose
以上就是如何用css实现直接画出三角形以及对话形式的三角形(附代码)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:如何用css完成直接画出3角形以及对话形式的3角形(附代码)