js完成下拉复选框效果(代码案例)
时间:2024/6/1作者:未知来源:争怎路由网人气:5
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本章给大家带来用js实现下拉复选框效果(代码实例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
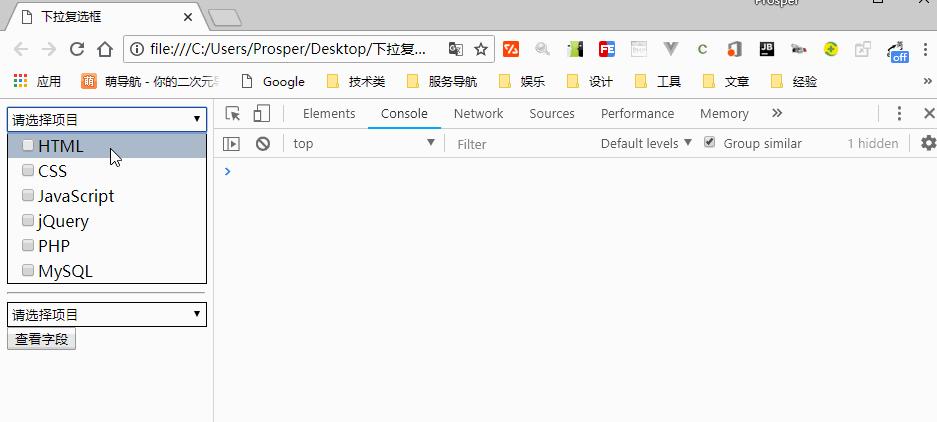
先看看效果:

下面我们看看代码:
HTML代码:
<div> <select name="" id="lang1"></select> <ul id="ck1"> <li> <label><input type="checkbox">HTML</label> </li> <li> <label><input type="checkbox">CSS</label> </li> <li> <label><input type="checkbox">JavaScript</label> </li> <li> <label><input type="checkbox">jQuery</label> </li> <li> <label><input type="checkbox">PHP</label> </li> <li> <label><input type="checkbox">MySQL</label> </li> </ul> </div> <hr><!--HTML结构不能变--> <div> <select name="" id="lang2"></select> <ul id="ck2"> <li> <label><input type="checkbox">Java</label> </li> <li> <label><input type="checkbox">C#</label> </li> <li> <label><input type="checkbox">C++</label> </li> <li> <label><input type="checkbox">Pyhton</label> </li> </ul> </div> <input type="button" onclick="console.log({'tag1':tag1,'tag2':tag2,})" value="查看字段">css代码:
div { display: inline-block; } select { min-width: 200px; height: 25px; border: 1px solid #000; } ul { display: none; list-style: none; margin: 0; padding: 0; border: 1px solid #000; } label { display: block; padding: 2px 10px; white-space: nowrap; } ul li:hover { background-color: #aabbcc; }JavaScript代码:
/** * [dropDownCk 下拉复选框] * @param {[String]} boxId [父级元素id] * @param {[String]} selectId [下拉选id] * @param {[String]} hiddenId [隐藏区域id] * @return {[Array]} [description] */ function dropDownCk(selectId,hiddenId) { var boxId = "#" + boxId, selectId = "#" + selectId, hiddenId = "#" + hiddenId; $(hiddenId).mouseleave(function(){ // 鼠标离开隐藏复选区域 $(this).hide(); }); $(selectId).click(function() { // 切换显示与隐藏 $(hiddenId).toggle(); }); var tagArr = []; // 接收复选字段数组 $(selectId).html("<option checked='true' style='display:none;'>" + "请选择项目" + "</option>"); $(hiddenId + ' label').find('input').click(function() { // 点击向数组添加元素 if ($(this).is(':checked')) { tagArr.push($(this).parent().text()); $(selectId).html("<option checked='true' style='display:none;'>" + tagArr.join(",") + "</option>"); } else { tagArr.splice(tagArr.indexOf($(this).parent().text()), 1); // 删除对应元素 if (tagArr.length == 0) { $(selectId).html("<option checked='true' style='display:none;'>" + "请选择项目" + "</option>"); } else { $(selectId).html("<option checked='true' style='display:none;'>" + tagArr.join(",") + "</option>"); } } }); return tagArr; } var tag1 = dropDownCk("lang1","ck1"); var tag2 = dropDownCk("lang2","ck2")注意:当遇到选项比较多时,可以定义一个数组插入到HTML中,实现下拉的选项,可以参考三级联动的写法:玩转javascript之三级联动实例。
以上就是js实现下拉复选框效果(代码实例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:js完成下拉复选框效果(代码案例)