如何使用css3完成条形进度条效果(附完整代码)
时间:2024/2/17作者:未知来源:争怎路由网人气:11
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。在音乐和视频播放的时候,不止可以直接查看播放时间,也可以通过观察进度条来查看播放时间,观察进度条这种方法会更加直观的告诉用户还有多久结束,所以进度条是一种非常实用的特殊效果。本文在介绍如何使用css3实现进度条效果的基础上,重点探讨了其具体步骤,本文内容紧凑,希望大家可以有所收获。
使用css3实现条形进度条效果原理
首先实用HTML构建所需的两个div,利用position:absolute使得两个div重合,根据要求区别不一样的颜色。
利用keyframe属性使得重合的进度条移动起来,再用animation进行动画控制,语法为@keyframes animationname {keyframes-selector {css-styles;}}
ps:如果有对以上知识不了解的小伙伴请查阅本站的相关文章。
使用css3实现条形进度条效果代码
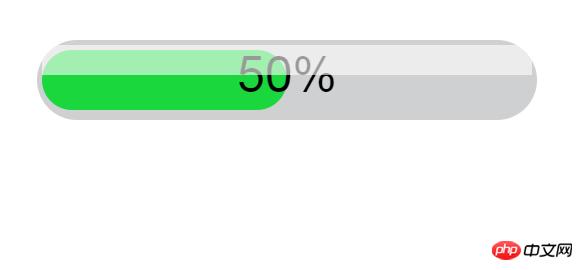
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <title> new document </title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="initial-scale=1"> <style> .process-bar { width:100px; display:inline-block; *zoom:1; } .pb-wrapper { border:1px solid #cfd0d2; position:relative; background:#cfd0d2; border-radius: 8px; } .pb-container { height:12px; position:relative; left:-1px; margin-right:-2px; font:1px/0 arial; padding:1px; } .pb-highlight { position:absolute; left:0; top:0; _top:1px; width:100%; opacity:0.6; filter:alpha(opacity=60); height:6px; background:white; font-size:1px; line-height:0; z-index:1 } .pb-text { width:100%; position:absolute; left:0; top:0; text-align:center; font:10px/12px arial; color:black; font:10px/12px arial } </style> </head> <body> <div class="process-bar skin-green"> <div class="pb-wrapper"> <div class="pb-highlight"></div> <div class="pb-container"> <div class="pb-text">50%</div> <div class="pb-value" style="height: 100%;width: 50%;background: #19d73d;border-radius: 8px;"></div> </div> </div> </div> </body> </html>效果如图所示

以上就是如何使用css3实现条形进度条效果(附完整代码)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:如何运用css3完成条形进度条效果(附完整代码)