vue生命周期钩子函数的容易介绍(代码示例)
时间:2024/5/30作者:未知来源:争怎路由网人气:6
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章给大家带来的内容是关于vue生命周期钩子函数的简单介绍(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
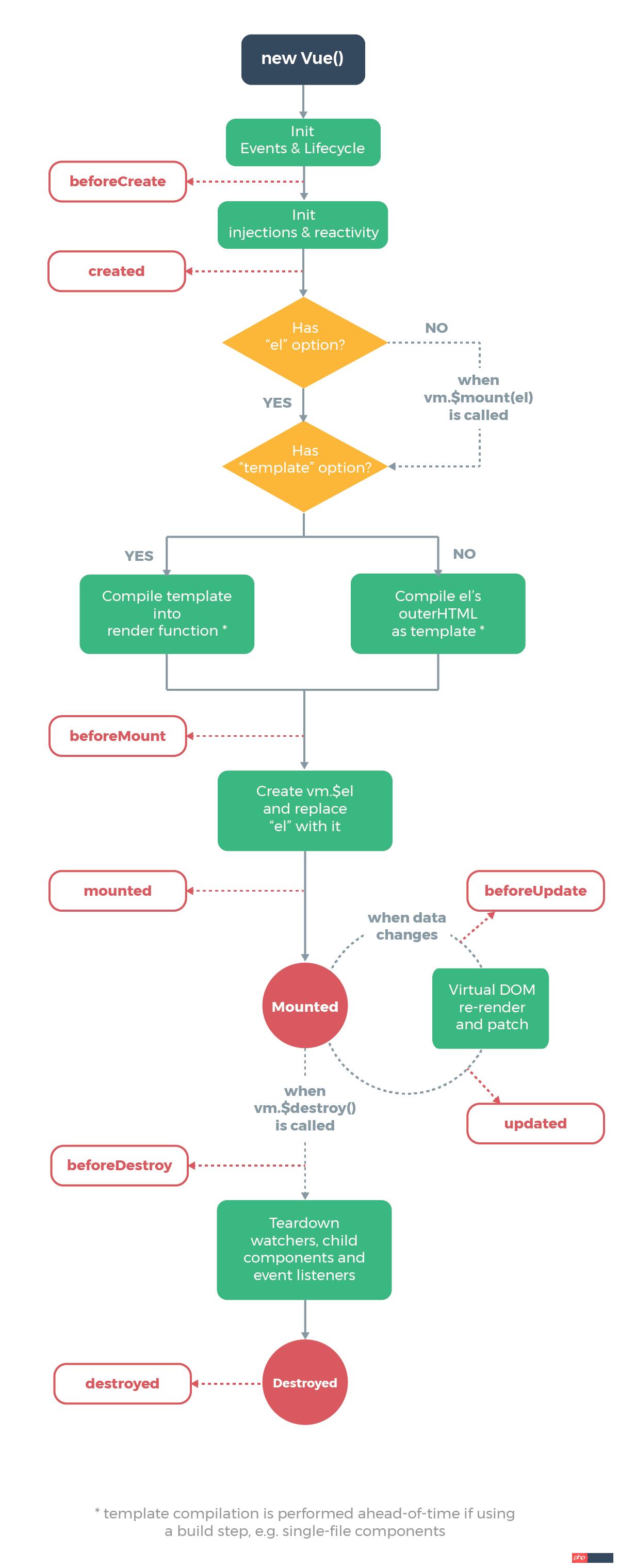
开篇先来一张图
下图是官方展示的生命周期图

Vue实例的生命周期钩子函数(8个)
1. beforeCreate
刚 new了一个组件,无法访问到数据和真实的dom,基本上这个好像不能干啥
2. created
data属性完成了赋值,可以对数据进行修改但是不会触发updated,在这里可以做初始数据的获取
3. beforeMount
render准备要渲染了,函数中虚拟dom已经创建完成,这时候改变数据也不会触发update,在这里可以做初始数据的获取
4. mounted
开始render,渲染出真实dom,执行mounted钩子函数,组建已经出现在页面中,数据,事件,都DOM都处理好了。这里你可以改是进行真实的DOM操作
5. beforeUpdate
组件,实例数据更新之前会执行的函数,虚拟DOM会重新构建虚拟DOM,与上一次的虚拟DOM对比后重新渲染。切记不可进行数据修改否则会出现死循环
6. updated
更新完会执行的函数,切记不可进行数据修改否则会出现死循环
7. beforeDestroy
实例被销毁之前会执行的函数,做善后的工作,清除计时器,清除非指令绑定的事件等等
8. destroyed
实例被销毁后会执行的函数,也可以做善后工作。<template> <div class="hello"> Hello World! </div> </template> <script> export default { name: "HelloWorld", data() { return { msg: "Welcome to Your Vue.js App" }; }, beforeCreate: function() { console.log("data属性光声明没有赋值的时候"); }, created: function() { console.log("data属性完成了赋值"); }, beforeMount: function() { console.log("页面上的{{name}}还没有被渲染成真正的数据"); }, mounted: function() { console.log("页面上的{{name}}被渲染成真正的数据"); }, beforeUpdate: function() { console.log(" 数据(data属性)更新之前会执行的函数"); }, updated: function() { console.log("数据(data属性)更新完会执行的函数"); }, beforeDestroy: function() { console.log("实例被销毁之前会执行的函数"); }, destroyed: function() { console.log("实例被销毁后会执行的函数"); } }; </script> <style scoped> </style>console这样一个输出顺序:

大概这样一个 生命周期钩子函数执行的顺序,包括我之前是用angular开发跟vue一样 他也有自己的生命周期钩子函数。
生命周期简单来说就是一个组件从创建到初始化到销毁的一个过程,在这个过程中有这些生命周期钩子函数我们可以更方便的去操作整一个组件。
以上就是vue生命周期钩子函数的简单介绍(代码示例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:vue生命周期钩子函数的容易介绍(代码示例)