js如何完成button改变某div内文字内容显示的效果(代码案例)
时间:2024/5/16作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章给大家带来的内容是介绍js如何实现button改变某div内文字内容显示的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
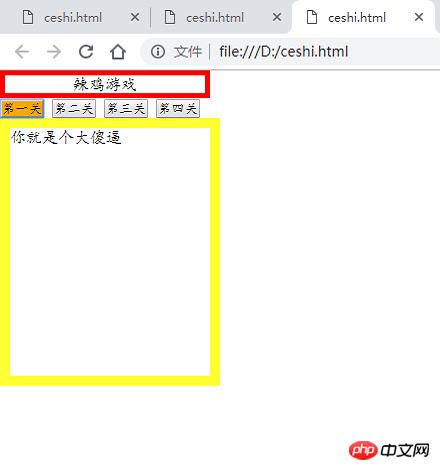
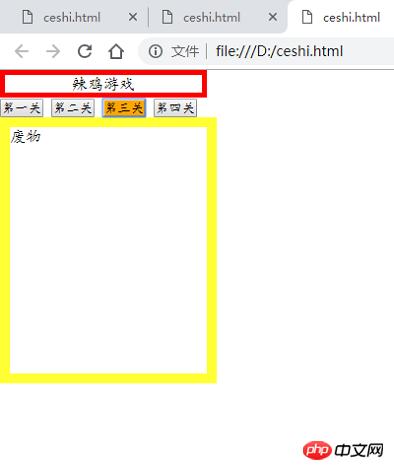
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> *{ padding:0px; margin:0px;} .wrapper div{display:none; width:200px; height:250px; border:10px solid #FF3; } div.start{text-align:center; display:block; width:200px; border:5px solid #F00; } .active{ background-color:orange;} </style> </head> <body> <div>辣鸡游戏</div> <div> <button>第一关</button> <button>第二关</button> <button>第三关</button> <button>第四关</button> <div>你就是个大傻逼</div> <div>辣鸡</div> <div>废物</div> <div>蠢狗</div> </div> <script> var btn = document.getElementsByTagName('button'); var div = document.getElementsByClassName('content'); for(var i =0; i<btn.length; i++){ (function(n){ btn[n].onclick = function(){ for(var j = 0; j < btn.length; j++){ btn[j].className=''; div[j].style.display='none'; } this.className='active'; div[n].style.display='block'; div[n].p } }(i)) } </script> </body> </html>

以上就是js如何实现button改变某div内文字内容显示的效果(代码实例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:js如何完成button改变某div内文字内容显示的效果(代码案例)